Microsoftの松崎さんのブログに下記の記事がありました。
・Office 365 API : CORS の使用 – 松崎 剛 Blog
http://blogs.msdn.com/b/tsmatsuz/archive/2015/05/13/office-365-api-cors.aspx
最近、Office 365 API の MyFiles (OneDrive for Business) と Site (SharePoint) で CORS 対応していましたが、BUILD のタイミングにあわせて Exchange (Mail / Calendar / Contact), Office 365 Unified API など、他の API でも対応しました。
Office 365 unified APIもクロスドメイン制約を超えて呼び出せるようになったわけですね!
Ajax通信を行っているとブチ当たるのが、このクロスドメイン制約の壁。
通常はPHP Proxyを立てたりして回避するわけですが、今回のアップデートによってそんな手間は不要となり、JavaScriptだけでAPIを呼び出すことができるわけです。
ならばやるしかない!!
・・・というわけで、早速試してみました。
下準備
・アプリケーションの設定
- アプリケーションの種類:ネイティブ クライアント アプリケーション
- 他のアプリケーションに対するアクセス許可:Office 365 unified API (preview)
- デリゲートされたアクセス許可:Read and write access to user mail
※ 設定方法は「Office 365 unified APIをVBAから呼び出す」とほぼ同じになりますので、細かい点は左記記事をご参照ください。ただし、Azure ADは既定でImplicit Grant Flowが無効になっているので、下記手順で有効にする必要があります。
・Azure ADでImplicit Grant Flowを有効にする手順
- Azure ポータルにサインインし、「Active Directory」からアプリケーションを追加します。
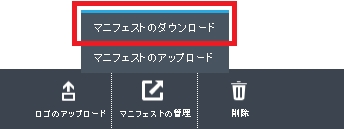
- 1.で追加したアプリケーションのダッシュボード画面下部にある「マニフェストの管理」から「マニフェストのダウンロード」をクリックします。
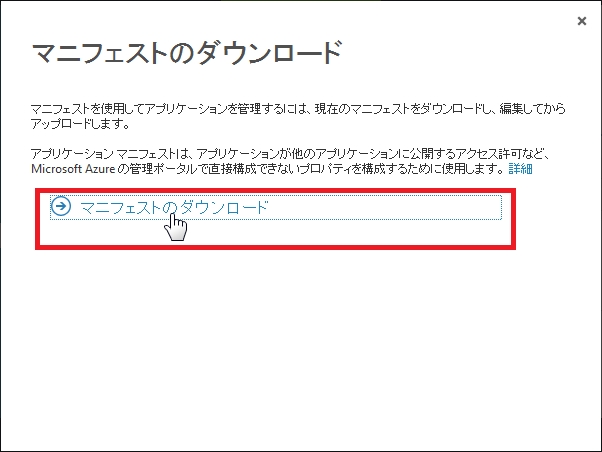
- マニフェストのダウンロード画面が表示されたら「マニフェストのダウンロード」をクリックし、マニフェスト(json)ファイルをダウンロードします。
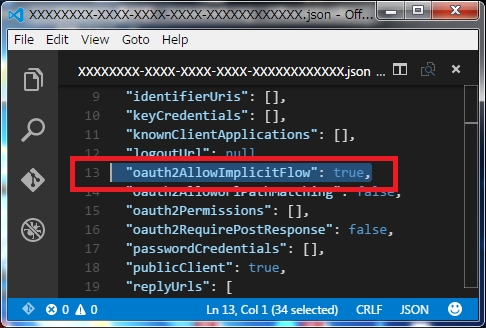
- 3.でダウンロードしたマニフェストファイルをテキストエディタで開き、oauth2AllowImplicitFlowプロパティを「true」に変更後、ファイルを上書き保存します。
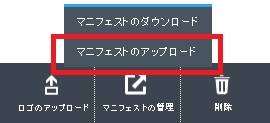
- 再びAzure ポータルからアプリケーションのダッシュボード画面を開き、「マニフェストのアップロード」をクリックします。
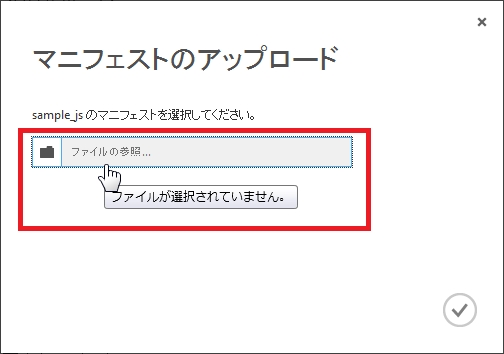
- マニフェストのアップロード画面が表示されたら「ファイルの参照」から、4.で編集したマニフェストファイルをアップロードします。
以上で準備作業は終了です。
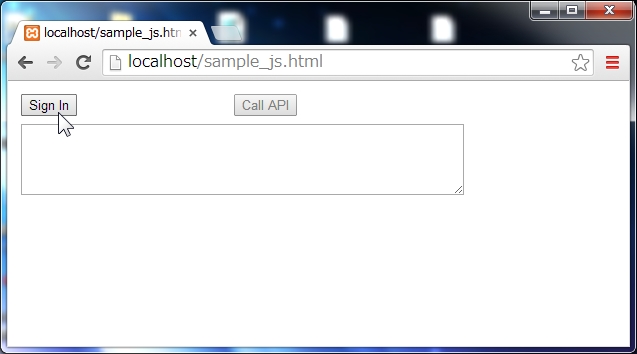
次はいよいよコードを動かしてみます。
JavaScriptコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script>
<script>
var access_token = "";
var client_id = "(取得したクライアント ID)";
var redirect_uri = "(設定したリダイレクト URI)";
var resource_uri = "https://graph.microsoft.com/";
var rest_uri = "https://graph.microsoft.com/beta/me/messages";
$(function(){
var q = location.href.split("#");
if(q.length > 1){
var prms = q[1].split("&");
for(var i = 0;i < prms.length;i++){
prm = prms[i].split("=");
if(prm[0].toLowerCase() == "access_token"){
access_token = prm[1]; //access token取得
break;
}
}
$("#btnSignin").attr("disabled", true);
$("#btnCallApi").attr("disabled", false);
$("#btnCallApi").removeAttr("disabled");
}else{
$("#btnSignin").attr("disabled", false);
$("#btnSignin").removeAttr("disabled");
$("#btnCallApi").attr("disabled", true);
}
$("#btnSignin").click(function(){
var auth_uri = "https://login.windows.net/common/oauth2/authorize?response_type=token&redirect_uri=" + encodeURIComponent(redirect_uri) + "&client_id=" + client_id + "&resource=" + encodeURIComponent(resource_uri);
window.location.href = auth_uri;
});
$("#btnCallApi").click(function(){
$.ajax({
url : rest_uri,
type : "GET",
async : false,
dataType : "json",
headers : {
"Authorization" : "Bearer " + access_token
},
success : function(data){
var ret = "";
var v = data.value;
for(var j = 0;j < v.length;j++){
ret += "Subject:" + v[j].Subject + " , BodyPreview:" + v[j].BodyPreview + "\n";
}
$("#txtResult").val(ret);
},
error: function(){
alert("エラーが発生しました。");
}
});
});
});
</script>
</head>
<body>
<table>
<tr>
<td><button id="btnSignin">Sign In</button></td>
<td><button id="btnCallApi">Call API</button></td>
</tr>
<tr>
<td colspan="2"><textarea id="txtResult" cols="60" rows="5"></textarea></td>
</tr>
</table>
</body>
</html>
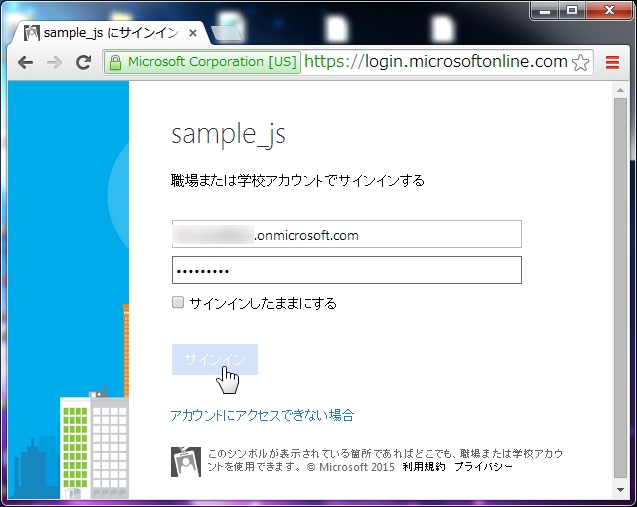
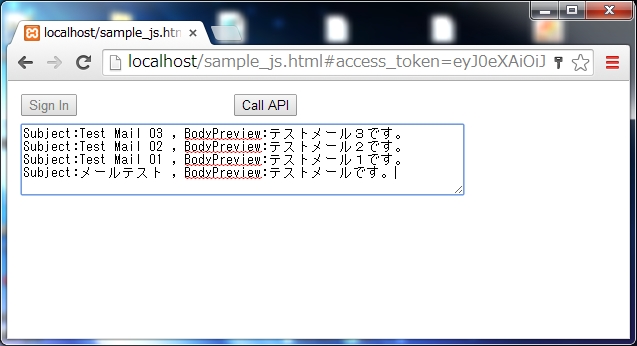
やっていることは「Office 365 unified APIをVBAから呼び出す」のコードをJavaScriptに置き換えただけですが、とりあえず無事に動作確認できました。
参考Webページ
- Office 365 API : CORS の使用
- http://blogs.msdn.com/b/tsmatsuz/archive/2015/05/13/office-365-api-cors.aspx
- JavaScript による Azure AD 連携 (OAuth Implicit Grant)
- http://blogs.msdn.com/b/tsmatsuz/archive/2015/03/06/azure-ad-oauth-implicit-grant-flow-using-javascript.aspx
- Create JavaScript web apps using CORS to access Office 365 APIs
- https://msdn.microsoft.com/en-us/office/office365/howto/create-web-apps-using-CORS-to-access-files-in-Office-365
関連記事
- Office 365 APIをVBAから呼び出す(1)
- //www.ka-net.org/blog/?p=5585
- Office 365 APIをVBAから呼び出す(2)
- //www.ka-net.org/blog/?p=5595
- Office 365 APIをVBAから呼び出す(3)
- //www.ka-net.org/blog/?p=5607
- Office 365 unified APIをVBAから呼び出す
- //www.ka-net.org/blog/?p=5620
- Office 365 unified APIをJavaScriptだけで呼び出す
- //www.ka-net.org/blog/?p=5664



























この記事へのコメントはありません。