前回の記事ではMicrosoft Edgeの拡張機能(Microsoft Edge Extensions)の動作確認を行いました。
といってもアラート表示するだけのHello Worldプログラムなので、拡張機能らしさはありません。
なので今回は拡張機能で使えるイベントあたりを試してみることにしました。
※ 下記拡張機能はWindows 10 Pro Insider Preview 10.0.14295 ビルド 14295、Microsoft Edge 34.14295.1000.0 環境で動作確認しています。
※ Edge用拡張機能のテスト方法は前回の記事をご参照ください。
manifest.json
{
"name": "テスト用拡張機能",
"description": "テスト用の拡張機能です。",
"version": "1.0.0.0",
"locale": "ja",
"default_locale": "ja",
"icons": {
"24": "img/icon_24.png",
"128": "img/icon_128.png"
},
"background": {
"page": "background.html"
},
"browser_action": {
"title": "My Extension",
"icon": {
"20": "img/icon_20.png",
"25": "img/icon_25.png",
"30": "img/icon_30.png",
"40": "img/icon_40.png"
}
},
"permissions": [
"tabs"
]
}
background.html
<!DOCTYPE html> <html lang="ja"> <head> <title>Sample Extension</title> <meta charset="utf-8"> <script src="./js/background.js"></script> </head> </html>
background.js
(function() {
typeof msBrowser != "undefined" ? chrome = msBrowser : typeof browser != "undefined" ? chrome = browser : chrome = null;
//インストール時に実行
chrome.runtime.onInstalled.addListener(function(n) {
alert("chrome.runtime.onInstalled : " + n.reason);
});
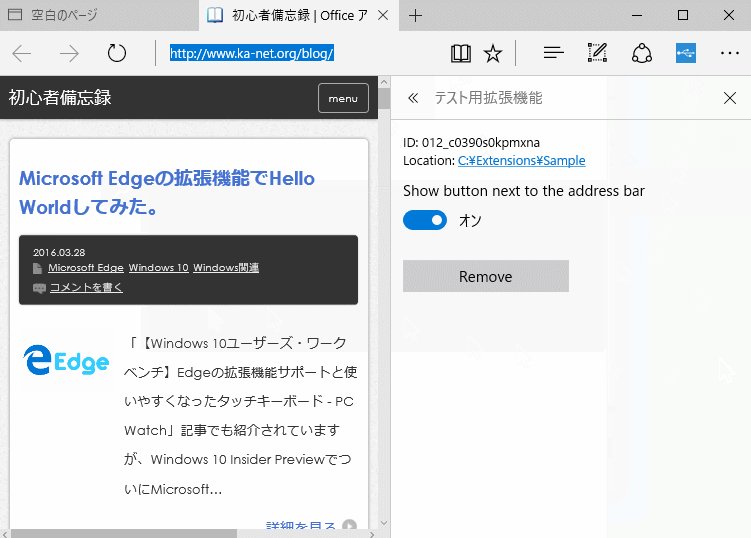
//ボタンクリック時に実行
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.tabs.create({
url: "//www.ka-net.org/blog/"
});
});
//タブがアクティブになった時に実行
chrome.tabs.onActivated.addListener(function(info) {
chrome.tabs.get(info.tabId, function(tab) {
alert("chrome.tabs.onActivated : " + tab.url);
});
});
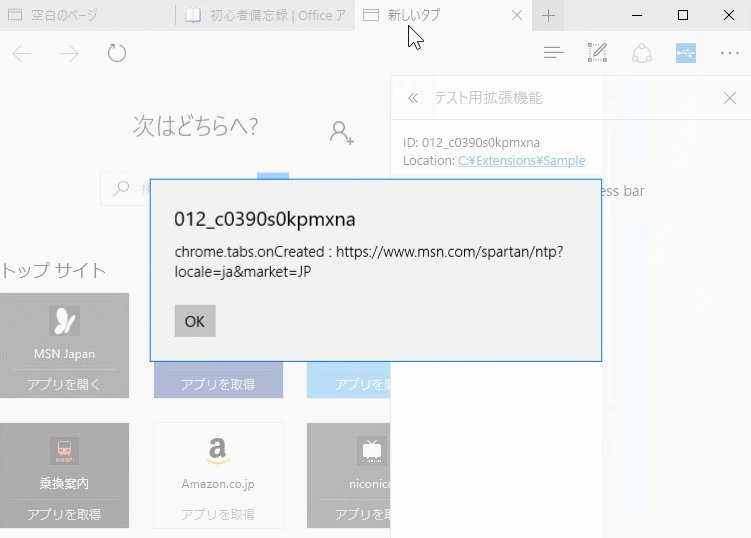
//タブ作成時に実行
chrome.tabs.onCreated.addListener(function(tab) {
alert("chrome.tabs.onCreated : " + tab.url);
});
//タブ更新時に実行
chrome.tabs.onUpdated.addListener(function(id, info, tab) {
var str = "chrome.tabs.onUpdated : \n";
str += " tabId : " + id + "\n";
str += " changeInfo.status : " + info.status + "\n";
str += " changeInfo.url : " + info.url + "\n";
str += " tab.title : " + tab.title + "\n";
str += " tab.url : " + tab.url;
alert(str);
});
})()
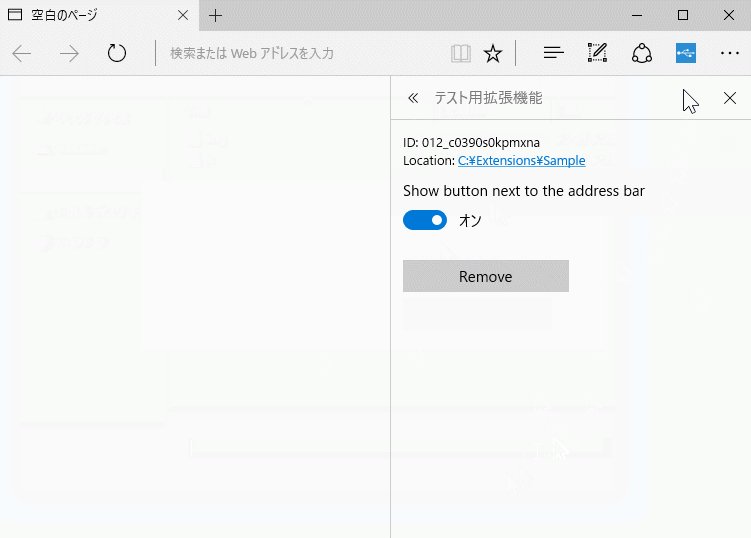
動作画面

感想
今回Edgeの拡張機能用にコードを書いてみましたが、やってみると“Chromeの拡張と大体同じ”であることを実感しました。
そのため、下記WebページのようなChromeの拡張機能開発に関する解説ページが非常に参考になりました。
- Sample Extensions
- https://developer.chrome.com/extensions/samples
- 初めてでも理解できるようになる「Google Chrome機能拡張の開発」
- http://oxynotes.com/?p=8836
- Chromeの機能拡張を作成して、ブラウザで読み込み、デバックする方法
- http://oxynotes.com/?p=8856
- Chromeのオリジナル拡張機能を開発しよう(ソースコードあり)
- http://liginc.co.jp/web/tool/browser/163575
正式ビルドでどうなるかは分かりませんが、今の時点でEdge用拡張機能を開発してみよう!という方は、Chrome用拡張機能の解説ページを参考にするのが良いと思います。
ただ、Edgeの拡張機能はプレビュー版なので、Chromeに比べると使える機能が少ないようです。
F12開発者ツールでオブジェクトの構造をザッと眺めたところ、現時点(Microsoft Edge 34.14295.1000.0)で使えそうなのは下記だけでした。
(手作業で抜き出したので何か見落としがあるかもしれません。)
| Parent | Object | Methods | Events | Properties |
| browser(chrome) | browserAction | disable | onClicked | |
| enable | ||||
| getBadgeBackgroundColor | ||||
| setBadgeBackgroundColor | ||||
| setIcon | ||||
| contextMenus | create | onClicked | ACTION_MENU_TOP_LEVEL_LIMIT | |
| remove | ||||
| removeAll | ||||
| update | ||||
| extension | getBackgroundPage | inPrivateContext | ||
| getURL | ||||
| i18n | getAcceptLanguages | |||
| getMessage | ||||
| getUILanguage | ||||
| pageAction | getPopup | onClicked | ||
| getTitle | ||||
| hide | ||||
| setIcon | ||||
| setPopup | ||||
| setTitle | ||||
| show | ||||
| pageEntities | onClicked | |||
| onDetected | ||||
| runtime | getBackgroundPage | onInstalled | id | |
| getManifest | onMessage | lastError | ||
| getURL | onMessageExternal | |||
| sendMessage | ||||
| storage | onChanged | local | ||
| tabs | create | onActivated | ||
| detectLanguage | onCreated | |||
| executeScript | onUpdated | |||
| get | ||||
| getCurrent | ||||
| insertCSS | ||||
| query | ||||
| remove | ||||
| sendMessage | ||||
| webNavigation | ||||
| webRequest | ||||
| windows | create | onCreated | WINDOW_ID_CURRENT | |
| get | onFocusChanged | WINDOW_ID_NONE | ||
| getAll | onRemoved | |||
| getCurrent | ||||
| getLastFocused | ||||
| update |
まだまだ始まったばかりのEdge用拡張機能、今後の発展に期待したいと思います。


















この記事へのコメントはありません。