Google Apps Scriptで新規メニューを追加し、メニューからダイアログを表示する関数を実行してみます。
「onOpen」はスプレッドシートやドキュメント、フォームが開かれたときに実行されます。
//var ui = SpreadsheetApp.getUi();
var ui = DocumentApp.getUi();
function onOpen(e){
ui.createMenu('サンプル メニュー').addItem('ダイアログ表示', 'showAlert').addToUi();
}
function showAlert(){
var result = ui.alert(
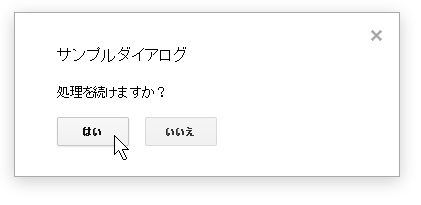
'サンプルダイアログ',
'処理を続けますか?',
ui.ButtonSet.YES_NO);
if(result == ui.Button.YES){
ui.alert('「はい」ボタンが押されました。');
}else{
ui.alert('「いいえ」ボタンが押されました。');
}
}
- Understanding Triggers
- https://developers.google.com/apps-script/understanding_triggers?hl=ja
- getUi()
- https://developers.google.com/apps-script/reference/document/document-app?hl=ja#getUi%28%29
- createMenu(caption)
- https://developers.google.com/apps-script/reference/base/ui?hl=ja#createMenu%28String%29
- addItem(caption, function)
- https://developers.google.com/apps-script/reference/base/menu?hl=ja#addItem%28String,String%29
- addToUi()
- https://developers.google.com/apps-script/reference/base/menu?hl=ja#addToUi%28%29
- alert(title, prompt, buttons)
- https://developers.google.com/apps-script/reference/base/ui?hl=ja#alert%28String,String,ButtonSet%29
- Enum ButtonSet
- https://developers.google.com/apps-script/reference/base/button-set?hl=ja


















この記事へのコメントはありません。