JavaScriptだけでMicrosoft Graphを呼び出す場合、これまでは下記記事のように面倒な手順を踏む必要がありました。
ところが、v2.0 エンドポイントの登場により、簡単に、しかもMicrosoft アカウントからでもGraph APIを呼び出せるようになりました。
はじめに
コードを書く前に、まずはクライアントIDの取得やアクセス許可の設定を行う必要があります。
- 「Application Registration Portal」にアクセスし、Microsoft アカウントでサインインします。
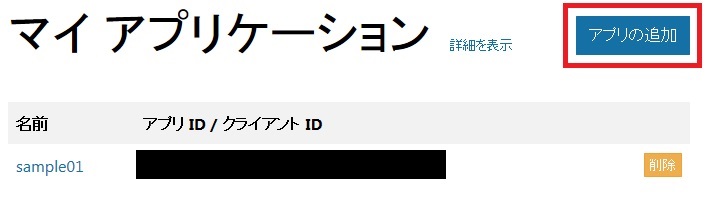
- マイ アプリケーション画面が表示されたら「アプリの追加」ボタンをクリックします。
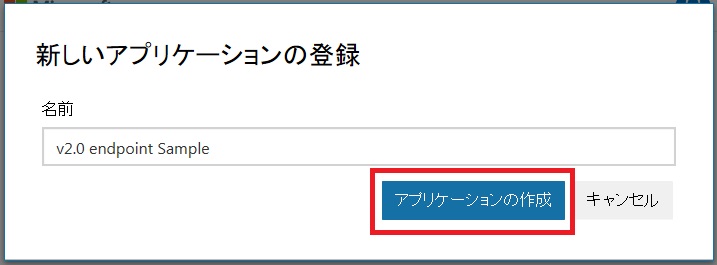
- 新しいアプリケーションの登録画面が表示されたらアプリケーション名を入力し、「アプリケーションの作成」ボタンをクリックします。
- アプリケーションの登録画面が表示されたら「アプリケーション ID」(クライアントID)をメモ帳等にコピーします。
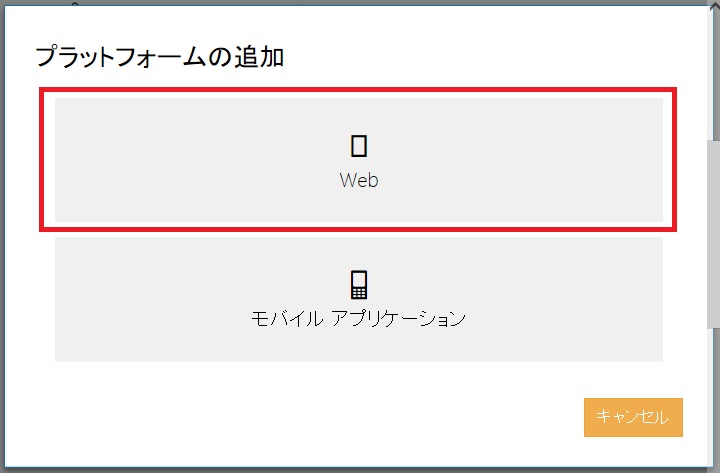
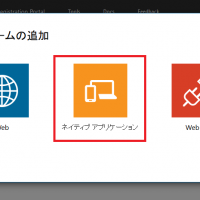
- 「プラットフォームの追加」ボタンをクリックし、「Web」を選択します。
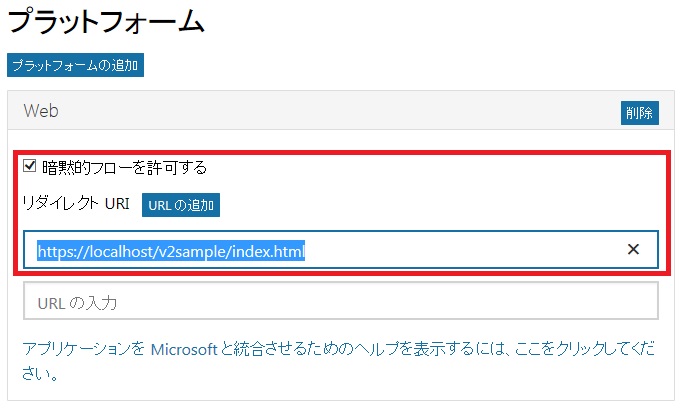
- 「暗黙的フローを許可する」にチェックを入れ、リダイレクト URI(作成するWebページのURL)を入力します。
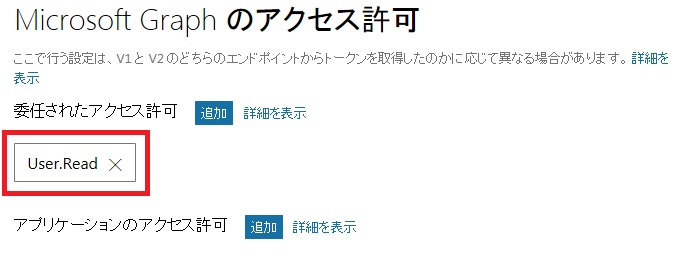
- 処理内容に応じて「アクセス許可」を設定する必要がありますが、今回は「User.Read」だけにしておきます。
- プロファイルやサービス利用規約のURLは特に設定せず、そのまま「保存」ボタンをクリックして、アプリケーションの設定を保存します。







以上で準備は完了です。
次はいよいよコードを書いていきます。
Microsoft アカウント + v2.0 エンドポイント + JavaScriptでMicrosoft Graphを呼び出すコード
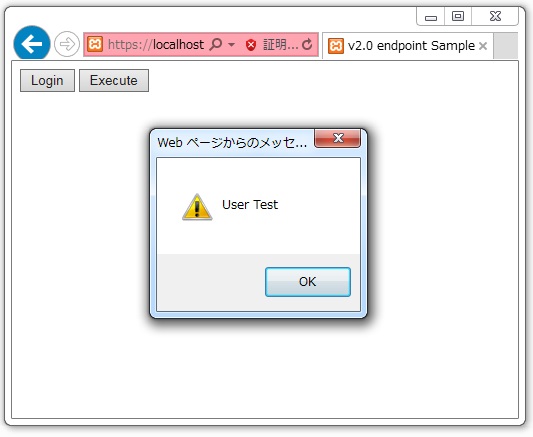
下記コードは、暗黙的フロー(Implicit Flow)でアクセス トークンを取得し、Microsoft Graphを呼び出して自分のプロファイルを取得します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>v2.0 endpoint Sample</title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.1.1.min.js"></script>
<script>
var access_token;
var client_id = '(クライアントID)';
var scope = 'https://graph.microsoft.com/user.read';
var url_auth = 'https://login.microsoftonline.com/common/oauth2/v2.0/authorize' +
'?response_type=token' +
'&client_id=' + client_id +
'&redirect_uri=' + encodeURIComponent(location.protocol + "//" + location.host + location.pathname) +
'&scope=' + encodeURIComponent(scope);
$(function(){
//access_tokenの取得
if(location.hash){
var hashary = location.hash.substr(1).split('&');
$.each(hashary,function(i, v){
var ary = v.split('=');
if(ary[0] == 'access_token'){
access_token = ary[1];
$('#exec').prop('disabled', false);
return false;
}
});
}
$('#login').click(function(){
location.href = url_auth;
});
//API呼び出し
$('#exec').click(function(){
//alert(access_token); //確認用
$.ajax({
url: 'https://graph.microsoft.com/v1.0/me',
type: 'GET',
beforeSend: function(xhr){
xhr.setRequestHeader('Authorization', 'Bearer ' + access_token);
},
success: function(data){
//console.log(data); //確認用
alert(data.displayName);
},
error: function(data){
console.log(data);
}
});
});
});
</script>
</head>
<body>
<div id="contents">
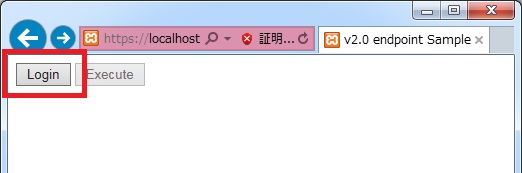
<button id="login">Login</button>
<button id="exec" disabled="disabled">Execute</button>
</div>
</body>
</html>




通常の承認コードフローでJavaScriptからアクセス トークンを取得しようとすると、クロスドメイン問題にぶつかるため、JavaScriptだけで処理を行う場合は、上記のように暗黙的フローでトークンを取得する必要があります。
処理内容の詳しい説明は松崎さんのブログにすべて載っているので、そちらをご参照ください(丸投げ)。
参考Webページ
- v2.0 エンドポイントの変更点
- https://azure.microsoft.com/ja-jp/documentation/articles/active-directory-v2-compare/
- v2.0 エンドポイントの種類
- https://azure.microsoft.com/ja-jp/documentation/articles/active-directory-v2-flows/
- v2.0 プロトコル: OAuth 2.0 承認コード フロー
- https://azure.microsoft.com/ja-jp/documentation/articles/active-directory-v2-protocols-oauth-code/
- v2.0 プロトコル: 暗黙的なフローを使用する SPA
- https://azure.microsoft.com/ja-jp/documentation/articles/active-directory-v2-protocols-implicit/
- v2.0 エンドポイントのスコープ、アクセス許可、および同意
- https://azure.microsoft.com/ja-jp/documentation/articles/active-directory-v2-scopes/
- Microsoft Graph API を呼び出す
- https://graph.microsoft.io/ja-jp/docs/overview/call_api
- v2 認証エンドポイントを使用して Microsoft Graph のエンドポイントを認証する
- https://graph.microsoft.io/ja-jp/docs/authorization/converged_auth
- Microsoft Graph のアクセス許可スコープ
- https://graph.microsoft.io/ja-jp/docs/authorization/permission_scopes


















この記事へのコメントはありません。