Office 365 Advent Calendar 2016
今年もアドベントカレンダー(Advent calendar)の季節がやってまいりました。
Office Development MVPとして、今年は「Office 365 Advent Calendar 2016」に参加してみよう!・・・というわけで、今回はOffice 365絡みのネタを書いていきます。
Microsoft Graph JavaScript SDK
下記のように当ブログでもいくつか記事を書いていますが、Microsoft Graph(旧Office 365 unified API)を使うと、単一のエンドポイントを介してOneDriveやOutlook、Excel等、様々なMicrosoftクラウドサービスの機能を呼び出すことができます。
開発を楽にしてくれるSDKも公開されていて、もちろん、JavaScript用のSDKも用意されています。
今回はこのMicrosoft Graph JavaScript SDKを利用して、ブラウザーベースのWebアプリから、Office 365のAPIを呼び出してみたいと思います。
Azure ADへのアプリの登録
Office 365 APIを呼び出すに当たり、Office 365アカウントとAzure ADの紐付けや、Azure ADへのアプリの登録を行う必要がありますが、ここでは、Office 365アカウントとAzure ADの紐付けがすでに終わっていることを前提として話を進めていきます。
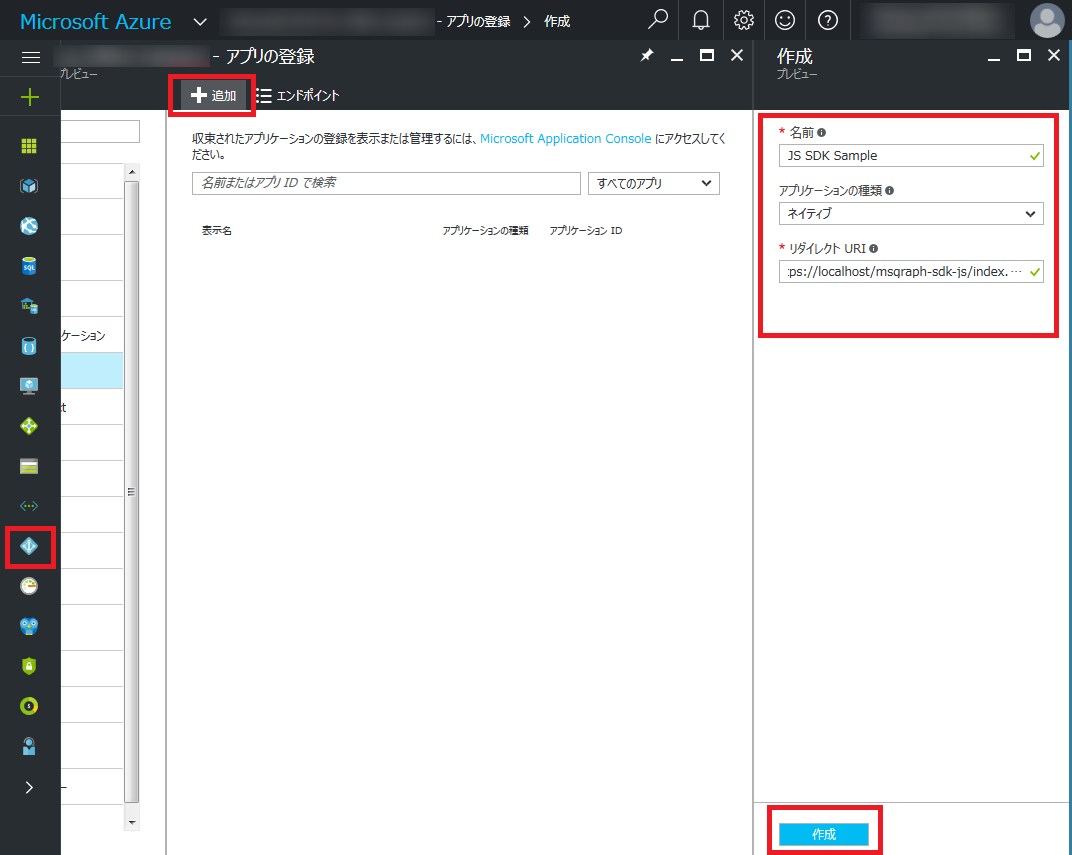
- Azure portalにサインインし、Azure Active Directory → アプリの登録を開きます。
- 「追加」ボタンをクリックし、名前、アプリケーションの種類:ネイティブ、リダイレクト URI(私はローカルサーバーのXAMPPを使用していますが、環境は何でも構いません)を入力後、「作成」ボタンをクリックします。
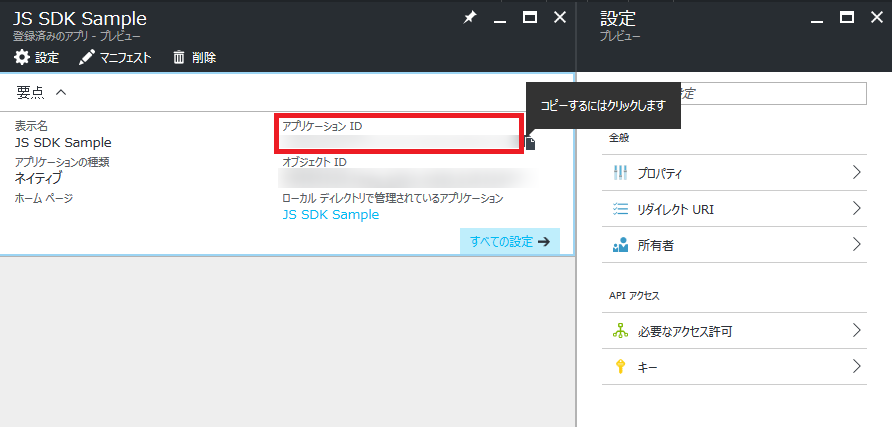
- アプリが無事に登録されたら、「アプリケーション ID」(クライアント ID)をコピーしておきます。
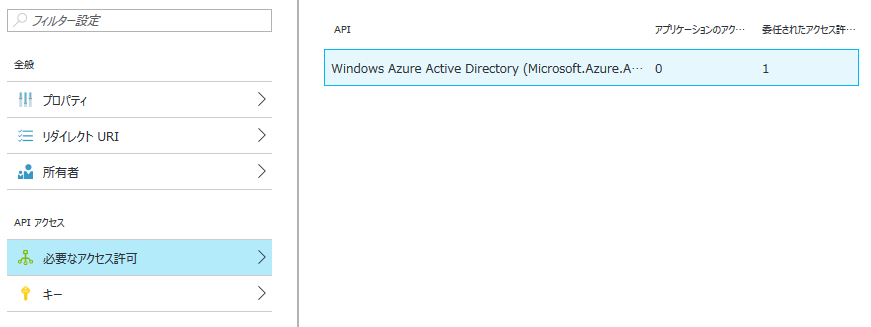
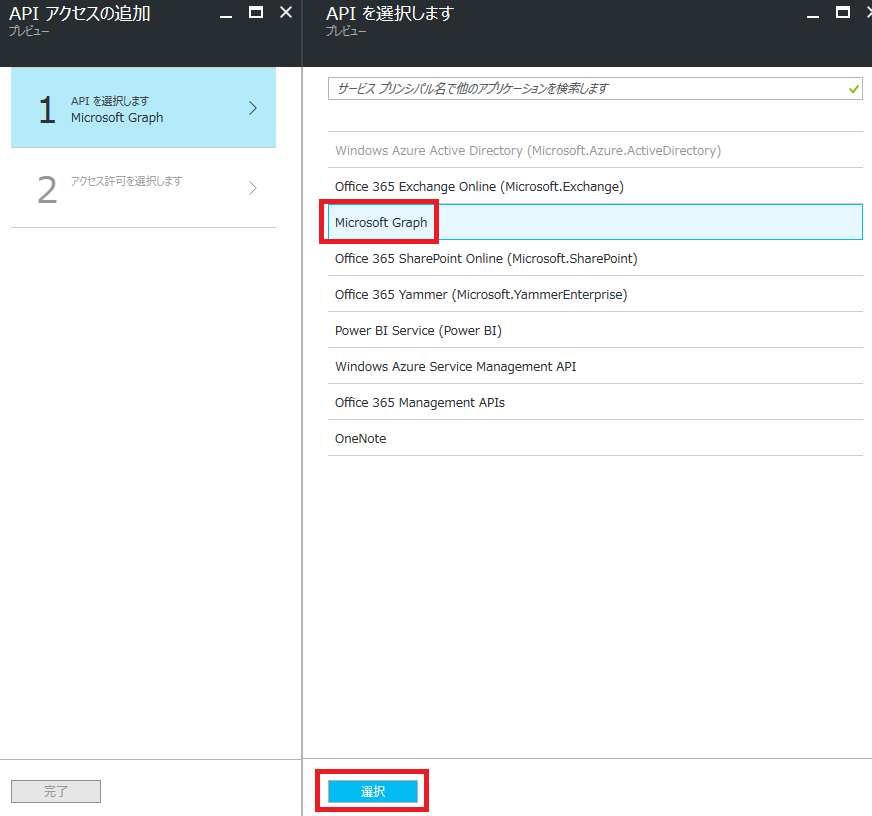
- 「必要なアクセス許可」から「Microsoft Graph」を選択します。
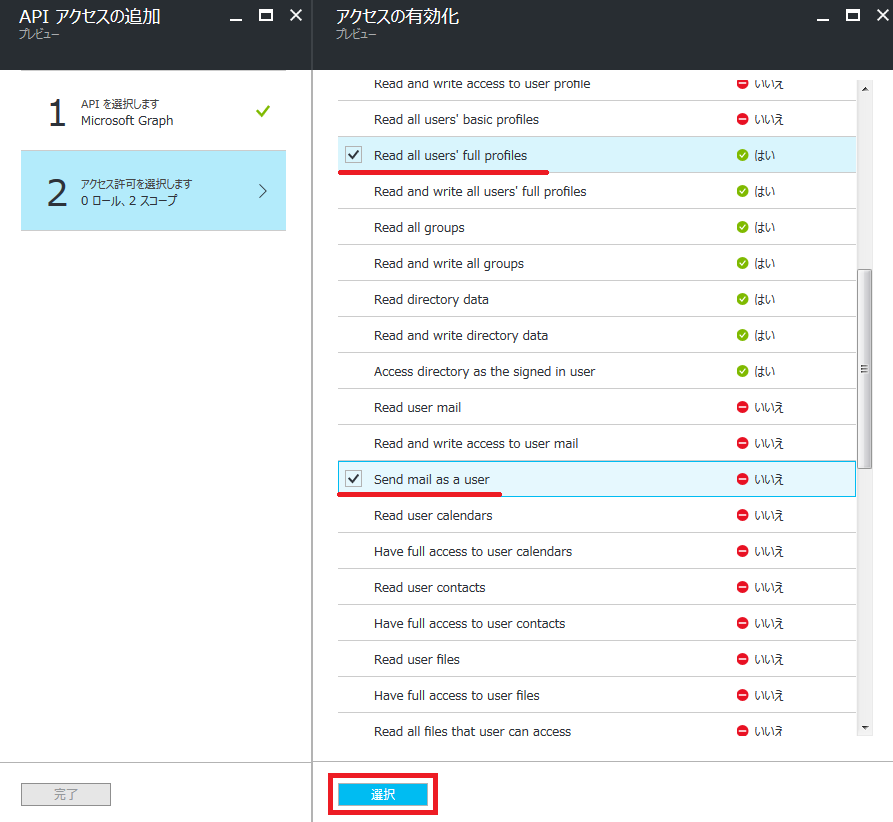
- アクセス許可の選択画面で必要に応じてスコープ設定するのですが、今回は「Read all users’ full profiles」と「Send mail as a user」の2つを選択しておきます。
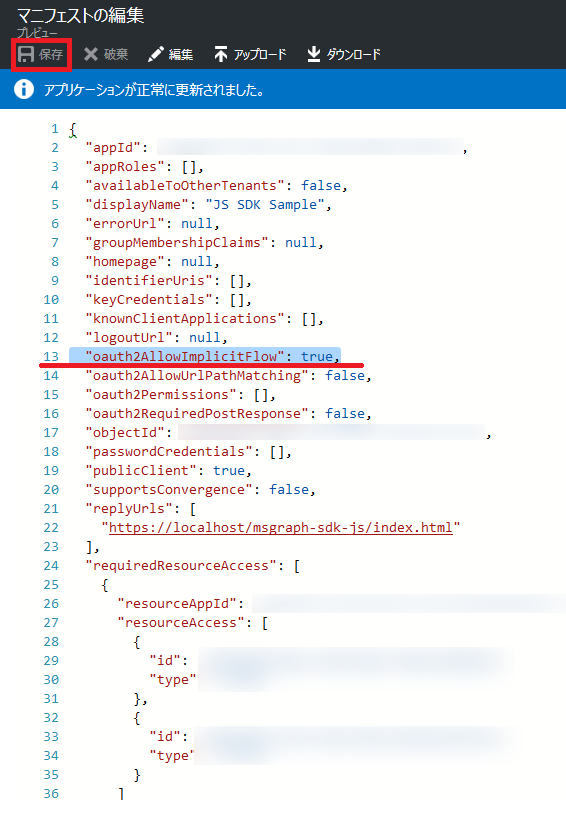
- マニフェストの編集画面で「oauth2AllowImplicitFlow」の値を「true」に設定後、「保存」ボタンをクリックしてマニフェストを保存します(暗黙的な付与フローを許可)。






以上で、Azure ADへのアプリの登録作業は終了です。
Office 365 APIを呼び出すアプリの作成と動作確認
下準備が終わったら、次はいよいよアプリを作っていきます。
- GitHubからMicrosoft Graph JavaScript SDK一式をダウンロードします。
- テキストエディタに下記コードを貼り付け、アプリケーション ID(上記「Azure ADへのアプリの登録」手順3.)やメール情報等、必要に応じて変更し、Webページとして保存します。
- コードを見れば分かる通り、手順1.でダウンロードしたSDKは、下記のような形で読み込んでいます。
- 手順2.で保存したWebページ(https://localhost/msgraph-sdk-js/index.html)をブラウザーで開き、「Login」ボタンをクリックします。
- コンセント画面が表示されるので、内容を確認後「承諾」ボタンをクリックします。
- 無事に認証できると、アクセストークンがハッシュ値として返ってくるので、ここでようやくSDKを初期化することができます。
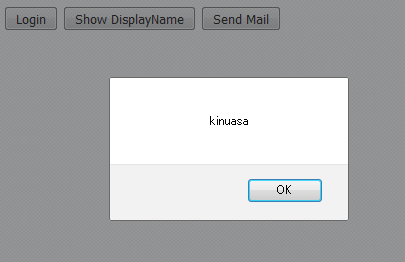
- ここまで来たらあとは簡単、下記コードのようにAPIを呼び出すことができます。
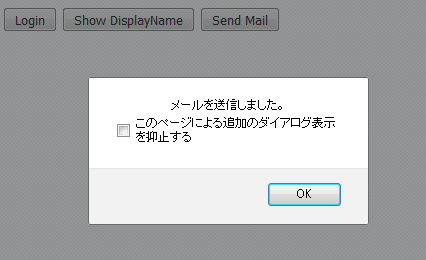
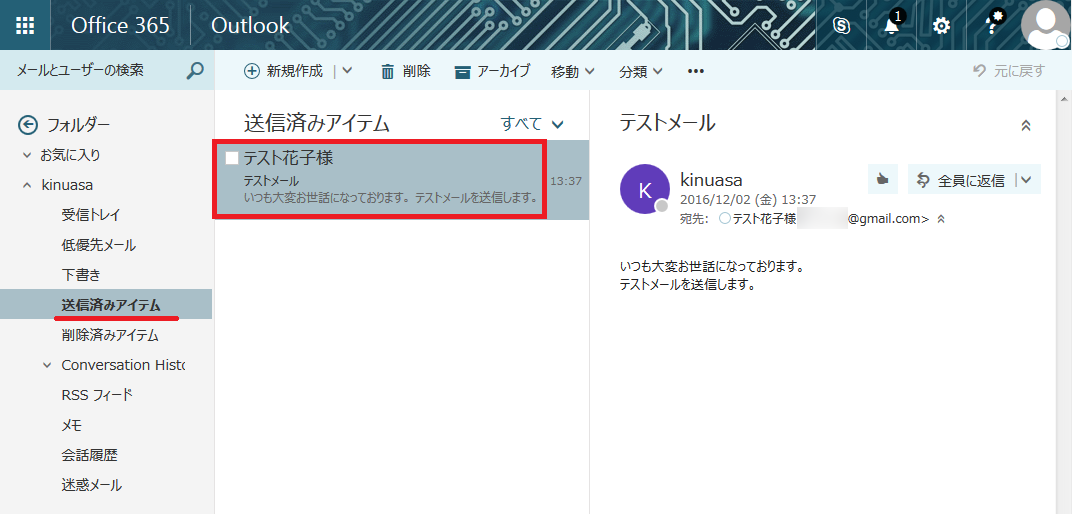
- Outlook メール REST APIのSendMailメソッドを使って、メール送信することもできます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>Microsoft Graph JavaScript SDK Sample</title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.1.1.min.js"></script>
<script src="./lib/graph-js-sdk-web.js"></script>
<script>
var access_token;
var client;
var client_id = '(app id)'; //クライアント ID(アプリケーション ID) ※要変更
var resource_uri = 'https://graph.microsoft.com/';
var url_auth = 'https://login.microsoftonline.com/common/oauth2/authorize' +
'?response_type=token' +
'&client_id=' + client_id +
'&resource=' + encodeURIComponent(resource_uri) +
'&redirect_uri=' + encodeURIComponent(location.protocol + "//" + location.host + location.pathname);
//メール情報 ※要変更
var mail_subject = 'テストメール'; //件名
var mail_to_name = 'テスト花子様'; //宛先名
var mail_to_address = '(mail address)'; //宛先アドレス
var mail_body = "いつも大変お世話になっております。\nテストメールを送信します。"; //メール本文
$(function(){
//access_tokenの取得
if(location.hash){
var hashary = location.hash.substr(1).split('&');
$.each(hashary,function(i, v){
var ary = v.split('=');
if(ary[0] == 'access_token'){
access_token = ary[1];
$('#exec, #mail').prop('disabled', false);
//SDK初期化
client = MicrosoftGraph.init({
authProvider: (done) => {
done(null, access_token);
}
});
return false;
}
});
}
$('#login').click(function(){
location.href = url_auth;
});
//API呼び出し
$('#exec').click(function(){
client.api('/me').select('displayName').get((err, res) => {
if(err){
console.log(err);
return;
}
//console.log(res); //確認用
alert(res.displayName);
});
});
//メール送信
$('#mail').click(function(){
//メッセージ作成
const mail = {
subject: mail_subject,
toRecipients: [{
emailAddress: {
name: mail_to_name,
address: mail_to_address
}
}],
body: {
content: mail_body,
contentType: 'Text'
}
}
//メール送信
client.api('/me/sendMail').post({message: mail}, (err, res) => {
if(err){
console.log(err);
return;
}
alert('メールを送信しました。');
});
});
});
</script>
</head>
<body>
<div id="contents">
<button id="login">Login</button>
<button id="exec" disabled="disabled">Show DisplayName</button>
<button id="mail" disabled="disabled">Send Mail</button>
</div>
</body>
</html>
<script src="./lib/graph-js-sdk-web.js"></script>


client = MicrosoftGraph.init({
authProvider: (done) => {
done(null, access_token);
}
});
client.api('/me').select('displayName').get((err, res) => {
if(err){
console.log(err);
return;
}
alert(res.displayName);
});




以上のように、SDKを使うと短いコードで簡単にAPIを呼び出すことができるので、非常に便利です。
詳しい使い方や、その他サンプルコードはGitHubに載っているので、興味がある方はそちらをご参照ください。
これで「Office 365 Advent Calendar 2016」2日目の記事は終了です。
明日は1日目と同じく、@naoki0311氏によるOffice 365勉強会の記事となる予定です。




















この記事へのコメントはありません。