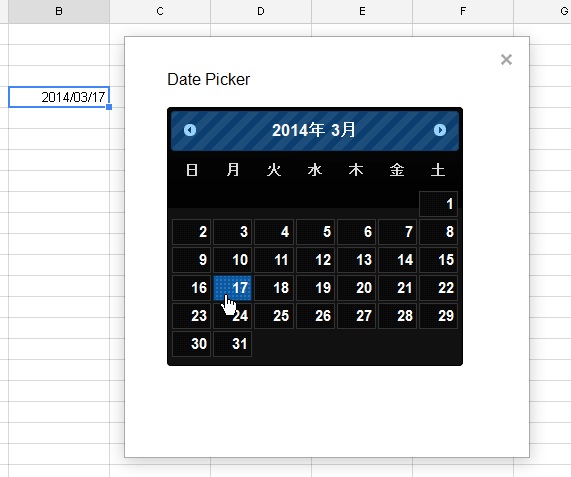
「[Google Apps Script]スプレッドシート上にウィンドウを表示する」で、Office 用アプリの「コンテンツ アプリ」のようにWebページ(HTML)をシート上に表示できることが分かったので、この記事のようにjQuery UIのDatepickerを使ってスプレッドシートのセルに日付を入力するスクリプトを作ってみたいと思います。
・コード.gs
var app = SpreadsheetApp;
function onOpen(e){
showContentApp();
}
function showContentApp(){
var html = HtmlService.createHtmlOutputFromFile('DatePicker').setTitle('Date Picker').setWidth(320).setHeight(320);
app.getActiveSpreadsheet().show(html);
}
function setRangeValue(arg){
app.getActiveRange().setValue(arg);
}
・DatePicker.html
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons.css">
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/dot-luv/jquery-ui.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<script>
$(function(){
$("#datepicker").datepicker({
onSelect: function(dateText, inst) {
google.script.run.setRangeValue(dateText);
}
});
});
</script>
<div id="datepicker"></div>
実際にやってみたら、思いのほか簡単に実装できました。
動作(反応)が遅いのが難点ですが、Datepickerの読み込みさえできてしまえば何とか実用に耐え得るレベルのスクリプトではないかと思います。















この記事へのコメントはありません。