5月20日(月)にNagatacho GRiDで開催された「【エンジニア交流会】Google Apps Script 活用ミートアップ #4」に参加してきました。
主催は株式会社ガイアックスさんで、「Google Apps Script 活用ミートアップ」の開催は今回で4回目となります。
前回の開催時(2018年10月)には、私も下記記事の内容でLT登壇させていただきました。
セッション内容
~ノンプログラマー向けGAS活用~ GAS×Chatwork・Slackアイデア集7選
最初のセッションは、「いつも隣にITのお仕事」でVBAやGAS、Python等の情報を積極的に配信され、非開発者のためのコミュニティ「ノンプロ研」を運営されている、株式会社プランノーツの高橋さん(@ntakahashi0505)です。
タイトルは「~ノンプログラマー向けGAS活用~ GAS×Chatwork・Slackアイデア集7選」
高橋さんは、ビジネスチャットサービスの両雄とも言える「Chatwork」と「Slack」を活用されていて、執筆担当チーム内ではChatwork、コミュニティはSlackと、サービスの特性に応じて使い分けているそうです(会場内ではSlack勢が優勢でした)。
どちらのサービスもAPIが公開されているため、GASを使った連携・自動化の事例を紹介されていました。
- Chatwork アシスタントへの投稿:依頼自体も自動投稿
- ブログレポート:ランキングやPVを自動投稿
- 執筆記事数カウント:Trelloとも連携
- 問い合わせメール管理:フォームから届いたメッセージをタスクに追加してスプレッドシートにも蓄積
- “今週のお題”をチャンネルに投稿
- リーダブル変数メーカー:codic APIを使ってリーダブルな変数名を決定(「[GAS][slack][ノンプロ研]日本語を投げると変数名を提案してくれる bot – etau the non programmer coder」参照)
- 自己紹介フォーム:スプレッドシートに蓄積
そして締めの一言、
GAS×チャットは楽しい!
社内でGASをこうやって使ってます
次のセッションは、アディッシュ株式会社の境野さん(@sakaimo)による「社内でGASをこうやって使ってます」、社内でのGAS活用事例について紹介されていました。
業務効率を上げるには、(1)プロセス全体の見直しを図ることと、(2)いま目前にあることを楽にすることの2通りあり、境野さんの会社では、(2)のために自動化チームを発足し、GASの社内レクチャーを行ったそうです。
レクチャー資料はGoogle スライドで公開されていて、下記Qiita記事にレクチャーへの思いも含めてリンクが記載されています。
トータル400ページ超えの資料、作成するのは多大な労力を要されただろうと思います。
このレクチャーにより、各拠点で“GAS使い”が生まれ(後で聞いた話では、バッググラウンドは様々で、元からプログラミングをがっつり学んでいるガチ勢はいなかったのだとか)、『現場』を知っているメンバーが業務の自動化を行えるようになったそうです。
- 集計結果を別シートに転記
- Gmail→スプレッドシート→Slack
- スプレッドシート→Amazon S3→Chrome拡張
といったGASによる自動化を進め、「成果」を金額で表現することでモチベーションに繋げる、「見える化」を行っている点も非常に参考になりました。
やはり、視覚的に分かりやすく成果が表れると「これからももっと頑張ろう!」という気持ちが生まれます。BIツールの活用も重要ですね。
ちなみに、Chrome拡張の開発方法の習得は、有料版のドットインストールが一番良かったそうです。
Claspを用いた モダンGAS開発
最後のセッションはガイアックスさんのインターン(2019年5月時点)で、GASの入門書も執筆されている中山さん(@takanakahiko)による「Claspを用いた モダンGAS開発」、claspを使った“新しいGAS開発”について紹介されていました。
GASには、ブラウザー上で記述できる、環境をカスタマイズする必要が無いといったメリットがありますが、裏を返せばこれらは、“ブラウザー上でしか記述できない → 使い慣れたエディタが使えない”、“環境を自分好みにカスタマイズすることができない → 拡張性に難がある”といったデメリットとも受け取れます。
これらを解決するのが、ローカルで書いたコードをGASにPush&PullできるCLIツール「clasp」です。
claspは他のツールと組み合わせて使うことで真価を発揮します。
例えば、TypeScriptと組み合わせると強力な型チェックや入力補完が使え、ESLintと組み合わせるとスタイルの統一ができ、チーム開発に役立ちます。
claspはオープンソースで開発が進められているツールですが、個人的には、中山さんのOSSに対する意識が素晴らしいと思いました。
ライトニングトーク
メインセッションの後は希望者によるLT、今回のイベントでは4名の方が登壇されました。
clasp導入の落とし穴
まずは、はけたさん(@excelspeedup)による「clasp導入の落とし穴」、clasp環境を整える際に躓きやすいところを解説されていました。
たとえば、初心者はグローバルにインストール(npm install @google/clasp -g)した方がログインで躓かないなど、1ステップずつ丁寧に解説されていたので、非常に分かりやすかったです。
はけたさんの直前のセッション内容もclaspだったので、流れも完璧でした。
GASを活用した経営管理論
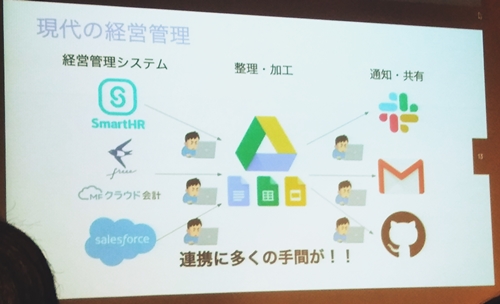
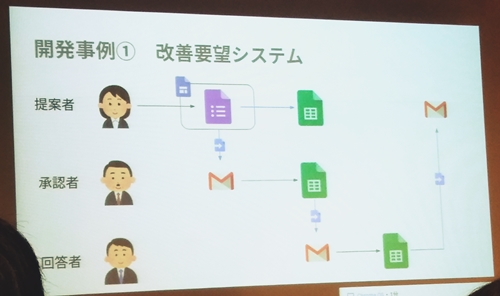
次は、かばにゃすさん(@kabanyasu)による「GASを活用した経営管理論」、GASを使って経営管理のあるべき姿を実現しよう!というお話しです。
クラウドの会計システムや営業支援サービス、メールやビジネスチャットと連携をして自動化しようとしても、手動での連携管理に多くの手間が掛かってしまう実態を、GASを使うことによって解決できる、という例を紹介されていました。
社内GAS勉強会の軌跡 2017-2019
次は、Sho-Ohtaさんによる「社内GAS勉強会の軌跡 2017-2019」、社内で非エンジニア向けの勉強会を行ってきて、得られた知見などをお話しされていました。
- 受講者のアウトプットを引き出すこと。
- そのために問いを投げかけること。
この2つが大事だというお話しはすごくしっくりきました。
アウトプットすることで更なる学びに繋がると、私もそう思います。
gas-webpagetestで パフォーマンス計測を始めよう!
最後は、howdy39さん(@howdy39)による「gas-webpagetestで パフォーマンス計測を始めよう!」、GASで動作するWebサイトのパフォーマンス測定ツール「gas-webpagetest」の紹介をされていました
WebPageTestは、Webサイトのパフォーマンスを解析するサービスで、OSSとしても公開されています(「WebPagetestをご存知ですか?」参照)。
APIも公開されていますが、下記のような弱点もあり、GAS(gas-webpagetest)を使ってこの弱点を克服しよう!というお話しです。
- 実行環境が用意されていない
- パフォーマンス計測をするだけ
- 計測結果は1ヵ月で消える
感想
Google Apps Scriptは、その手軽さから開発者以外の方にも広く使われているため、このイベントのセッション内容も、社内での活用事例からガチのエンジニア向けのものまで多岐にわたり、私がGoogle Apps Script 活用ミートアップに参加するのはこれで2回目ですが、毎回多くのことを学ばせていただいています。
また、今回は、“SNS上では話したことがあるけれど、実際にお会いするのは初めて!”という、嬉しい出会いの機会でもありました。
もりさん(@moripro3)、はけたさん(@excelspeedup)、昨夜はありがとうございました!
他の参加者の方々も、次回の #GAS活 でお会いできましたら、また是非よろしくお願いいたします。
最後に、このような貴重なイベントを開催してくださったガイアックスの皆さん、本当にありがとうございました。
(特に、素敵な出だしで会場を和ませてくださった@dreamcatcher_noさん、司会お疲れさまでした!)
Gaiax Techinical Meetups
connpassを見れば分かる通り、ガイアックスさんは定期的に今回のようなイベントを主催されています。
エンジニアの方向けの勉強会ではありますが、Google Apps Script 活用ミートアップのように、開発者でなくても参加しやすいイベントも多く開催されていますので、最新のIT技術に興味がある方は、是非ガイアックスさんのイベント告知アカウント(@GaiaxTech)をフォローして、最新情報をキャッチしてください!


![[Google Apps Script]Microsoft Graph APIを使ってMicrosoftのサービスと連携する方法](https://www.ka-net.org/blog/wp-content/uploads/eyecatch-Google-120x120.png)
































この記事へのコメントはありません。