以前書いた記事で、Visual Studio Codeを使ってjQueryのコードを書いてみたわけですが、そのとき“TypeScriptの型定義ファイルを参照すればインテリセンスが効くようになる”ことが分かりました。
(この方法が真っ当な方法かどうかは分かりませんが、とりあえずインテリセンスが使えればそれで良しとします。)
そしてふと思ったのが、
“Office アドイン(旧Office 用アプリ)用の型定義ファイルがあれば、Visual Studio Codeでもインテリセンス機能を使ってコードが書けるのではないか?”
ということ。
早速試してみることにしました。
Office アドイン用の型定義ファイル
まずは一番重要なOffice アドイン用の型定義ファイルですが、Napaの動作を調べていたら、下記場所にファイルがあるのを見つけました。
- Office.Common.d.ts(Office アドイン共通用?)
- https://www.napacloudapp.com/External/O365/Office.Common.d.ts
- Office.NonOutlook.d.ts(Outlook以外のアドイン用?)
- https://www.napacloudapp.com/External/O365/Office.NonOutlook.d.ts
- Office.Outlook.d.ts(Outlookアドイン用?)
- https://www.napacloudapp.com/External/O365/Office.Outlook.d.ts
- Project.d.ts(Projectアドイン用?)
- https://www.napacloudapp.com/External/O365/Project.d.ts
- SP.d.ts(SharePoint アドイン用?)
- https://www.napacloudapp.com/External/O365/SP.d.ts
- SP.Init.d.ts(SharePoint アドイン用?)
- https://www.napacloudapp.com/External/O365/SP.Init.d.ts
- SP.Runtime.d.ts(SharePoint アドイン用?)
- https://www.napacloudapp.com/External/O365/SP.Runtime.d.ts
やっぱりNapaもTypeScriptの型定義ファイルを参照していたわけですね!
Visual Studio Codeでのコーディング
Office アドイン用の型定義ファイルの場所が分かったので、いよいよVisual Studio CodeでOffice アドインのコードを書いてみます。
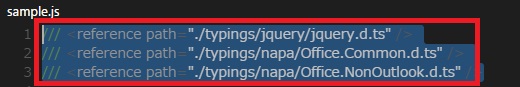
上記URLからファイルをダウンロードし、「Visual Studio CodeでjQueryのコードを書いてみる。」と同様に、referenceディレクティブで型定義ファイルを参照すると、
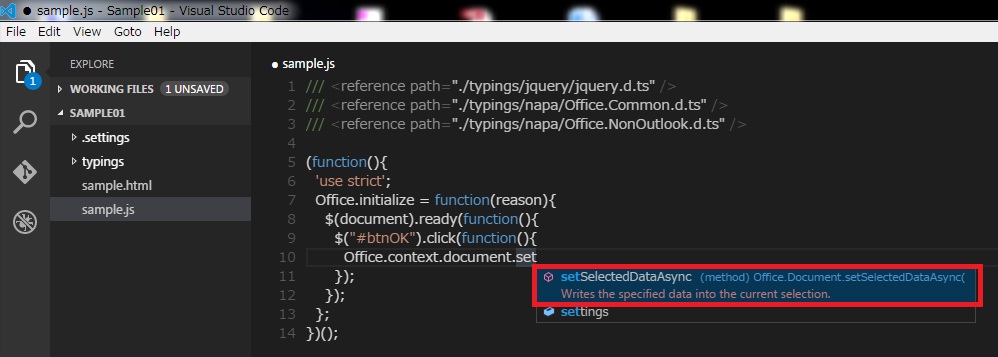
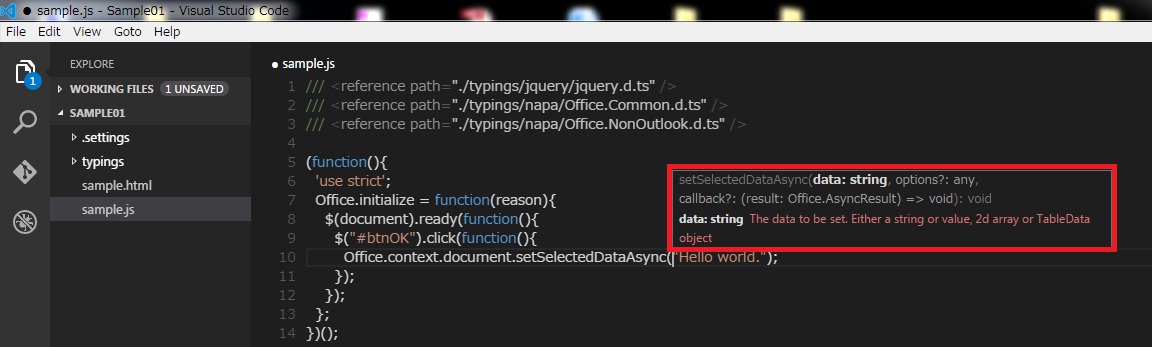
下図の通り、インテリセンスが有効になりました。
「Office.context.document.setSelectedDataAsync」なんて、手入力すると長くて鬱陶しくなるようなコードもサクサク入力できてしまいます。
使い勝手はまさに“オフライン・Napa”!!
デバッグが少々やり辛いのですが、普通のテキストエディタでコードを書くよりは遥かに楽にコードを書くことができます。
Napaと違ってサインインする手間もありませんので、手早くコードを書きたいときには便利かもしれません。
興味がある方は是非一度お試しください。























この記事へのコメントはありません。