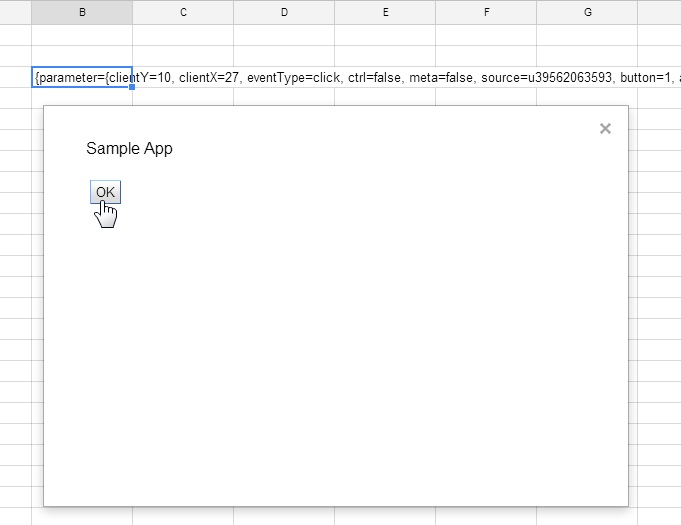
- Google Apps Scriptでスプレッドシート上にウィンドウ(パネル)を表示します。
- createVerticalPanelメソッドでパネルを生成し、addメソッドでボタン等のパーツを追加します。
- createServerHandlerメソッドでクリック時に関数が実行されるように結び付けを行います。
function onOpen(e){
showContentApp();
}
function showContentApp(){
var app = UiApp.createApplication().setTitle('Sample App');
var pnl = app.createVerticalPanel();
var btn = app.createButton('OK', app.createServerHandler('onClick'));
pnl.add(btn);
app.add(pnl);
SpreadsheetApp.getActiveSpreadsheet().show(app);
}
function onClick(e){
SpreadsheetApp.getActiveRange().setValue(e);
}
- createApplication()
- https://developers.google.com/apps-script/reference/ui/ui-app?hl=ja#createApplication%28%29
- Class UiInstance
- https://developers.google.com/apps-script/reference/ui/ui-instance?hl=ja
- Class VerticalPanel
- https://developers.google.com/apps-script/reference/ui/vertical-panel?hl=ja
- createButton()
- https://developers.google.com/apps-script/reference/ui/ui-instance?hl=ja#createButton%28%29
- createButton(html, clickHandler)
- https://developers.google.com/apps-script/reference/ui/ui-instance?hl=ja#createButton%28String,Handler%29
- createServerHandler(functionName)
- https://developers.google.com/apps-script/reference/ui/ui-instance?hl=ja#createServerHandler%28String%29
【編集後記】
前回の記事ではウィンドウ(パネル)の内容をHTMLから読み込む形にしましたが、今回はcreateVerticalPanelメソッドでパネルを生成してみました。
ボタンクリック時の反応は今回の方が速いのかと思っていましたが、実際にやってみるとそこまで差はないように思いました。
であれば、個人的にはHTMLで中身を作ってしまった方が楽なような気がするのですが、このあたりはGASに詳しい方はどのように実装されるのか気になるところです。
















この記事へのコメントはありません。