ワークシート上で選択範囲の変更を検知する際、VBAでは通常「Worksheet.SelectionChange」イベントを利用します。
Private Sub Worksheet_SelectionChange(ByVal Target As Range) Debug.Print Target.Address End Sub
Office アドインでも同様に、イベントハンドラを追加することによって、選択範囲の変更を検知できるようになります。
マニフェストファイル(manifest.xml)
<?xml version="1.0" encoding="UTF-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>c578d697-f2bc-4eea-9d44-68a35fc24d39</Id>
<Version>1.0</Version>
<ProviderName>@kinuasa</ProviderName>
<DefaultLocale>ja-jp</DefaultLocale>
<DisplayName DefaultValue="イベントサンプル" />
<Description DefaultValue="Work with Events using the Excel JavaScript API"/>
<Hosts>
<Host Name="Workbook" />
</Hosts>
<DefaultSettings>
<SourceLocation DefaultValue="https://localhost/apps/test0301/index.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
アドイン本体(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>Sample</title>
<link rel="stylesheet" href="https://static2.sharepointonline.com/files/fabric/office-ui-fabric-js/1.4.0/css/fabric.components.min.css">
<style>
#content-main {
background: #ffffff;
position: fixed;
top: 200px;
left: 0;
right: 0;
bottom: 0;
overflow: auto;
}
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.3.1.min.js"></script>
<!-- <script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script> -->
<script src="https://appsforoffice.microsoft.com/lib/beta/hosted/office.js"></script>
<script src="https://unpkg.com/core-js/client/core.min.js"></script>
<script src="https://unpkg.com/@microsoft/office-js-helpers@0.7.4/dist/office.helpers.min.js"></script>
<script src="https://static2.sharepointonline.com/files/fabric/office-ui-fabric-js/1.4.0/js/fabric.min.js"></script>
<script>
var eventResult;
Office.initialize = function(reason){
$(document).ready(function(){
$("#btn1").click(regOnSelectionChanged);
$("#btn2").click(removeOnSelectionChanged);
});
};
function regOnSelectionChanged(){
Excel.run(function(context){
var sht = context.workbook.worksheets.getActiveWorksheet();
eventResult = sht.onSelectionChanged.add(sht_onSelectionChanged);
return context.sync().then(function(){
OfficeHelpers.UI.notify("", "イベントハンドラの追加成功", "success");
});
}).catch(function(error){
OfficeHelpers.UI.notify(error);
});
}
function removeOnSelectionChanged(){
return Excel.run(eventResult.context, function(context){
eventResult.remove();
return context.sync().then(function(){
eventResult = null;
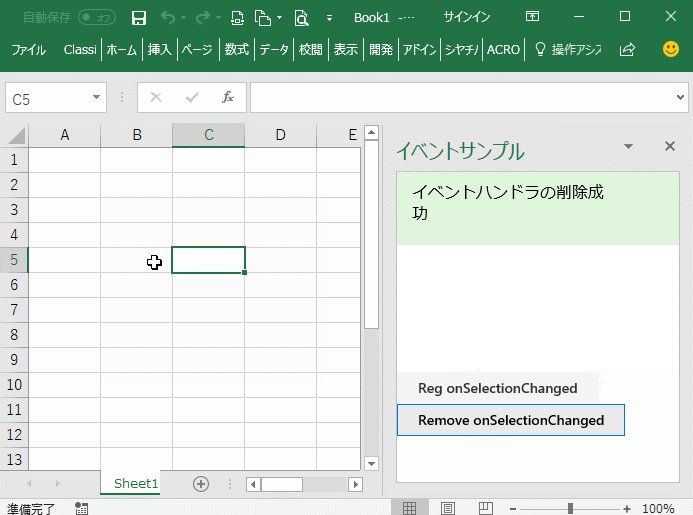
OfficeHelpers.UI.notify("", "イベントハンドラの削除成功", "success");
});
}).catch(function(error){
OfficeHelpers.UI.notify(error);
});
}
function sht_onSelectionChanged(event){
return Excel.run(function(context){
return context.sync().then(function(){
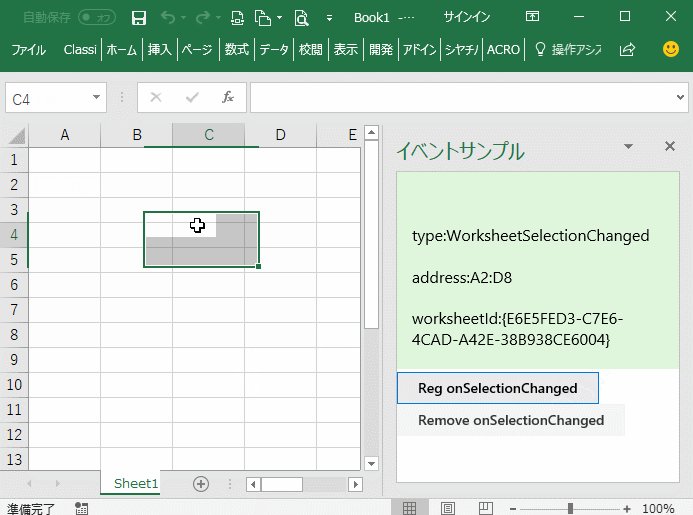
OfficeHelpers.UI.notify("", "type:" + event.type +
"\naddress:" + event.address +
"\nworksheetId:" + event.worksheetId, "success");
});
}).catch(function(error){
OfficeHelpers.UI.notify(error);
});
}
</script>
</head>
<body>
<div id="content-main">
<button id="btn1" class="ms-Button">
<span class="ms-Button-label">Reg onSelectionChanged</span>
</button>
<button id="btn2" class="ms-Button">
<span class="ms-Button-label">Remove onSelectionChanged</span>
</button>
</div>
</body>
</html>
追加したイベントハンドラは、上記コードのようにremoveメソッドで削除、もしくはアドインを終了した際に破棄されるため、ファイルにイベントが保持されることはありません。
参考Webページ
- Work with Events using the Excel JavaScript API
- https://docs.microsoft.com/en-us/office/dev/add-ins/excel/excel-add-ins-events



















この記事へのコメントはありません。