GitHubやOffice Dev Centerには前から情報が出ていたOneNote用のOffice アドインですが、ふとOneNote Onlineを見てみると、知らない間にマニフェストファイルをアップロードできるようになっていたので、さっそく試してみました。
マニフェストファイル
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>1407226b-72a9-4e5f-ba4e-66d3c5d745fe</Id>
<Version>1.0</Version>
<ProviderName>kinuasa</ProviderName>
<DefaultLocale>ja-JP</DefaultLocale>
<DisplayName DefaultValue="Sample OneNote Add-in" />
<Description DefaultValue="OneNote用のOffice アドインです。" />
<Hosts>
<Host Name="Notebook" />
</Hosts>
<DefaultSettings>
<SourceLocation DefaultValue="https://your-server/index.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>Sample</title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.3.min.js"></script>
<!-- <script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script> -->
<script src="https://richapiaddin.azurewebsites.net/App/Office/Office.js"></script>
<script>
Office.initialize = function(reason){}
$(function(){
$("#btnOK").click(function(){
OneNote.run(function(context){
var page = context.application.getActivePage();
var outline = page.addOutline(10, 100, "<h1>こんにちは、世界</h1>");
return context.sync()
.then(function(){
console.log("Success");
})
.catch(function(error){
console.log("Error:" + JSON.stringify(error));
});
});
});
});
</script>
</head>
<body>
<h4>OneNote-Add-in Sample</h4>
<p>
<input id="btnOK" type="button" value="OK">
</p>
</body>
</html>
実行画面
アドイン用のhtmlファイルを用意(※ 現在はPreview版なのでOffice.jsの参照先に注意)
↓
「挿入」タブから「アドインのアップロード」を選択
↓
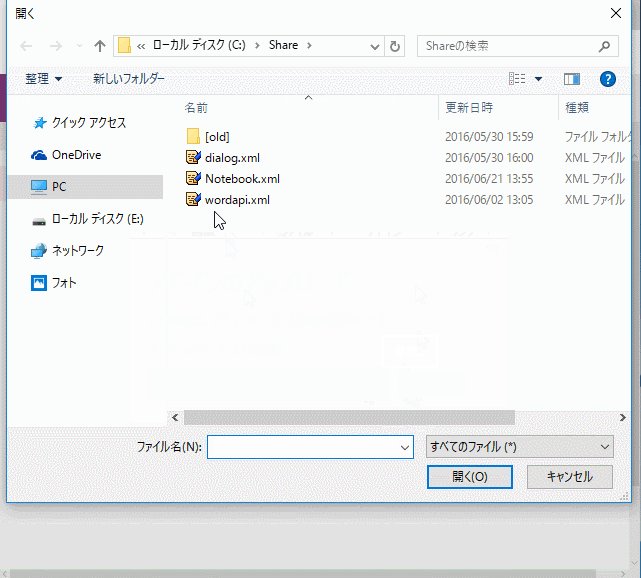
用意したマニフェストファイルを選択し、「アップロード」ボタンをクリック
↓
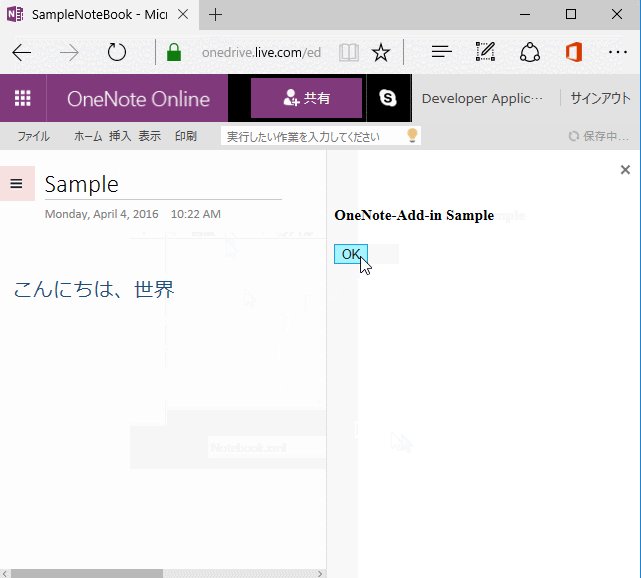
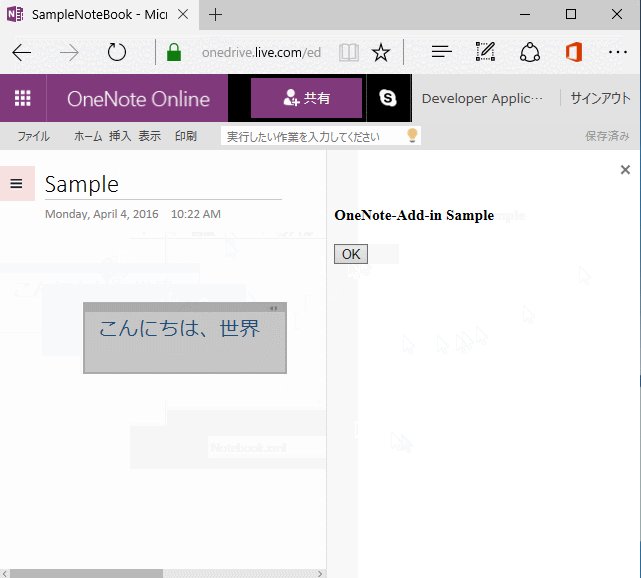
アプリケーション内にアドイン表示
上記手順の実行結果が下図になります。

おわりに
今更といえば今更になりますが、ようやくOneNoteもOffice アドインに対応しました。
これまで選択肢が限られていたOneNote開発ですが、今回の対応によって今後のOneNote開発の主流がOffice アドインになるかもしれません。
いまはまだPreview版ですが、リファレンスを見る限り、画像やテーブル、HTMLの挿入など、思ったより色々できそうで、これは今後も期待できる機能だと思います。



















この記事へのコメントはありません。