Webフォームで入力された回答を、直接kintoneのアプリに保存したいとき、「フォームブリッジ」のような連携サービスを使うと便利です。
ただし、フォームブリッジは有料で、最も低価格な「ライト」プランでも月額6,000円掛かります(2019年8月時点)。
そこで今回は、無料で使えるGoogle フォームとkintoneを、Google Apps Scriptを使って連携させてみようと思います。
kintoneアプリの設定
まずは、回答の保存先となるkintone側で、アプリの準備とAPIトークンの取得を行います。
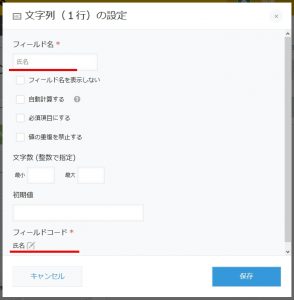
- フォームの編集画面で必要なパーツを配置します。今回は「氏名」(文字列(1行))、「メールアドレス」(文字列(1行))、「性別」(ラジオボタン)、「自己アピール」(文字列(1行))という、4つのパーツを配置しました。
- それぞれのパーツのフィールドコードは、分かりやすいようにフィールド名と一致させておきます。
- フォームの編集が終わったら「フォームを保存」ボタンをクリックして、編集内容を保存します。
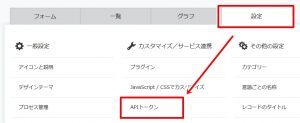
- 連携に必要なAPIトークンを取得するため、「設定」タブから「APIトークン」をクリックします。
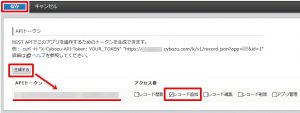
- 「生成する」ボタンをクリックしてAPIトークンを作成し、アクセス権の「レコード追加」にチェックを入れた後、「保存」ボタンをクリックします。作成したAPIトークンは後で必要になるので、メモ帳などにコピーしておきます。
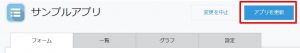
- 「アプリを更新」ボタンをクリックして、アプリの変更内容を保存します。
以上でkintone側の準備は完了です。
Google フォームとスクリプトの設定
次は、公開するWebフォーム(Google フォーム)の準備を行います。
- Google フォームから新規フォームを作成します。
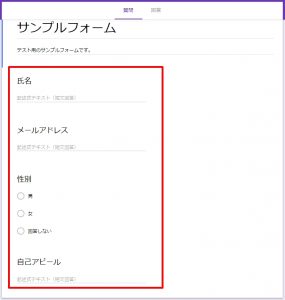
- kintoneアプリに合わせて質問を追加します。今回は、「氏名」(記述式)、「メールアドレス」(記述式)、「性別」(ラジオボタン)、「自己アピール」(記述式)という、4つの質問を追加しました。各質問のタイトルは、kintoneアプリのフィールドコードと一致させておきます。
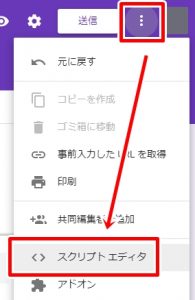
- 「その他」ボタンから「スクリプト エディタ」をクリックします。
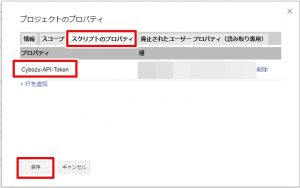
- ファイル → プロジェクトのプロパティ → スクリプトのプロパティ から、「Cybozu-API-Token」プロパティとして、上記手順でコピーしておいた、kintoneアプリのAPIトークンを保存します。
- 下記コードを貼り付け、APIのURLやアプリID(kintoneアプリのURL【https://***.cybozu.com/k/〇〇/】左記の「〇〇」部分がアプリIDです)、通知メールの宛先部分を環境に合わせて書き換えます。
- 上記コードの通り、登録するレコード情報をJSON形式でPOSTするわけですが、APIの詳細な説明は下記サイトをご参照ください。
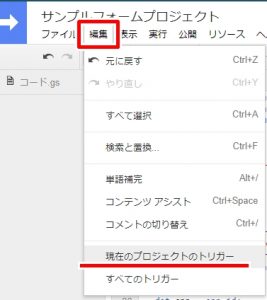
- プロジェクトを保存した後、「編集」メニューから「現在のプロジェクトのトリガー」をクリックします。
- 「トリガーを追加」ボタンをクリックします。
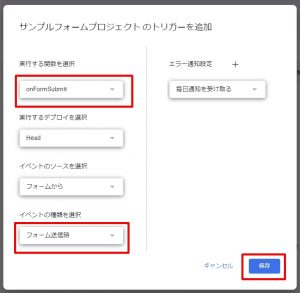
- 下記設定後、「保存」ボタンをクリックします。
- 実行する関数を選択:onFormSubmit
- 実行するデプロイを選択:Head
- イベントのソースを選択:フォームから
- イベントの種類を選択:フォーム送信時
- エラー通知設定:お好みのタイミング
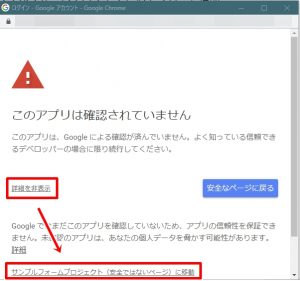
- 確認画面が表示されるので、リクエストを許可します。
function onFormSubmit(e) {
var api_url = "https://(サブドメイン).cybozu.com/k/v1/record.json";
var api_token = PropertiesService.getScriptProperties().getProperty("Cybozu-API-Token");
var app_id = (kintoneのアプリID);
var mail_to = (通知メール宛先アドレス);
var mail_body, mail_subject;
//通知メール内容設定
mail_body = "日時:" + Utilities.formatDate(new Date(), "JST", "yyyy/MM/dd HH:mm:ss") + "\n\n";
mail_body += "<<< フォーム回答内容 >>>\n";
//JSON設定
var dat = {
"app": null,
"record": {
"氏名": {"value": null},
"メールアドレス": {"value": null},
"性別": {"value": null},
"自己アピール": {"value": null}
}
};
dat.app = app_id;
e.response.getItemResponses().forEach(function(res) {
var s = res.getItem().getTitle();
var v = res.getResponse();
mail_body += s + ":" + v + "\n";
dat.record[s].value = v;
});
//kintone API呼び出し
var options = {
"method": "post",
"contentType": "application/json",
"headers": {
"X-Cybozu-API-Token": api_token
},
"payload": JSON.stringify(dat)
};
try {
var res = UrlFetchApp.fetch(api_url, options);
if(res.getResponseCode() === 200) {
mail_subject = "新着回答通知";
} else {
mail_subject = "回答失敗通知";
}
} catch(e) {
mail_subject = "エラー通知";
}
GmailApp.sendEmail(mail_to, mail_subject, mail_body); //通知メール送信
}
以上ですべての準備完了です。
Google フォームとkintoneの連携
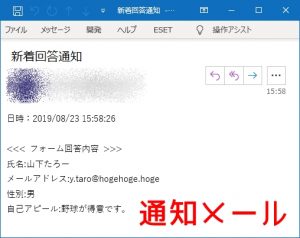
作成したフォームに回答を入力して送信すると、問題が無ければ自動的にkintoneアプリにレコード登録され、指定した宛先に通知メールが送信されます。
おわりに
今回は簡単なサンプルであるため、エラー処理等手を抜いている部分もありますが、Google Apps Scriptを活用すれば、Google フォームとkintoneを連携させることができます。
多少の手間は掛かりますが、スクリプトとAPIの知識さえあれば柔軟に運用することができ、尚且つ、通知メールも簡単に送信できるため、kintoneを導入しているのであれば、利用する機会も多いだろうと思います。
kintoneとWebフォームの連携を考えている方は、一度Google フォームを試してみてはいかがでしょうか。
2019/8/30 追記:
添付ファイルにも対応したコードについても記事を書きました。






















![[Google Apps Script]Google フォームとkintoneを連携させる方法(添付ファイル編)](https://www.ka-net.org/blog/wp-content/uploads/eyecatch-kintone-120x120.jpg)
















この記事へのコメントはありません。