「既存の機能の代わりにマクロを実行する」でコメント(下記)をいただきましたので今回は久しぶりにリボン・カスタマイズの話題です。
現在90個程の項目を持った集計システムを旧式のプルダウンメニューからリボンインターフェースに換装している最中で、このサイトには大変お世話になってます。90個とも成ると、通常のボタンでは賄えず、Split Button を併用しています。通常のボタンをジャンルとし、Split Button を各項目にする事で、操作性の改善を目論んでいます。この様な例は少ないとは思いますが、Split Button を紹介されては如何でしょう。
大量にある項目をsplitButton要素を上手く利用して使いやすいようにまとめているとのこと。
たしかにsplitButton要素は通常のbutton要素と違って、子要素にmenu要素を指定できますので、たくさんある項目をまとめるのには向いていますね。
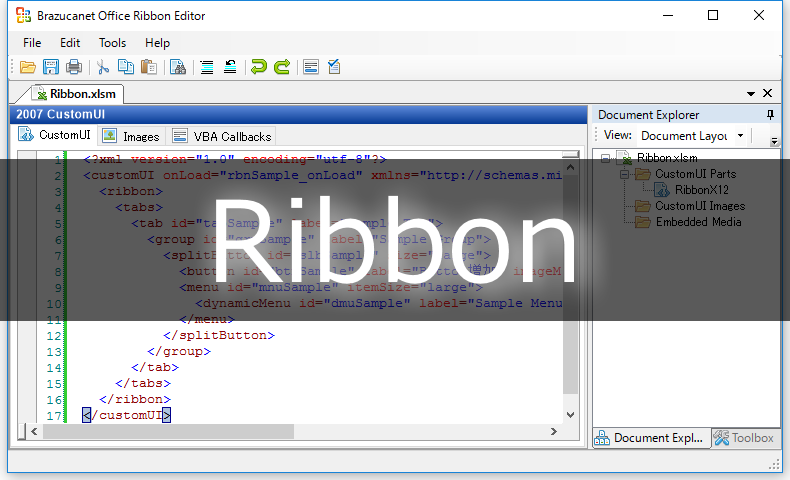
リボンXML:
<?xml version="1.0" encoding="utf-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tabs>
<tab id="tabSample" label="Sample Tab">
<group id="grpSample" label="Sample Group">
<splitButton id="sbnSample" size="large">
<button id="btnMain" label="メインボタン" imageMso="HappyFace" tag="メインのボタンです。" onAction="button_onAction" />
<menu id="mnuMain" label="メインメニュー">
<button id="btnSub1" label="項目1ボタン" imageMso="HappyFace" tag="項目1ボタンです。" onAction="button_onAction" />
<button id="btnSub2" label="項目2ボタン" imageMso="HappyFace" tag="項目2ボタンです。" onAction="button_onAction" />
<button id="btnSub3" label="項目3ボタン" imageMso="HappyFace" tag="項目3ボタンです。" onAction="button_onAction" />
<menu id="mnuSub1" label="サブメニュー1" imageMso="HappyFace">
<button id="btnSub4" label="項目4ボタン" imageMso="HappyFace" tag="項目4ボタンです。" onAction="button_onAction" />
<button id="btnSub5" label="項目5ボタン" imageMso="HappyFace" tag="項目5ボタンです。" onAction="button_onAction" />
<button id="btnSub6" label="項目6ボタン" imageMso="HappyFace" tag="項目6ボタンです。" onAction="button_onAction" />
<menu id="mnuSub2" label="サブメニュー2" imageMso="HappyFace">
<button id="btnSub7" label="項目7ボタン" imageMso="HappyFace" tag="項目7ボタンです。" onAction="button_onAction" />
<button id="btnSub8" label="項目8ボタン" imageMso="HappyFace" tag="項目8ボタンです。" onAction="button_onAction" />
<button id="btnSub9" label="項目9ボタン" imageMso="HappyFace" tag="項目9ボタンです。" onAction="button_onAction" />
<button id="btnSub10" label="項目10ボタン" imageMso="HappyFace" tag="項目10ボタンです。" onAction="button_onAction" />
</menu>
</menu>
</menu>
</splitButton>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
VBAコード:
Option Explicit Public Sub button_onAction(control As IRibbonControl) MsgBox control.Tag, vbSystemModal + vbInformation End Sub
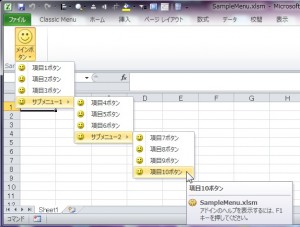
上記のように、最も利用頻度の高い項目をsplitButton要素の子要素とし、さらにmenu要素で階層的に項目をまとめることで、操作性は向上するだろうと思います。
操作性を考えて各要素を組み合わせることは、リボンをカスタマイズする上で重要ですね。


















旧式のコマンドバー式のプルダウンメニューでは、
無効なメニューを非表示(グレイアウト)にする事が良く有りますが、リボンに換装するために、「ボタンのイメージを切り替える・組込アイコン」を参考に試していますが、より良い方法は有りませんか?これが出来れば、既存のプルダウンメニュー式の大半が換装できるとも目論でいます。
追伸:SplitButtonを使ったシステムは、無事完成しました。一重にきぬあささんの御かげです。
> あくしず様
ボタンやメニューの有効・無効を設定する場合はenabled属性、動的に設定する場合はgetEnabled属性を使うのが良いだろうと思います。
先ほど記事を書きましたので、ご参照いただければと思います。
・[リボン・カスタマイズ]ボタンやメニューの有効・無効を切り替える。
http://www.ka-net.org/blog/?p=2833