
カスタム検索

ラベルが勝手に改行されてしまうときの対処法
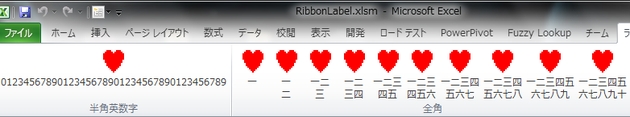
button要素等のlabel属性を半角英数字で設定しているときは改行が無く横一列で表示されますが、全角の文字列で設定すると意図しない部分で改行表示されてしまいます。

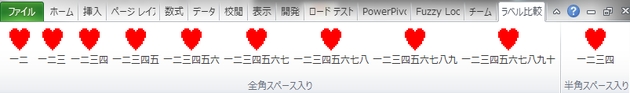
そういった場合は下記コードのように適当なスペースを入れておくと、全角の文字列の場合でも横一列で表示されるようになります。
※ リボンXMLの編集方法については「Office Ribbon Editorの紹介」「SharpDevelopでリボンXMLを編集する」等のページを参照してください。
[リボンXML]
<?xml version="1.0" encoding="utf-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tabs>
<tab id="myTab" label="ラベル比較">
<group id="myGroup1" label="半角英数字">
<button id="myButton0" label="0123456789012345678901234567890123456789" imageMso="Heart" size="large" />
</group>
<group id="myGroup2" label="全角">
<button id="myButton1" label="一" imageMso="Heart" size="large" />
<button id="myButton2" label="一二" imageMso="Heart" size="large" />
<button id="myButton3" label="一二三" imageMso="Heart" size="large" />
<button id="myButton4" label="一二三四" imageMso="Heart" size="large" />
<button id="myButton5" label="一二三四五" imageMso="Heart" size="large" />
<button id="myButton6" label="一二三四五六" imageMso="Heart" size="large" />
<button id="myButton7" label="一二三四五六七" imageMso="Heart" size="large" />
<button id="myButton8" label="一二三四五六七八" imageMso="Heart" size="large" />
<button id="myButton9" label="一二三四五六七八九" imageMso="Heart" size="large" />
<button id="myButton10" label="一二三四五六七八九十" imageMso="Heart" size="large" />
</group>
<group id="myGroup3" label="全角スペース入り">
<!-- 勝手に複数行表示されるのを防ぐために全角スペース追加 -->
<button id="myButton11" label="一二 " imageMso="Heart" size="large" />
<button id="myButton12" label="一二三 " imageMso="Heart" size="large" />
<button id="myButton13" label="一二三四 " imageMso="Heart" size="large" />
<button id="myButton14" label="一二三四五 " imageMso="Heart" size="large" />
<button id="myButton15" label="一二三四五六 " imageMso="Heart" size="large" />
<button id="myButton16" label="一二三四五六七 " imageMso="Heart" size="large" />
<button id="myButton17" label="一二三四五六七八 " imageMso="Heart" size="large" />
<button id="myButton18" label="一二三四五六七八九 " imageMso="Heart" size="large" />
<button id="myButton19" label="一二三四五六七八九十 " imageMso="Heart" size="large" />
</group>
<group id="myGroup4" label="半角スペース入り">
<!-- 下記のようにスペースを記述することも可能 -->
<button id="myButton20" label="一二三四          " imageMso="Heart" size="large" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>

Sponsored Links
逆に任意の位置で改行したい場合には、下記コードのように改行したい位置に「
」(復帰)「
」(改行)「
」(復帰 + 改行)を入れることで、改行することができます。
<?xml version="1.0" encoding="utf-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tabs>
<tab id="myTab" label="ラベル比較">
<group id="myGroup1" label="半角英数字">
<button id="myButton1" label="0123456789
0123456789" imageMso="Heart" size="large" />
<button id="myButton2" label="0123456789
0123456789" imageMso="Heart" size="large" />
<button id="myButton3" label="0123456789
0123456789" imageMso="Heart" size="large" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>
