先日、当ブログで「Microsoft Designer」( https://designer.microsoft.com/ )の簡単な紹介記事を書きました。
2023/4/29 追記:
Microsoft Designerでも使用しているDALL・Eで使えるプロンプトをまとめてみました。
今回はもう一歩進んで、Microsoft Designerを活用してPowerPointのスライドを簡単に作成する方法をご紹介します。
- Microsoftアカウントでサインインした状態でMicrosoft Designer( https://designer.microsoft.com/ )を開きます。
- 画面左下にある「a blank canvas」をクリックします。
- サイズの選択画面で「Custom size」を選択し、幅:1280、高さ:720ピクセル(通常の16:9スライドのサイズ)を指定します。
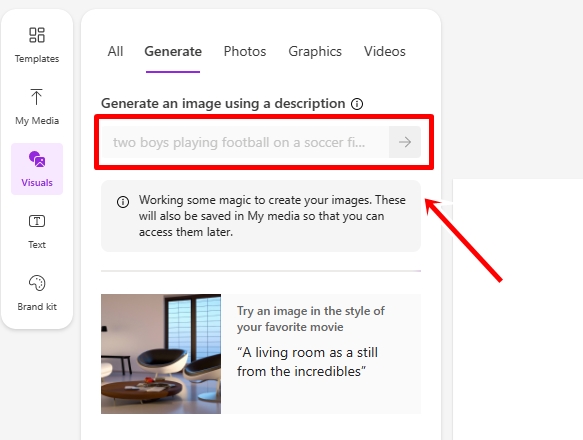
- 「Visuals」メニューの「Generate」タブからイメージに合うイラストを生成します。今回は例としてサッカー教室の案内用のスライドを作成したいので、プロンプトを「two boys playing football on a soccer field, vector image, ultra detailed」としました。
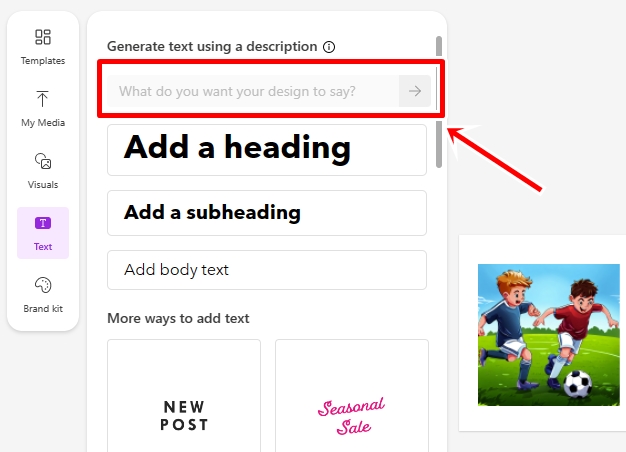
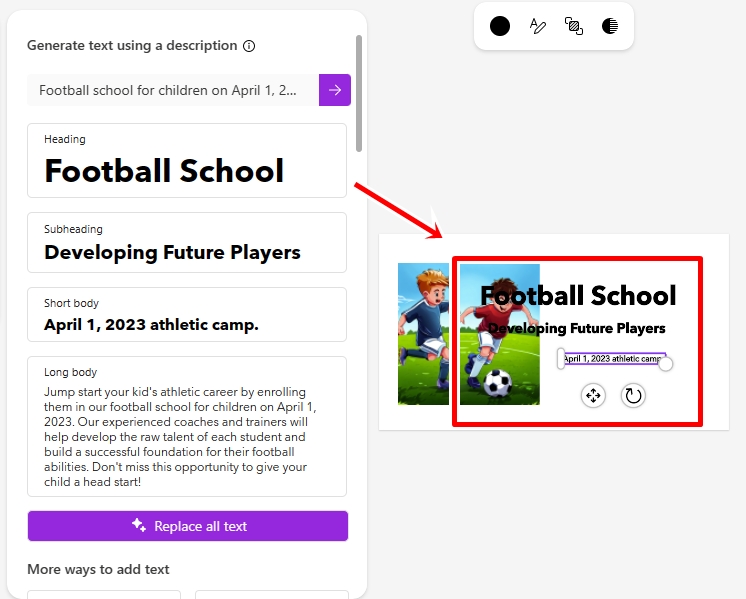
- 「Text」メニューにある入力欄(What do you want your design to say?)にデザインの説明を入力し「→」ボタンをクリックすると、内容にあったテキストが自動的に生成されます。今回は「Football school for children on April 1, 2023」としました。
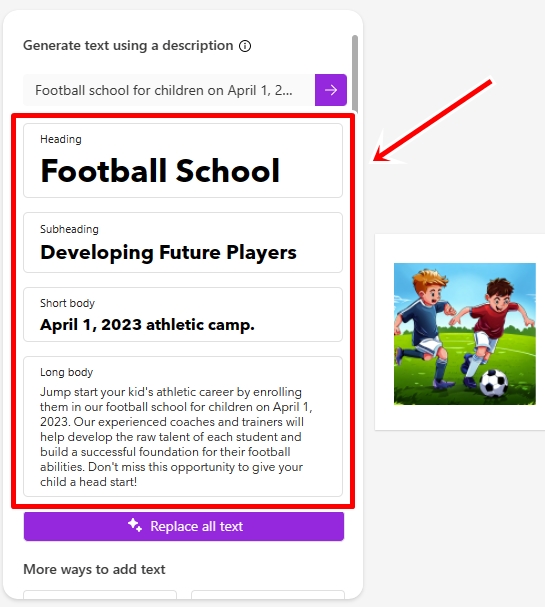
- 生成されたテキストをクリックするとデザインに挿入されます。今回は「Heading」と「Subheading」、「Short body」を挿入しました。
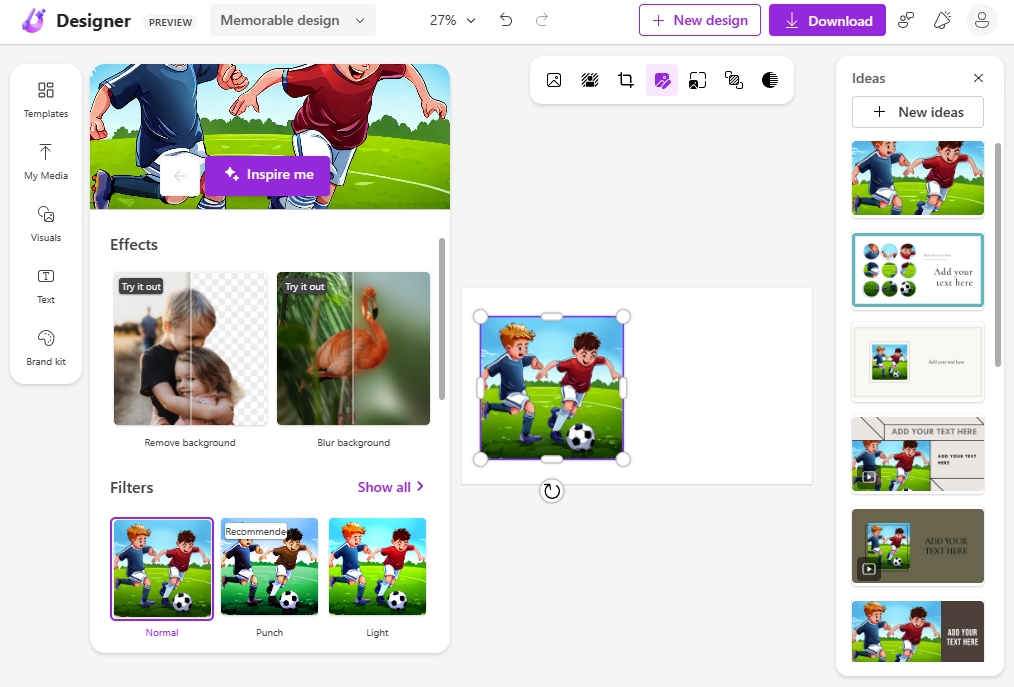
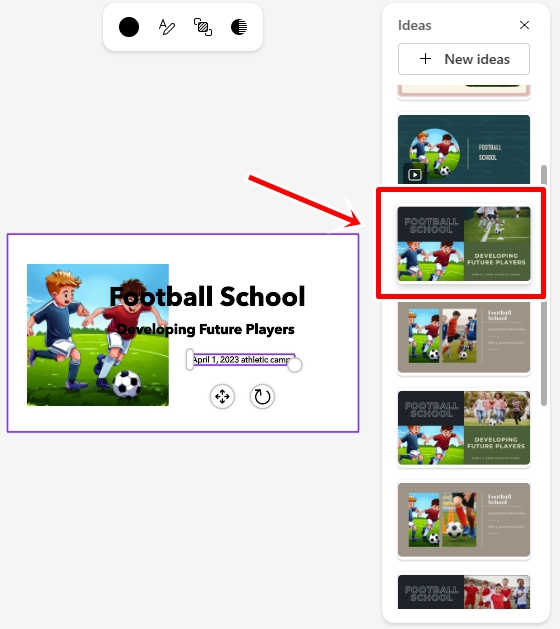
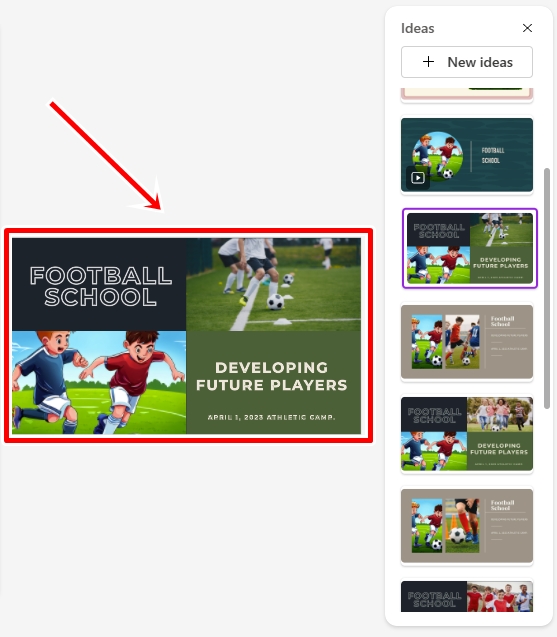
- テキストが挿入されると、画面右にある「Ideas」で自動的にデザイン案を提案してくれるので、イメージに合うものを選択します。
- 「Brand kit」メニューからデザイン全体のテーマを変更したり、「Text」メニューや「Visuals」メニューからさらにテキストや画像を追加することもできますが、今回は提案されたデザインをそのまま使用することにします。
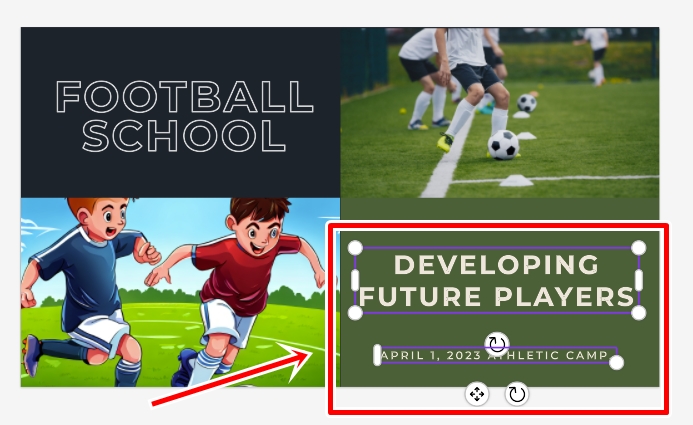
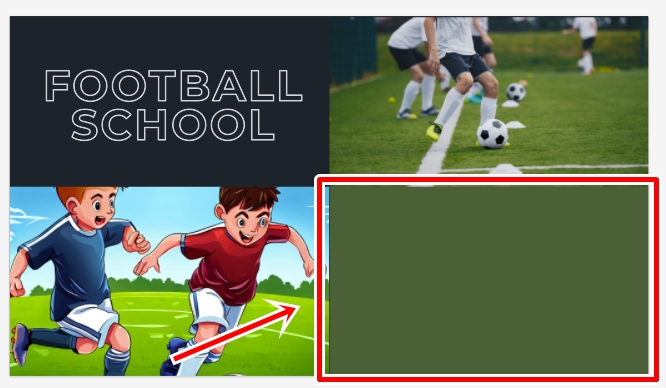
- PowerPoint側で編集したいテキスト部分を選択してDeleteキーで削除します。
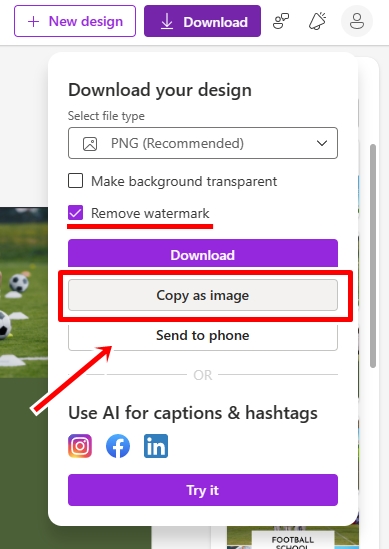
- 画面右上にある「Download」ボタンをクリックし、「Remove watermark」をチェックした状態で「Copy as image」ボタンをクリックしてデザインをクリップボードにコピーします。もちろん、「Download」ボタンから画像ファイルとして保存しても構いません。
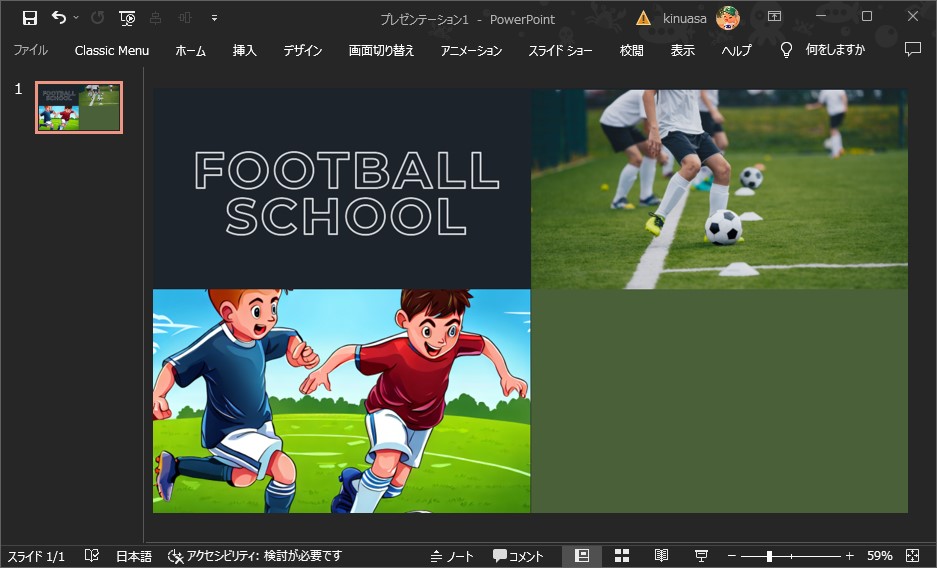
- PowerPointを起動し、白紙のスライドにコピーしたデザインを貼り付けます。
- Microsoft Designerで作成したデザインを参考に、テキストを追加すればスライドの完成です。
以上のように、Microsoft Designerを活用することで簡単に目的のスライドを作ることができます。
Microsoft Designerの機能だけでも十分に実用的なデザインを作成できますが、残念ながら本記事を書いている時点(2023年4月)では、日本語のテキストの編集やデザインには難があると言わざるを得ません。ですが、PowerPointと連携することで、その弱点をカバーできます。
もしかしたら、将来的にはPowerPointを始めとしたOffice製品にもAIによる画像やデザインの作成機能が搭載されるかもしれませんが、Designerを使うことで今すぐにでもAIの便利さを体験することができますので、興味がある方は是非Designerを使ってみてください!
ただ、生成した画像やデザインにはどのような学習データや元データが使われているのか分からない部分もありますので、作成したデザインを広告等で使用する場合には注意した方が良いかもしれません。






































この記事へのコメントはありません。