2014/3/24 追記:
“文書“の場合の処理も考えてみました。
・[Google Apps Script]サイドバーから画像をドキュメントに挿入する(文書)
//www.ka-net.org/blog/?p=4293
パブリックドメインの画像を検索・ダウンロードできるWebサービス「Pixabay」のAPIを利用して、サイドバー上で入力したキーワードを元にPixabayで検索を行い、ヒットした画像をドキュメントに挿入するスクリプトを考えてみました。
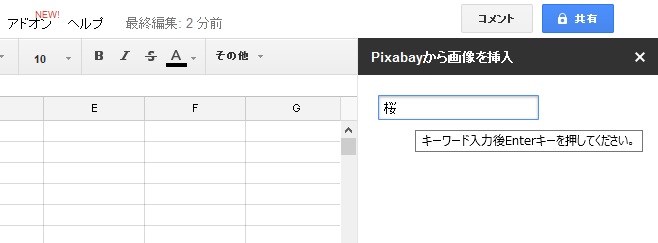
- サイドバー上のテキストボックスにキーワードを入力してEnterキーを押します。
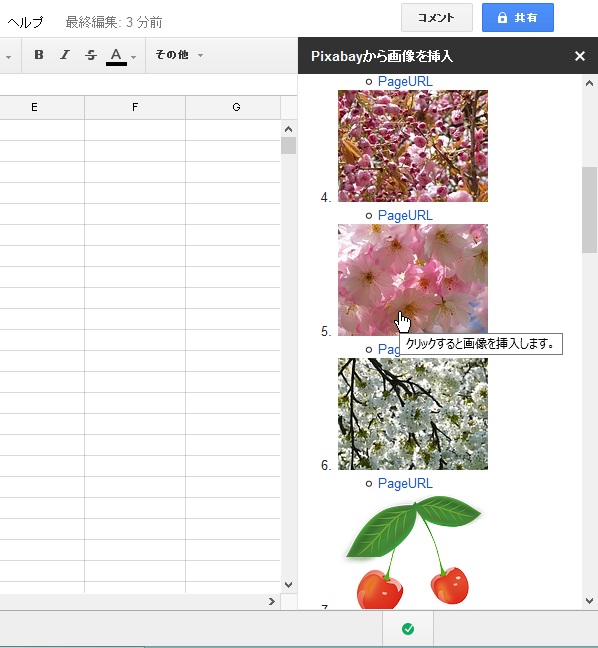
- Pixabayで検索してヒットした画像がサイドバー上に表示されるので、ドキュメントに挿入したい画像をクリックします。
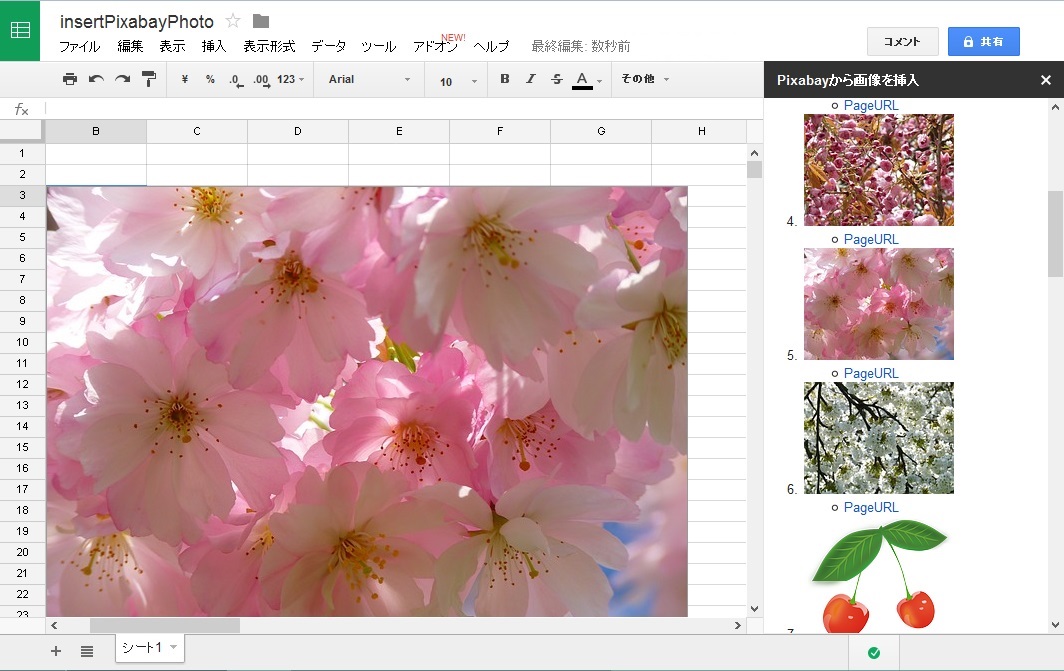
- 選択しているセルに画像が挿入されます。
※ APIを利用するにはユーザー名とAPIキーが必要であるため、事前に http://pixabay.com/ja/accounts/register/ からサインアップして取得する必要があります。
・コード.gs
var ui = SpreadsheetApp.getUi();
var html = HtmlService.createHtmlOutputFromFile('Pixabay').setTitle('Pixabayから画像を挿入').setWidth(300);
function onOpen(e){
ui.showSidebar(html);
}
function searchPixabayPhoto(txt){
var content = '';
var user = ''; //Pixabayのユーザー名をここに入力
var key = ''; //PixabayのAPIキーをここに入力
var url = 'http://pixabay.com/api/?username=' + user + '&key=' + key + '&lang=ja&image_type=all&orientation=all&order=popular&search_term=' + encodeURIComponent(txt);
var res = UrlFetchApp.fetch(url);
var data = JSON.parse(res.getContentText());
if(parseFloat(data.totalHits) < 1){
content = '<h3>写真が見つかりませんでした。</h3>';
}else{
content = '<ol>';
data.hits.forEach(function(item){
content += '<li><img src="' + item.previewURL + '" alt="' + item.webformatURL + '" title="クリックすると画像を挿入します。"><ul><li><a href="' + item.pageURL + '" target="_blank" title="クリックすると写真のページを開きます。">PageURL</a></li></ul></li>';
});
content += '</ol>';
}
html.append(content);
ui.showSidebar(html); //サイドバー再描画
}
function insertPixabayPhoto(url){
var sht = SpreadsheetApp.getActiveSheet();
var cell = sht.getActiveCell();
sht.insertImage(url, cell.getColumn(), cell.getRow());
}
・Pixabay.html
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons.css">
<style>
#main{padding:20px;}
img:hover{cursor:pointer;}
</style>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script>
$(function(){
$("#q").keypress(function(e){
switch(e.which){
case 13: //Enterキー入力時の処理
google.script.run.searchPixabayPhoto($(this).val());
break;
}
});
$("img").click(function(){
google.script.run.insertPixabayPhoto($(this).attr("alt"));
});
});
</script>
</head>
<body>
<div id="main">
<input id="q" type="text" title="キーワード入力後Enterキーを押してください。">
</div>
</body>
</html>
- Class UrlFetchApp
- https://developers.google.com/apps-script/reference/url-fetch/url-fetch-app?hl=ja
- insertImage(url, column, row)
- https://developers.google.com/apps-script/reference/spreadsheet/sheet?hl=ja#insertImage%28String,Integer,Integer%29
【編集後記】
今回の記事で紹介しているのは、Office 用アプリでいうところの「Bing Image Search」のようなスクリプトです。
最初はOffice 用アプリと同様、HTML側でgetJSONを使ってデータを取得しようとしたのですが、この方法では上手く処理できませんでした。
結局GAS側でUrlFetchApp.fetchでデータを取得し、insertImageで画像を挿入することにしたのですが、今回のようにGAS側とHTML側の処理を上手いこと分ければ、色々と面白いスクリプトが作れそうです。


















この記事へのコメントはありません。