前回の記事では、GASを使ってGoogle フォームで入力された回答をそのままkintoneアプリのレコードとして追加する方法を紹介しましたが、今回はその続きで、Google フォームからアップされた添付ファイル(質問の種類:ファイルのアップロード先)にも対応させようと思います。
kintoneアプリの設定とAPIトークンの取得
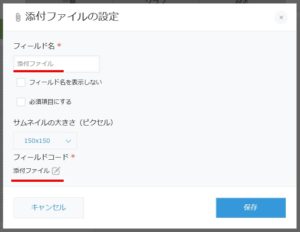
前回の記事で作成したkintoneアプリに、「添付ファイル」パーツ(フィールドコード:添付ファイル)を追加します。
APIトークンも前回の記事と同じ手順で取得しておきます。
Google フォームの設定
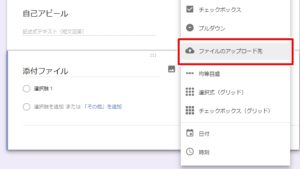
こちらも前回の記事と同じフォームを使い、「添付ファイル」(ファイルのアップロード先)項目を追加します。
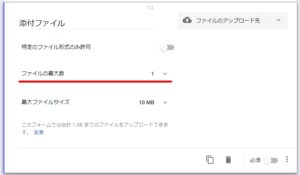
今回はとりあえず、ファイルの最大数を「1」としておきます。
添付ファイルを含めてkintoneアプリにレコード追加するスクリプト
次は肝心なコードです。
APIトークンの保存場所やトリガーについては、前回の記事をご参照ください。
function onFormSubmit(e) {
var api_url = "https://(サブドメイン).cybozu.com/k/v1/record.json";
var api_token = PropertiesService.getScriptProperties().getProperty("Cybozu-API-Token");
var app_id = (kintoneのアプリID);
var fileKey;
var mail_to = (通知メール宛先アドレス);
var mail_body, mail_subject;
//通知メール内容設定
mail_body = "日時:" + Utilities.formatDate(new Date(), "JST", "yyyy/MM/dd HH:mm:ss") + "\n\n";
mail_body += "<<< フォーム回答内容 >>>\n";
//fileKey取得
e.response.getItemResponses().forEach(function(res) {
if(res.getItem().getType() == "FILE_UPLOAD") {
fileKey = uploadFile(res.getResponse(), api_token);
}
});
if(typeof fileKey !== 'undefined') {
//JSON設定
var dat = {
"app": null,
"record": {
"氏名": {"value": null},
"メールアドレス": {"value": null},
"性別": {"value": null},
"自己アピール": {"value": null},
"添付ファイル": {
"value": [
{
"fileKey": null
}
]
}
}
};
dat.app = app_id;
e.response.getItemResponses().forEach(function(res) {
var s = res.getItem().getTitle();
if(res.getItem().getType() == "FILE_UPLOAD") {
var v = DriveApp.getFileById(res.getResponse()).getName();
dat.record[s].value[0].fileKey = fileKey;
} else {
var v = res.getResponse();
dat.record[s].value = v;
}
mail_body += s + ":" + v + "\n";
});
//kintone API呼び出し(レコード登録)
var options = {
"method": "post",
"contentType": "application/json",
"headers": {
"X-Cybozu-API-Token": api_token
},
"payload": JSON.stringify(dat)
};
try {
var res = UrlFetchApp.fetch(api_url, options);
if(res.getResponseCode() === 200) {
mail_subject = "【通知】新着回答";
} else {
mail_subject = "【通知】回答失敗";
}
} catch(e) {
mail_subject = "【通知】エラー発生";
}
} else {
mail_subject = "【通知】アップロード失敗";
}
GmailApp.sendEmail(mail_to, mail_subject, mail_body); //通知メール送信
}
function uploadFile(fileID, api_token) {
var api_url = "https://(サブドメイン).cybozu.com/k/v1/file.json";
var boundary = "GoogleFormsTokintone";
var f = DriveApp.getFileById(fileID);
var data = "";
data += "--" + boundary + "\r\n";
//data += "Content-Disposition: form-data; name=\"file\"; filename=\"" + encodeURIComponent(f.getName()) + "\"\r\n";
data += "Content-Disposition: form-data; name=\"file\"; filename=\"" + f.getName() + "\"\r\n";
data += "Content-Type:" + f.getMimeType() + "\r\n\r\n";
var payload = Utilities.newBlob(data).getBytes()
.concat(f.getBlob().getBytes())
.concat(Utilities.newBlob("\r\n--" + boundary + "--").getBytes());
var options = {
"method": "post",
"contentType": "multipart/form-data; boundary=" + boundary,
"headers": {
"X-Cybozu-API-Token": api_token
},
"payload": payload
};
try {
var res = UrlFetchApp.fetch(api_url, options);
if(res.getResponseCode() === 200) {
var json = JSON.parse(res.getContentText());
return json.fileKey;
}
} catch(e) {
}
}
kintone REST APIの仕様により、ファイルアップロードAPIの実行結果として返ってくるファイルキーを、レコードの登録APIやレコードの更新APIに渡す必要があるため、上記コードでも、まず最初に「uploadFile」でファイルのアップロードを行っています。
ちなみに、アップロード時のリクエストヘッダの作成は下記サイトのコードを参考にしました。
動作確認
Google Apps Scriptの設定が終わったところで動作確認をしてみると、問題が無ければ、添付ファイル付きでkintoneアプリにレコード追加されているはずです。
ファイル名の末尾にアップしたユーザー名が付与されているのは仕様のようです。
以上のように、多少の手間は掛かりますが、Google フォームからGoogle ドライブを経由して、kintoneアプリに添付ファイルを追加することができます。
ただし、Google フォームで「ファイルのアップロード先」項目を追加したときに表示される下記メッセージの通り、回答する際にはGoogleへのログインが必要となるため、フォームの使いどころは汎用的ではなくなってしまいます。
ファイルはフォームのオーナーの Google ドライブにアップロードされます。ファイルをアップロードする形式の質問をフォームに追加すると、回答者は Google へのログインを求められます。このフォームは信頼できる相手とだけ共有するようにしてください。
ですが、上記コードを流用すれば、Google ドライブにあるファイルを簡単にkintoneに追加することができるため、“トリガーを使って定期的にGoogle ドライブのファイルをkintoneアプリに追加する”、といったこともできます。
Google Apps Scriptとkintoneアプリの連携の幅は非常に広いので、皆さんも是非お試しください。



























この記事へのコメントはありません。