Microsoft Teams用のBotkit、「Botkit for Microsoft Teams」(Botkit Studio)が登場したので、さっそくBotを作ってみました。
下準備
Botkitで作成したBotを使用するために、まずはMicrosoft Teams側の設定を変更します。
- Office 365 管理センターを開きます。
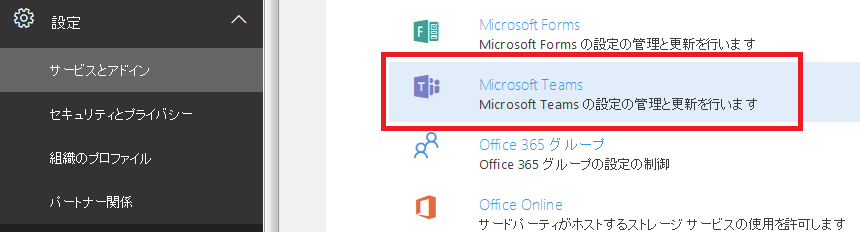
- 「設定」の「サービスとアドイン」から「Microsoft Teams」を開きます。
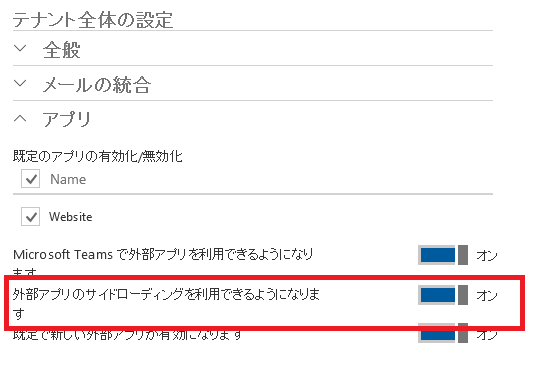
- 「アプリ」から「外部アプリのサイドローディングを利用できるようになります」を「オン」にして、保存ボタンをクリックします。
Botkit for Microsoft Teamsを使ってTeams用Botを作成する方法
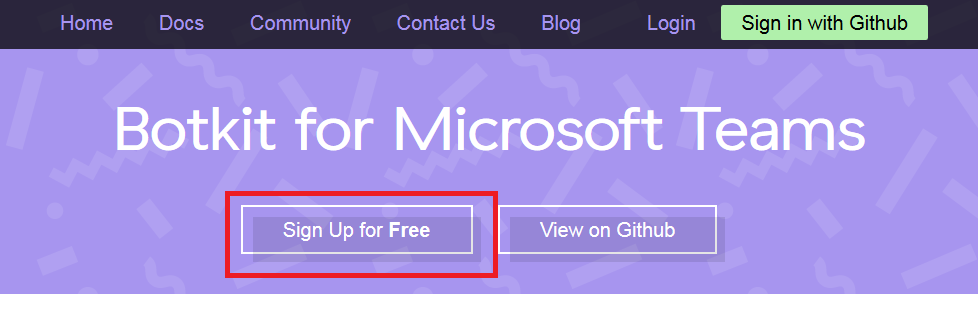
- 「Botkit for Microsoft Teams」にアクセスし、「Sign Up for Free」をクリックします。
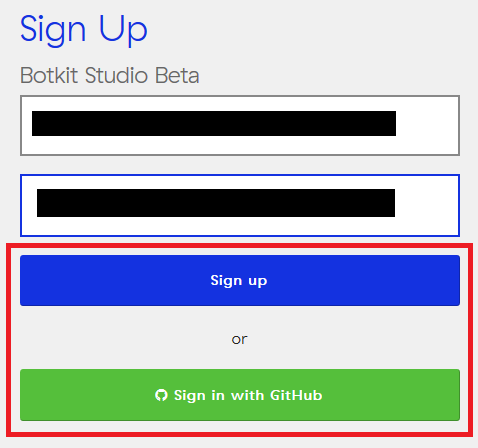
- Sign Up画面が表示されたら、メールアドレスとパスワードを入力後、「Sign up」ボタンをクリックします。GitHubのアカウントを持っている場合はGitHub経由でサインインすることもできます。
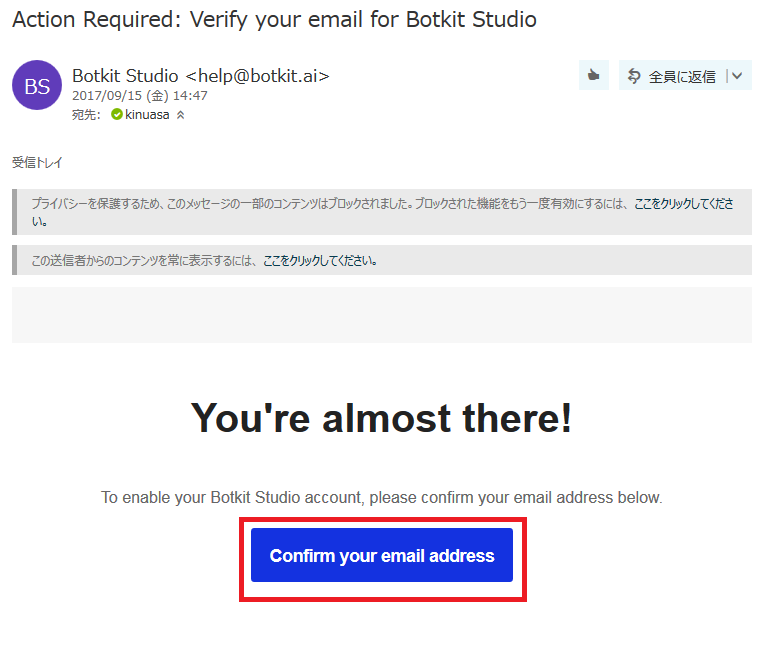
- 手順2.で入力したメールアドレス宛に登録確認メールが届くので、「Confirm your email address」ボタンをクリックします。
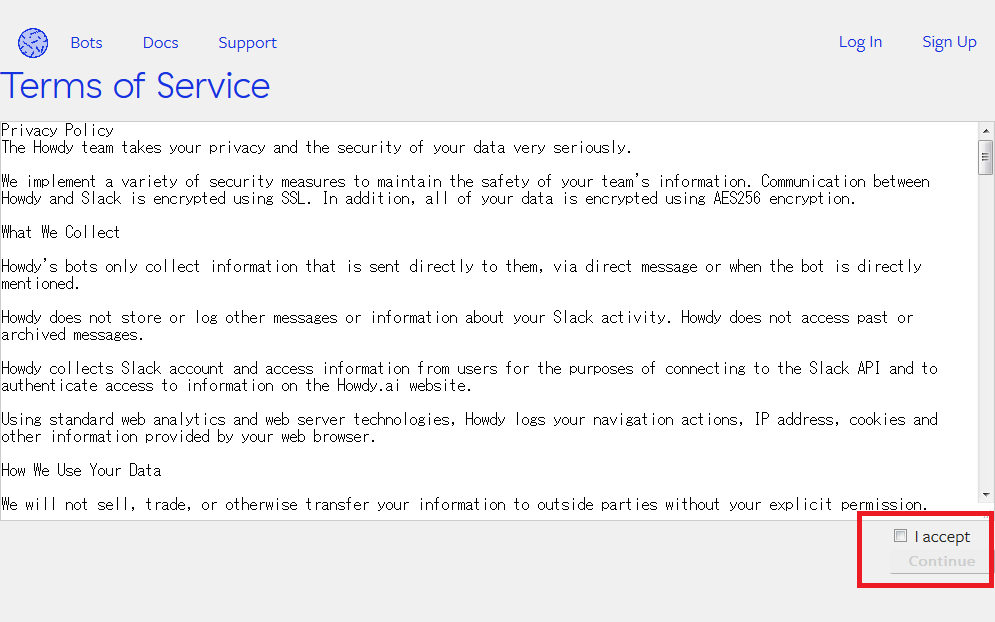
- Terms of Service画面が表示されたら利用規約を確認した後「I accept」にチェックを入れ、「Continue」ボタンをクリックします。
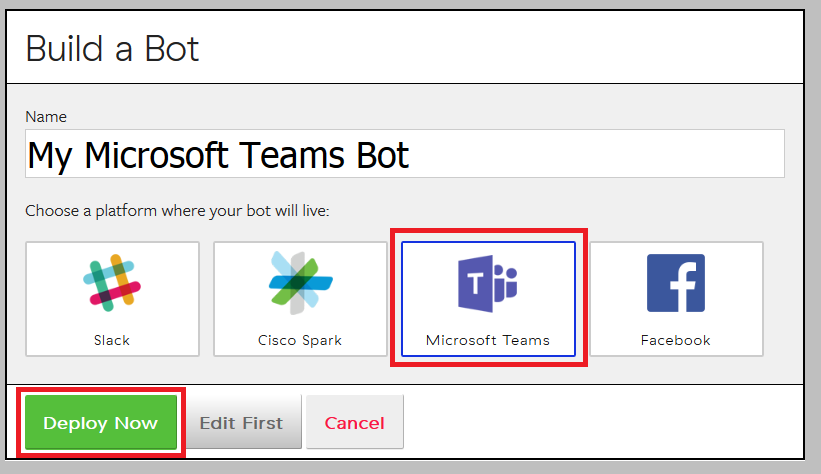
- Build a Bot画面が表示されたら「Microsoft Teams」を選択し、「Deploy Now」ボタンをクリックします。
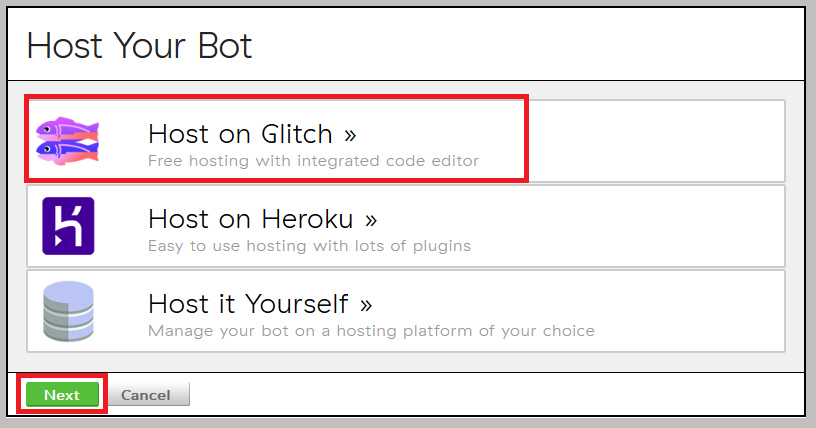
- Host Your Bot画面が表示されたら「Host on Glitch」を選択し、「Next」ボタンをクリックします。
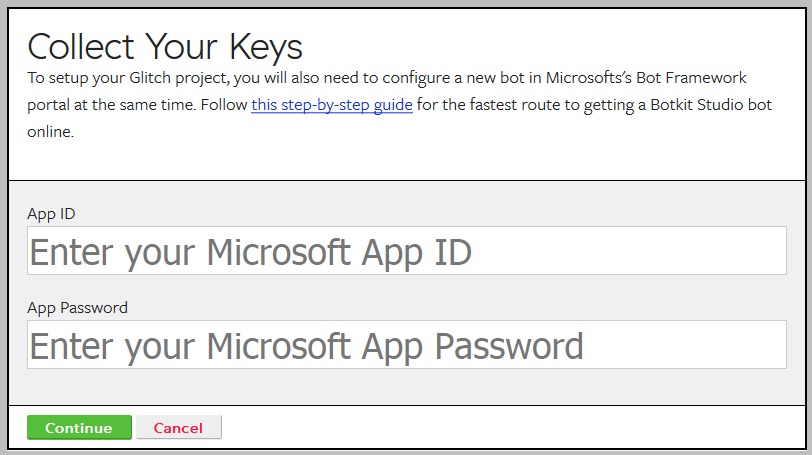
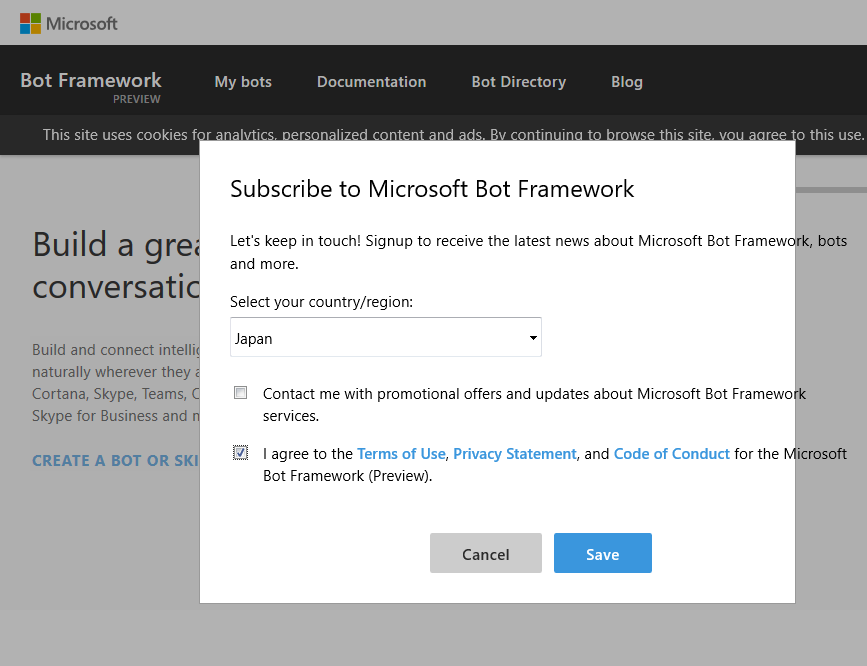
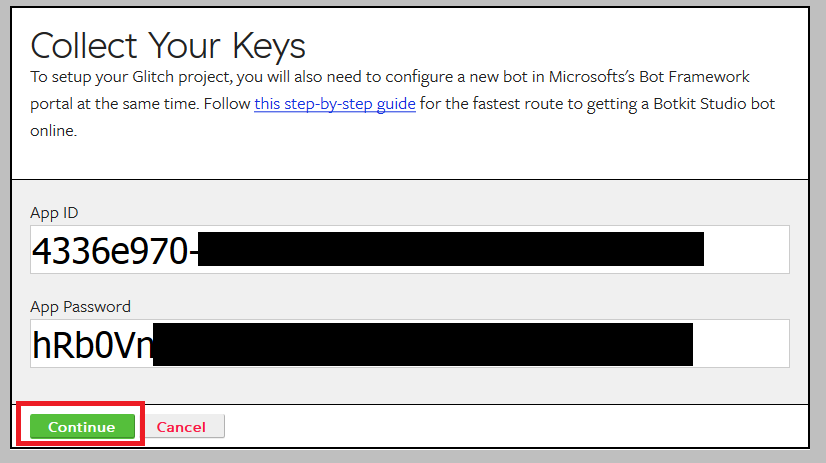
- Collect Your Keys画面が表示されるので、画面をそのままにして別タブで「Microsoft Bot Framework」にサインインします。
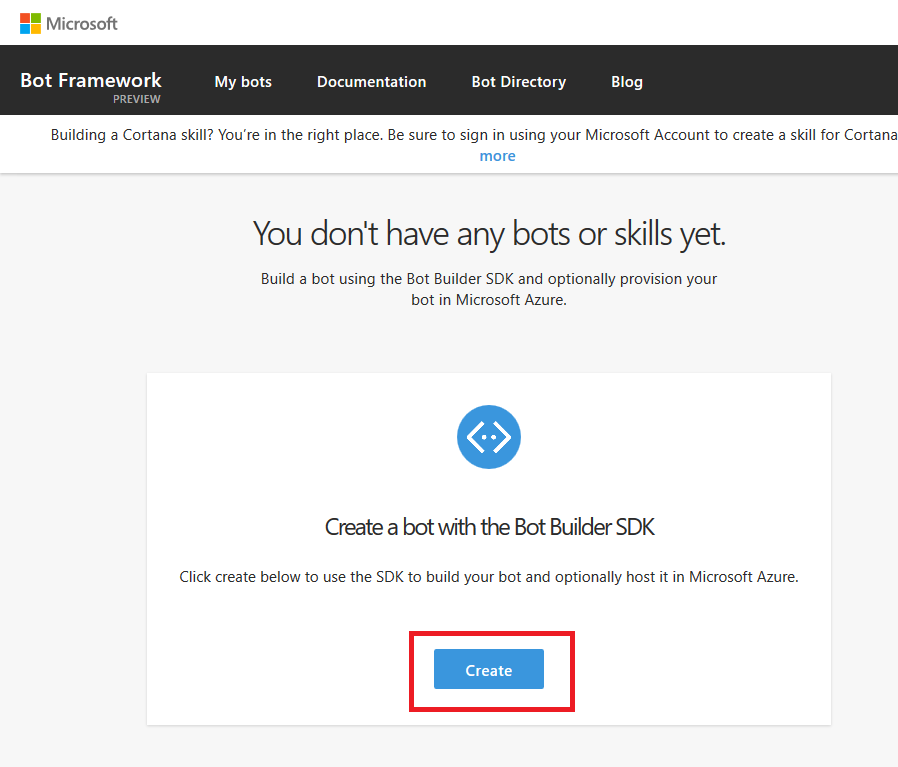
- 「My bots」から「Create a bot」ボタンをクリックしてBotを作成します。
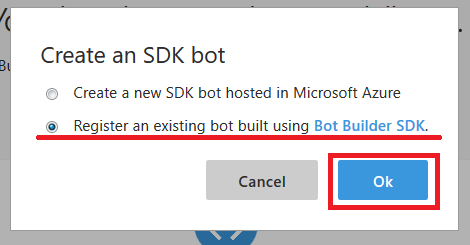
- Create an SDK botダイアログが表示されたら「Register an existing bot built using Bot Builder SDK.」を選択して「OK」ボタンをクリックします。
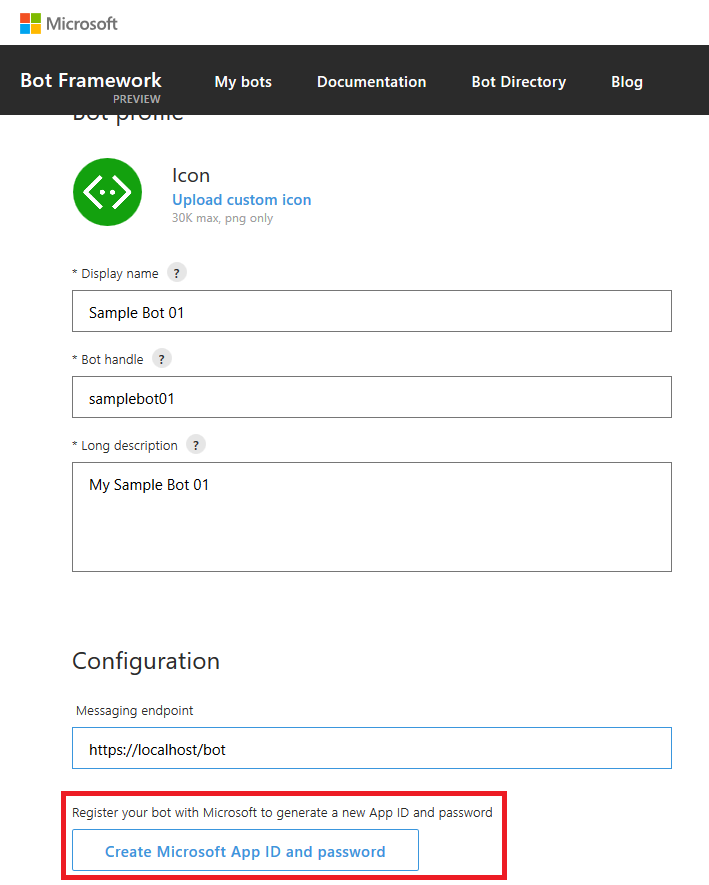
- Botのプロフィール入力画面が表示されたら、Display nameやBot handle等必要事項を入力し、「Create Microsoft App ID and password」ボタンをクリックします。Messaging endpointは後で変更するので、ここでは適当なURLを入力しています。
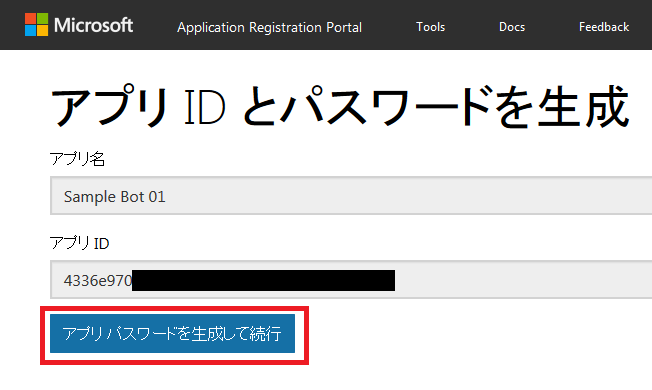
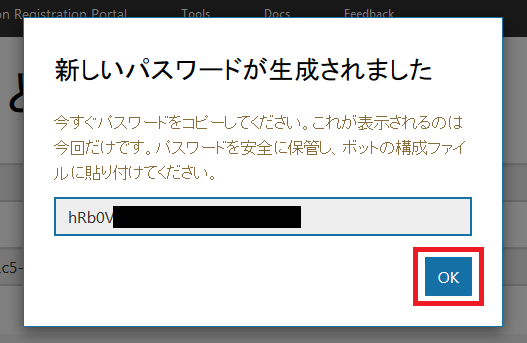
- Application Registration Portalにサインインすると、アプリ ID とパスワードを生成画面が表示されます。この画面に表示されているアプリ IDと、「アプリ パスワードを生成して続行」ボタンをクリックして生成されるアプリ パスワードを、手順7.のCollect Your Keys画面にコピー&ペーストします。
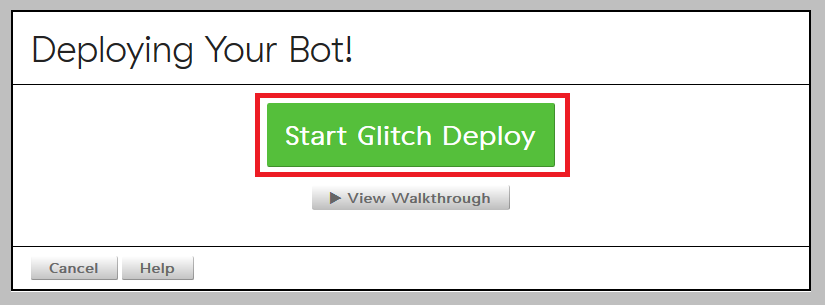
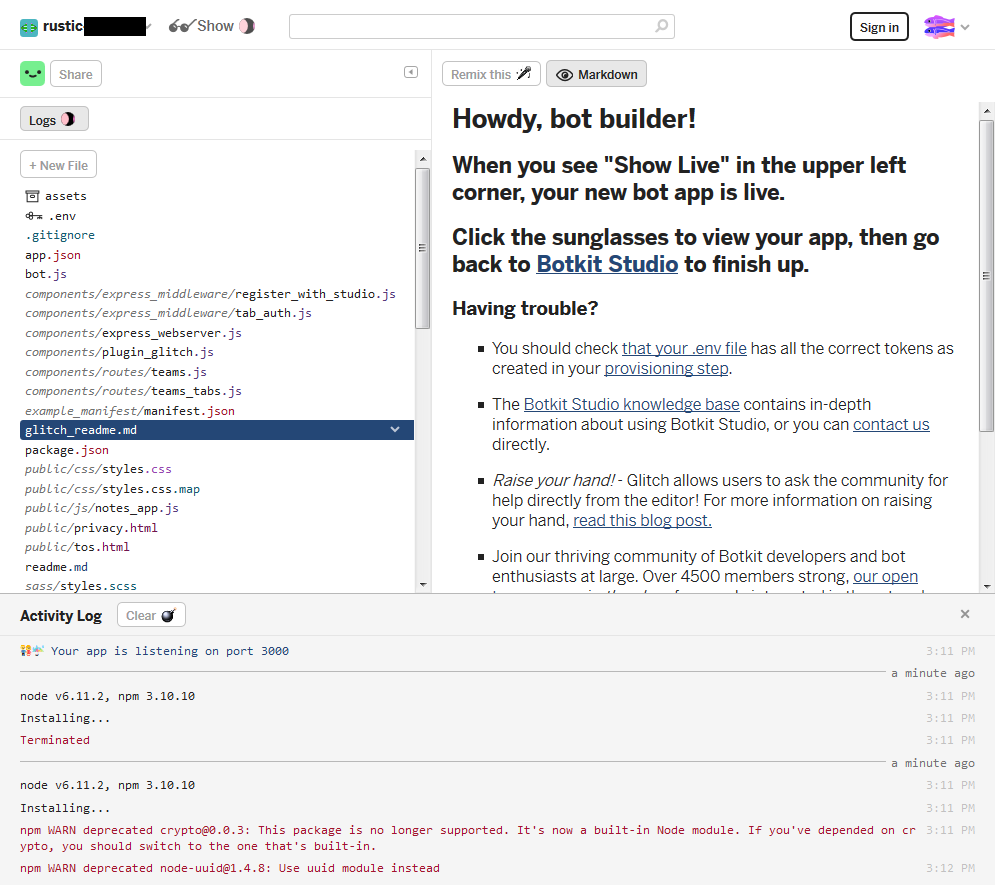
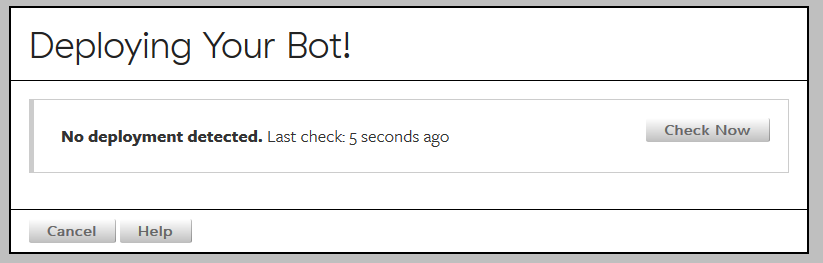
- Deploying Your Bot!画面が表示されたら「Start Glitch Deploy」ボタンをクリックして、Glitchへのデプロイが終わるまでしばらく待ちます。
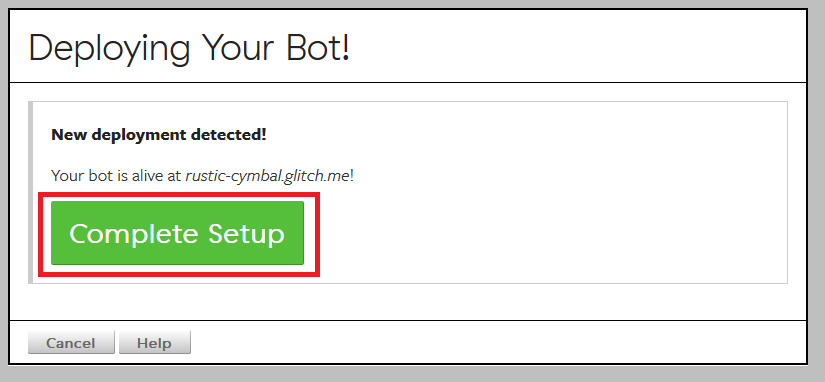
- 下図のように“New deployment detected!”が表示されたら「Complete Setup」ボタンをクリックします、
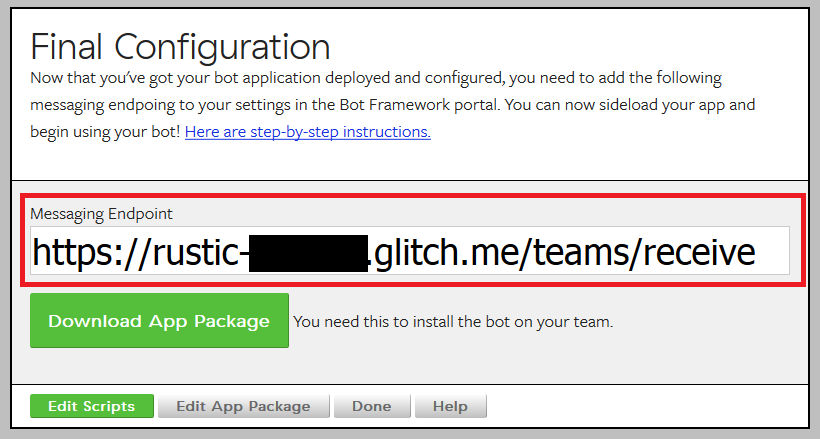
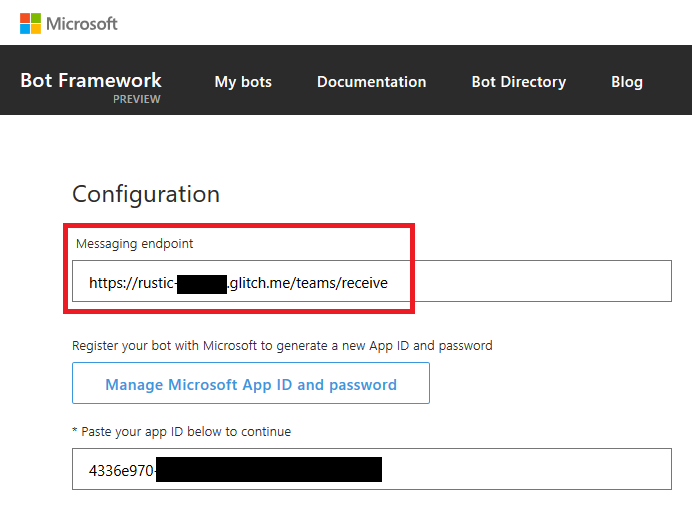
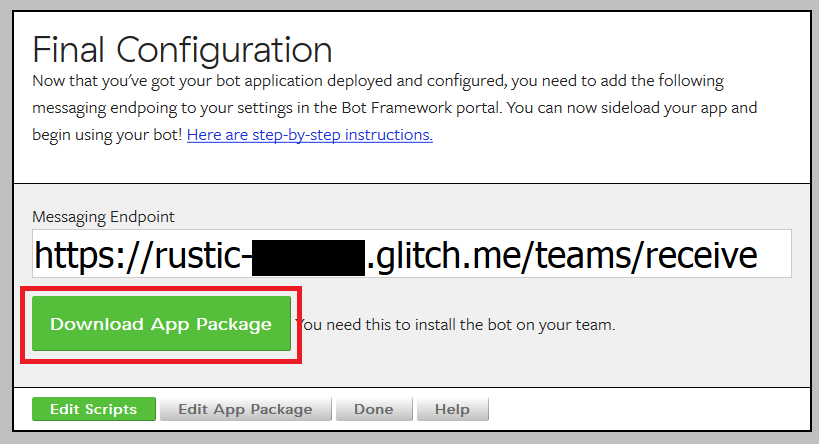
- Final Configuration画面が表示されたら「Messaging Endpoint」に表示されているエンドポイントのURLをコピーして、手順10.で表示したBotプロフィール入力画面の「Messaging endpoint」欄にペーストします。
- Botプロフィール入力画面でMessaging Endpointの入力まで終わったら、“I agree to the Terms of Use, Privacy Statement…”にチェックを入れ「Register」ボタンをクリックします。
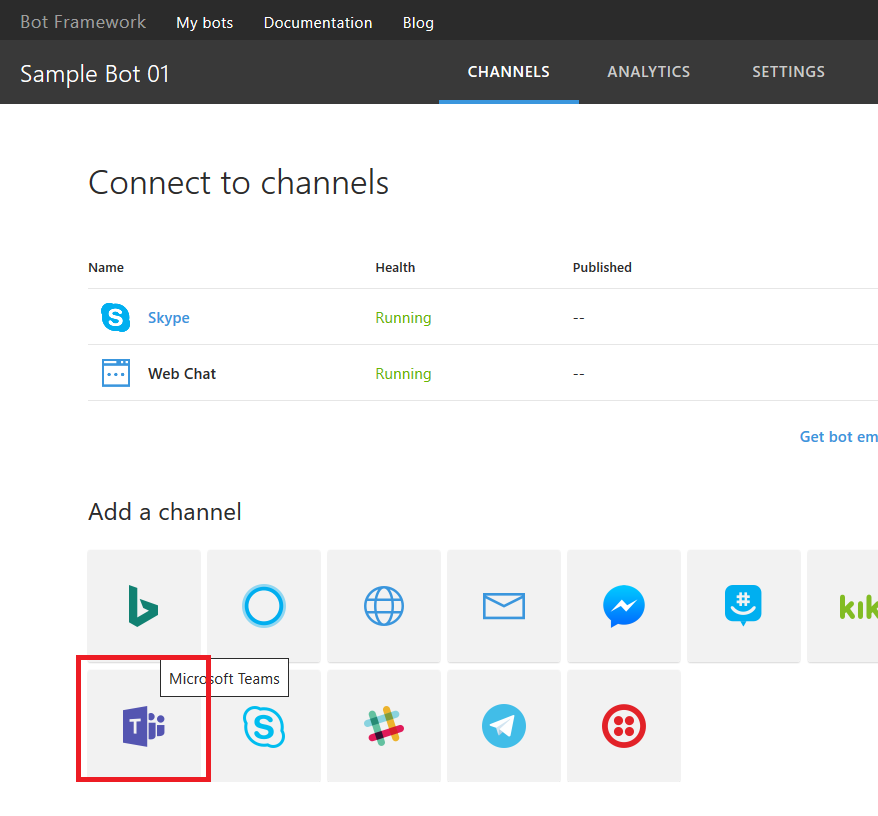
- Connect to channels画面が表示されたら「Add a channel」から「Microsoft Teams」を選択します。
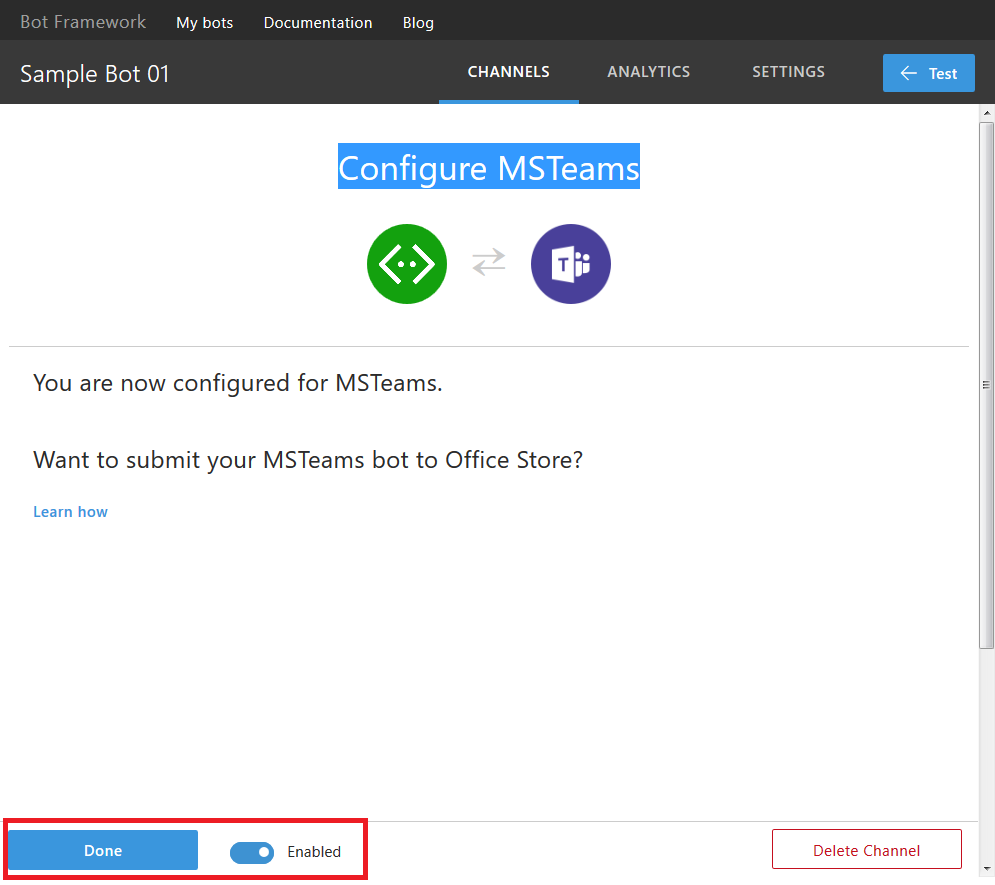
- Configure MSTeams画面が表示されたら「Done」ボタンをクリックします。
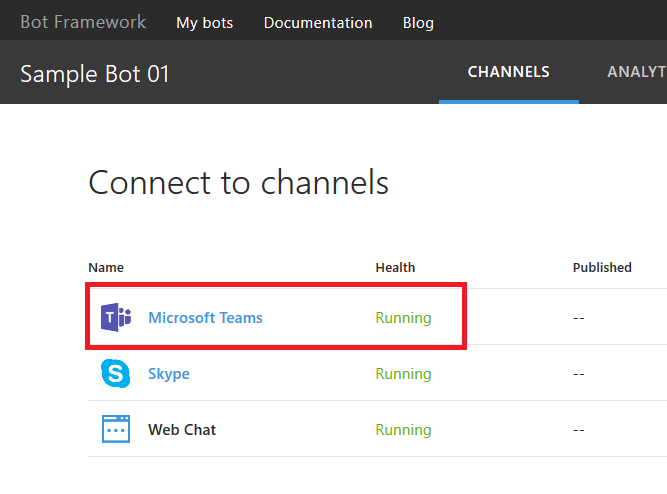
- Connect to channels画面に戻ったら、Microsoft Teamsが追加されていることを確認します。
- Microsoft Bot Frameworkの設定完了後、手順14.のFinal Configuration画面から「Download App Package」ボタンをクリックして、Botのパッケージファイル(zip)をダウンロードします。
以上でBotの設定は完了です。
作成したBotの読み込み
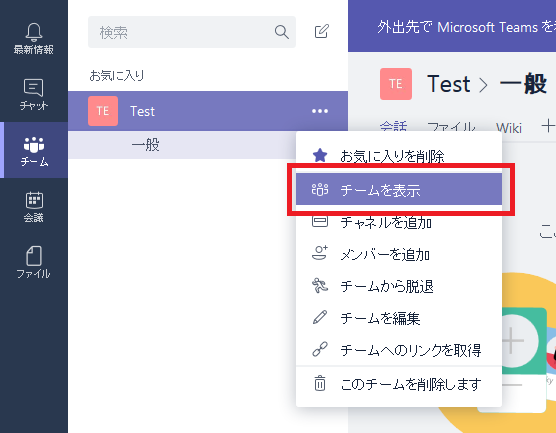
- Microsoft Teamsにサインインし、「チーム」の「その他のオプション」から「チームを表示」をクリックします。
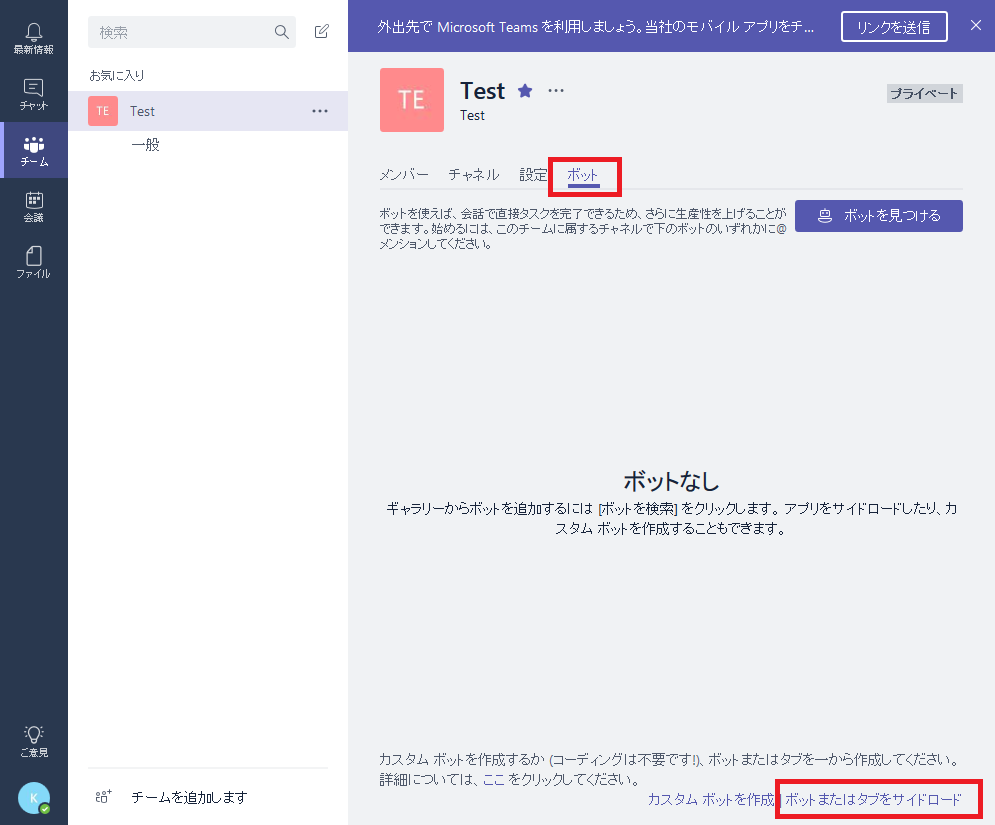
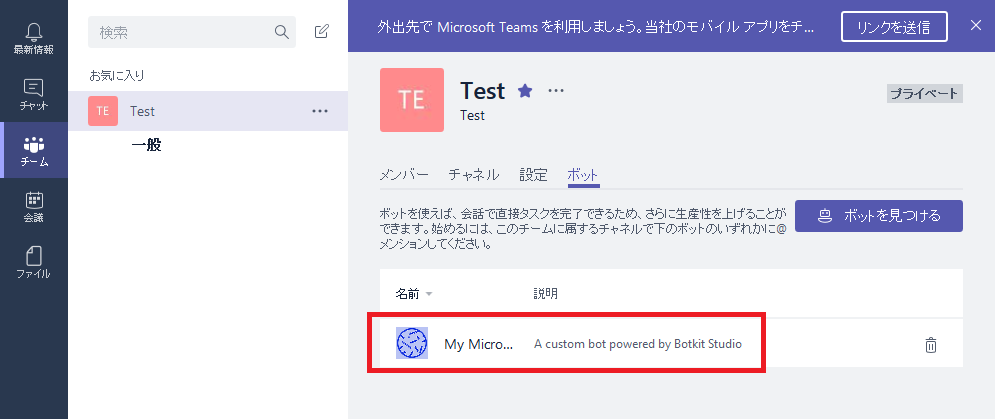
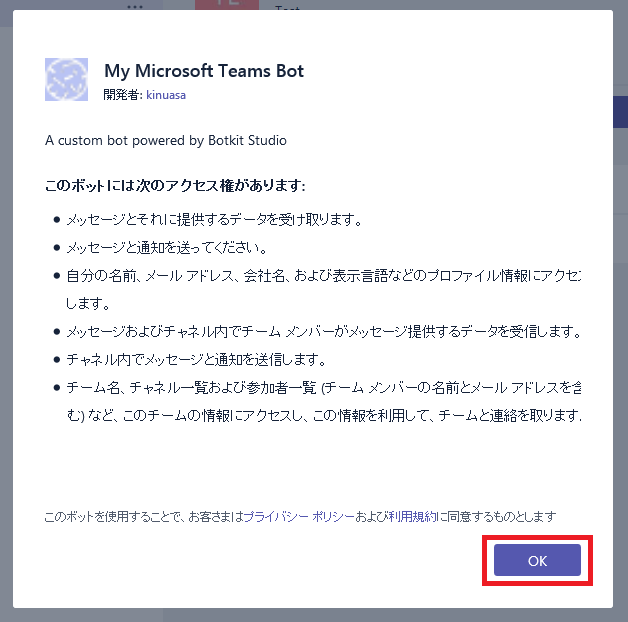
- 「ボット」タブから「ボットまたはタブをサイドロード」をクリックして、ダウンロードしたBotのパッケージファイルをアップロードします。
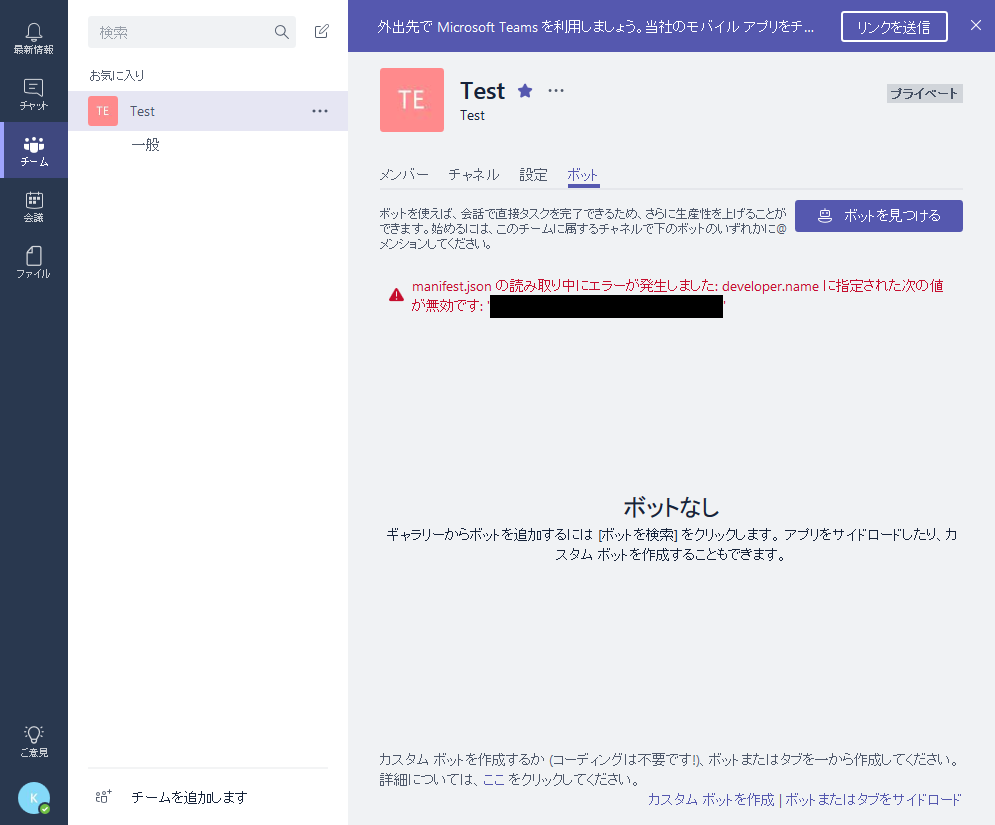
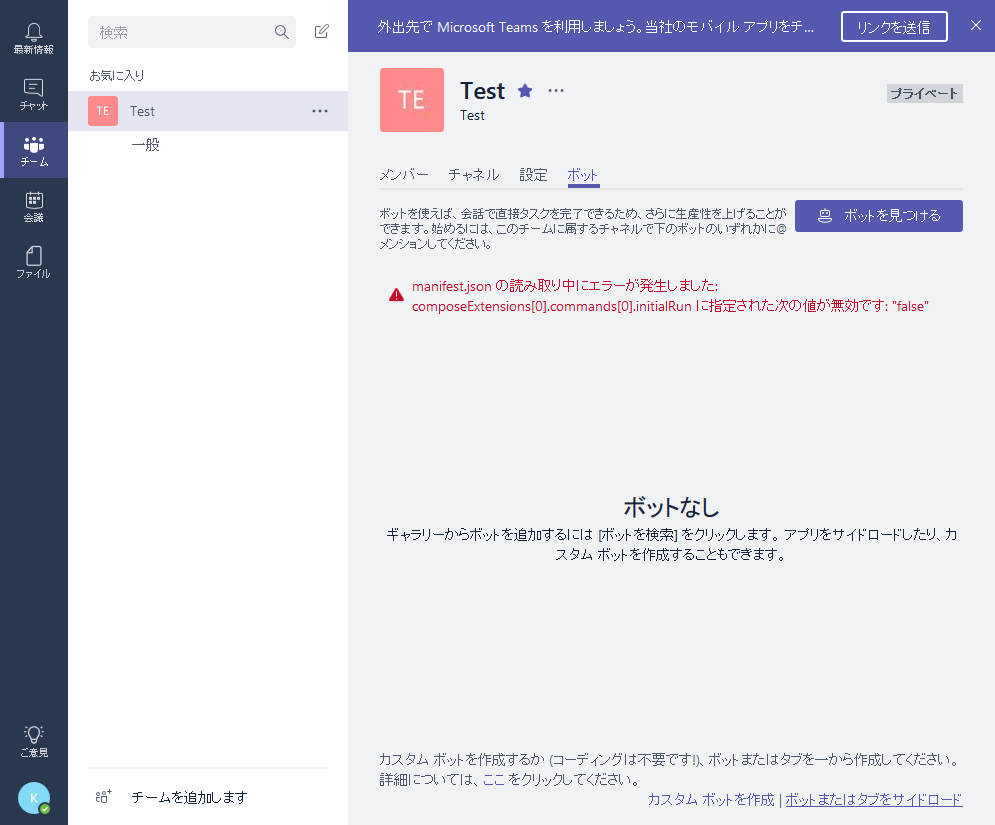
- 私が試した時は“developer.name に指定された次の値が無効です”“composeExtensions[0].commands[0].initialRun に指定された次の値が無効です”といった、manifest.jsonのエラーが発生したため、zip内のmanifest.jsonの値を修正した後、正常に読み込めるようになりました。
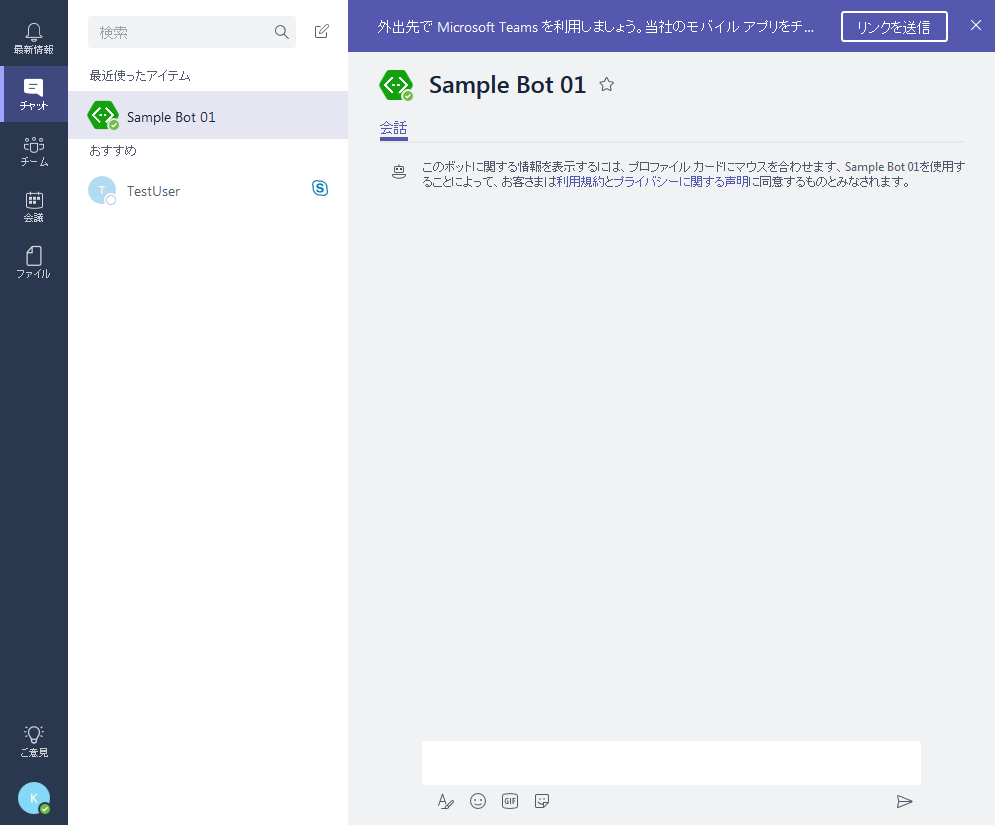
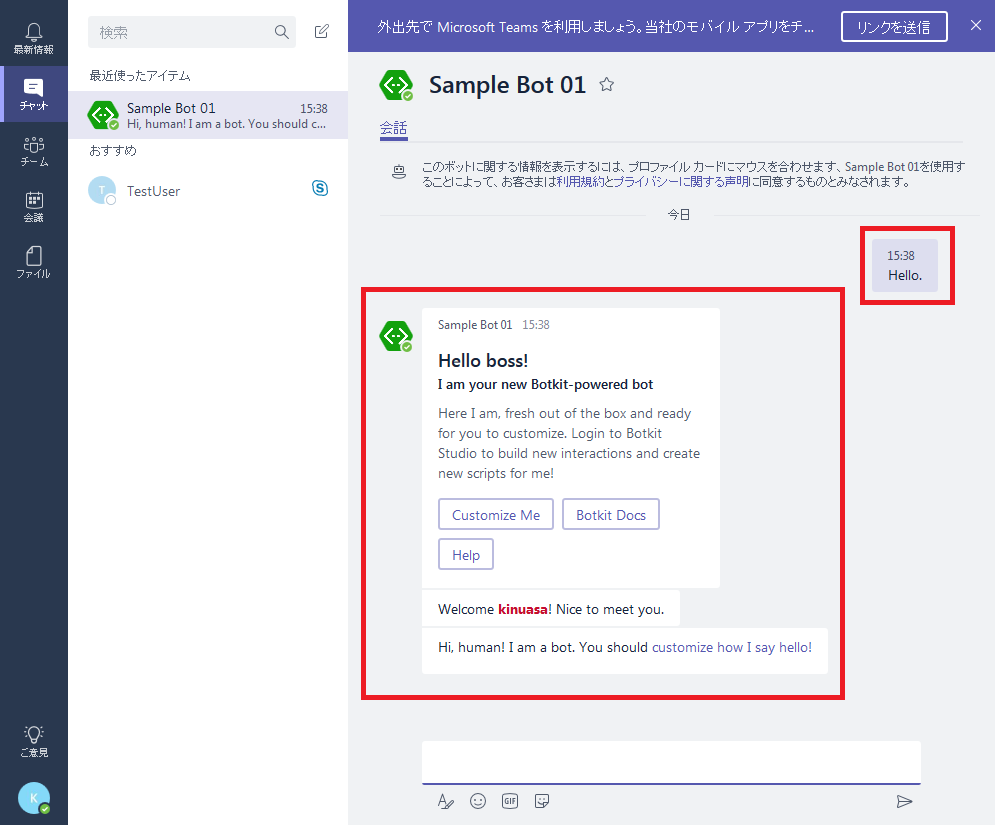
- 作成したBotとのチャットを開き「Hello」と入力すると、無事にBotから返信が返ってきました。
Botkit Studioで新しいスクリプトを作成する方法
Botのスクリプトは自分で作成することもできます。
- Botkit for Microsoft Teamsにサインインします。
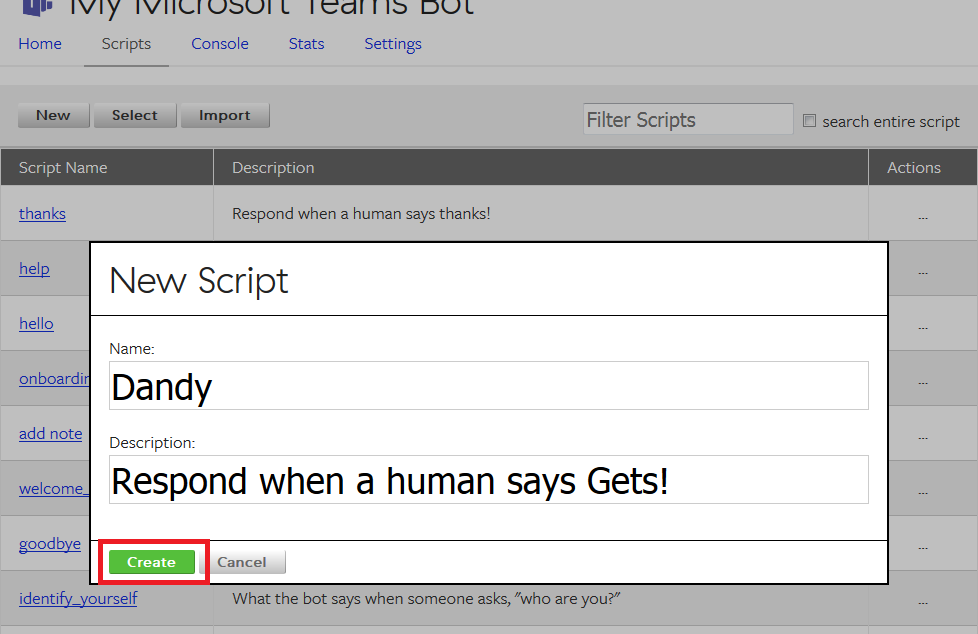
- スクリプトを追加するBotを選択後、「Scripts」から「New」ボタンをクリックします。
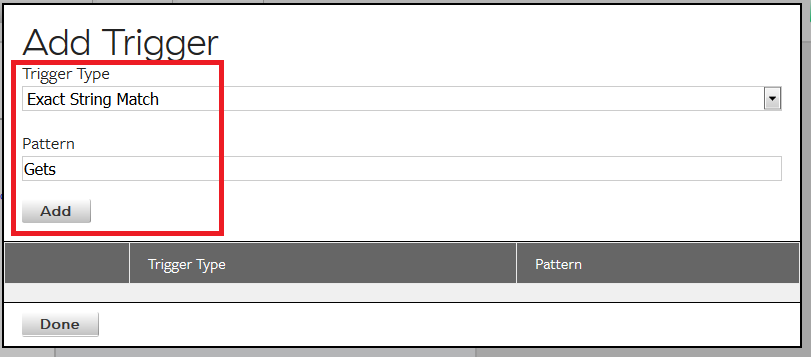
- ここではとりあえず「Trigger Type」を「Exact String Match」に、「Pattern」を「Gets」にしておきます。
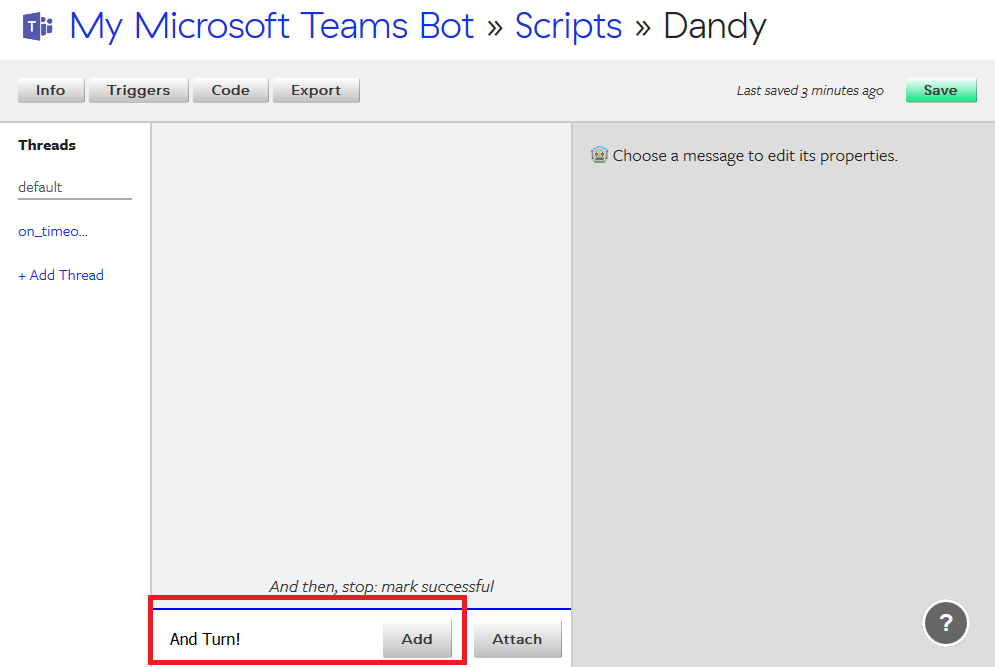
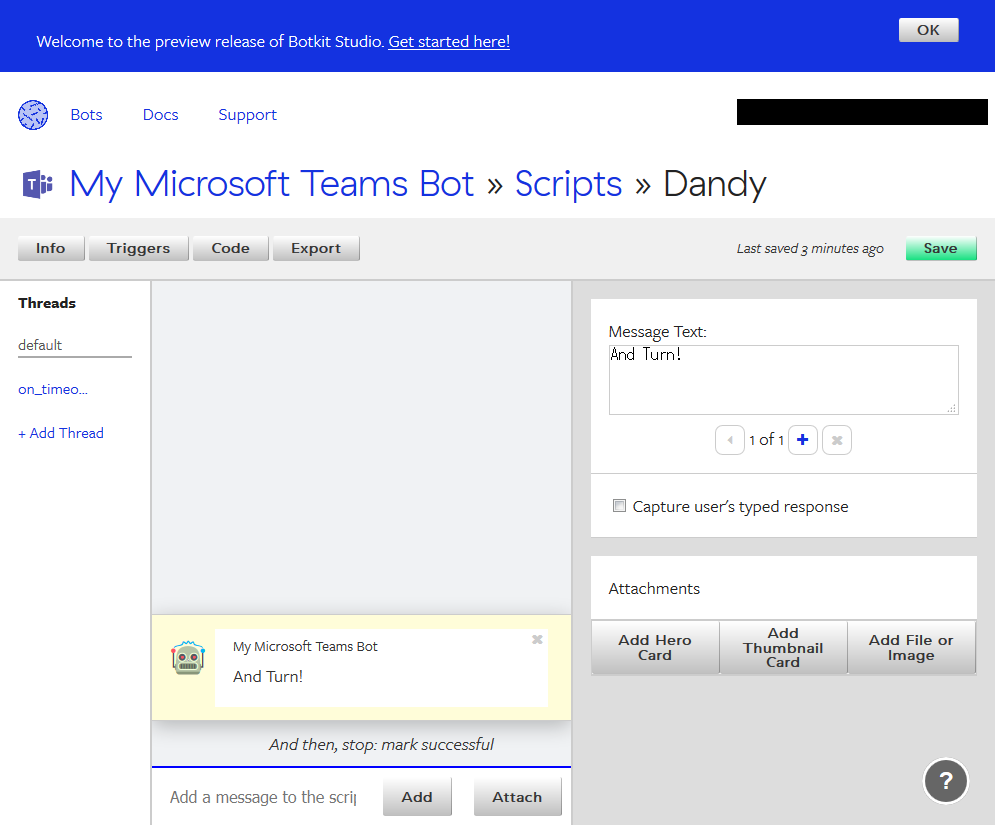
- 「Add a message to the script」欄に「And Turn!」と入力し、「Add」ボタンをクリックします。
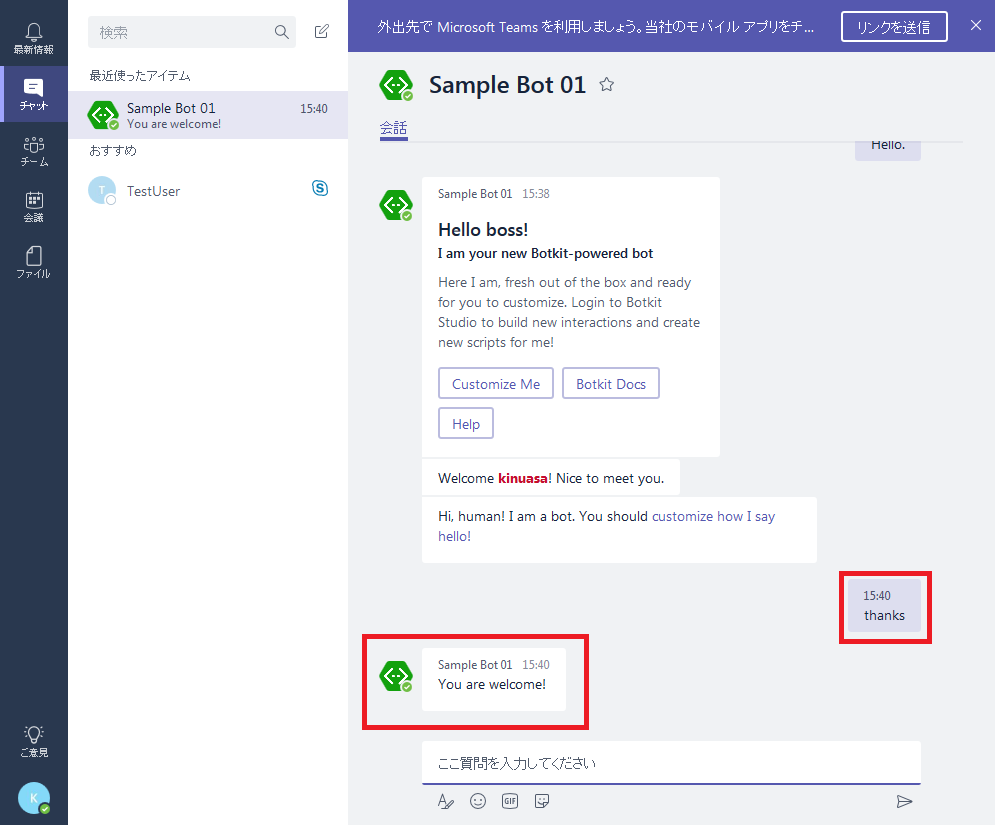
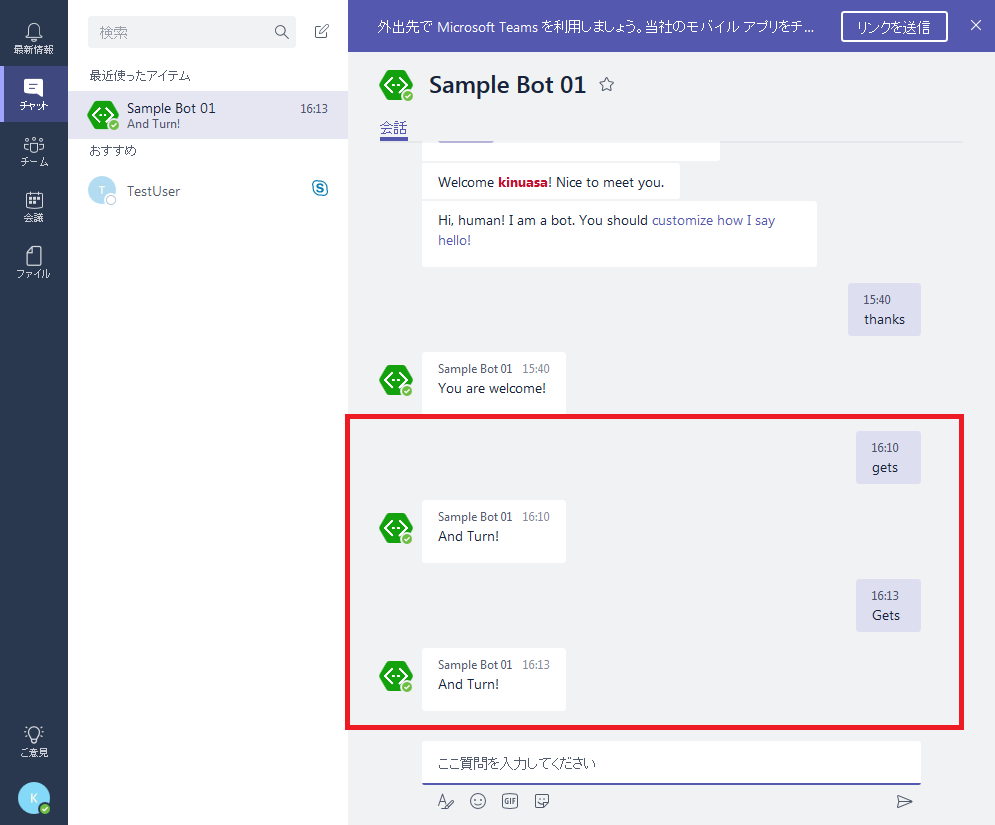
- Teamsのチャットを開き、作成したBotに対して「Gets」と入力すると、上記手順で設定した通り「And Turn!」とのメッセージが返ってきます。
上記の通り、ノンプログラミングで簡単にMicrosoft Teams用Botが作成できました。
作成手順は下記動画でも解説されているので、TeamsのBot開発に興味がある方は、是非動画を見ながらBotを作ってみてください!





























































はじめまして、私もこの記事を読みながら作成をしたら
manifest.json の読み取り中にエラーが発生しました: composeExtensions[0].commands[0].initialRun に指定された次の値が無効です: “false”
このエラーを吐いてしまったのですがどうしたらエラーが直りますか?
よろしくお願いします。
> naoo様
当ブログ管理人のきぬあさです。
> manifest.json の読み取り中にエラーが発生しました
やっぱりエラーが出てしまいましたか・・・。
当記事を書いたときのテストファイルが今手元に無いのですが、たしか私は「initialRun」ごと削除して対応したような気がします。
不確かな情報で申し訳ないのですが、一度お試しいただければと思います。
返信ありがとうございます。
initialRunを消しても駄目でした。解決案を模索するので解決をしたら解決方法を連絡しようと思います。
よろしくお願いします。
> naoo様
当ブログ管理人のきぬあさです。
> manifest.json の読み取り中にエラーが発生しました
やっぱりエラーが出てしまいましたか・・・。
当記事を書いたときのテストファイルが今手元に無いのですが、たしか私は「initialRun」ごと削除して対応したような気がします。
不確かな情報で申し訳ないのですが、一度お試しいただければと思います。