下記TechCrunchの記事によると、Google ドキュメントの新しいAPIが一般公開されたとのことなので、さっそく試してみました。
Googleによれば、デベロッパーはREST APIを利用して、ユーザー向けのワークフロー自動化のサービスを設計し、コンテンツ管理サービスを構築して、ドキュメントを大量に作成できる。後からアップデートする必要が生じた際には、デベロッパーはそのAPIを使用して、ドキュメントを修正するプロセスを設定することも可能となる。また同APIには、テキストの挿入、削除、移動、結合、フォーマット、画像の挿入、リストの操作など、さまざまな機能が備わっている 。
https://jp.techcrunch.com/2019/02/12/2019-02-11-google-docs-gets-an-api-for-task-automation/ より
APIの動作確認に必要なもの
- Google アカウント
- ローカルで動くWebサーバー(私はPortable版のXAMPPを使用しました)
クライアントIDとAPIキーの取得
※下記手順は 2019/2/13 時点のものです。今後のバージョンアップによって、画面や手順が変更される可能性がありますので、その点はご注意ください。
チュートリアル通りに動作確認を行っていきます。まずは、必要となるクライアントIDとAPIキーを取得します。
- ウィザードページにアクセスし、Google アカウントでログインします。
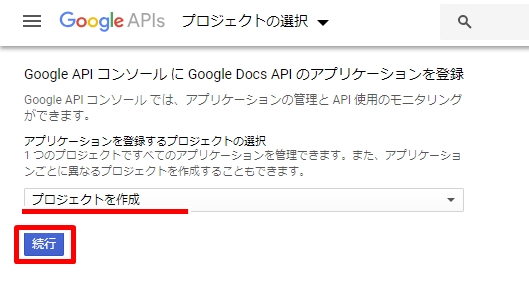
- “Google APIコンソールにGoogle Docs APIのアプリケーションを登録”画面が表示されるので、「プロジェクトを作成」を選択し、「続行」ボタンをクリックします。
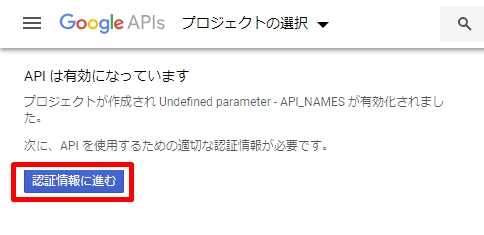
- “APIは有効になっています”画面が表示されるので、「認証情報に進む」ボタンをクリックします。
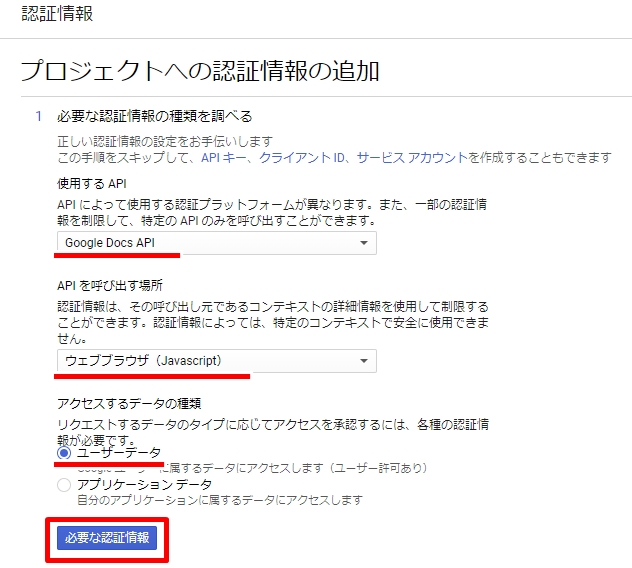
- “必要な認証情報の種類を調べる”画面が表示されるので、使用するAPIは「Google Docs API」、APIを呼び出す場所は「ウェブブラウザ (JavaScript)」、アクセスするデータの種類は「ユーザーデータ」を選択し、「必要な認証情報」ボタンをクリックします。
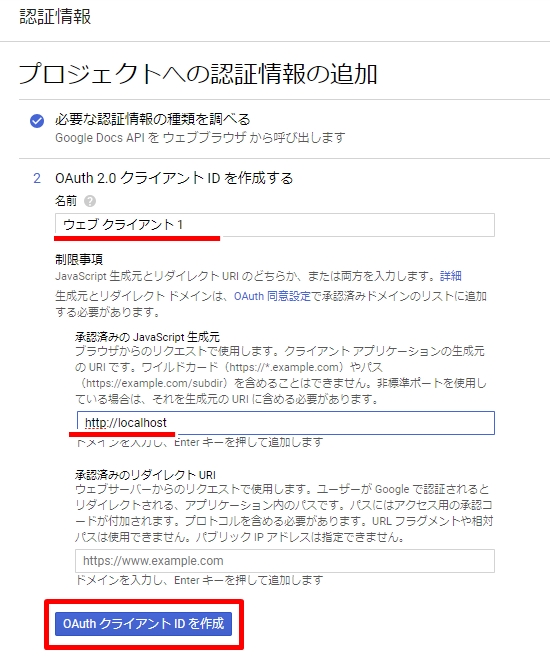
- “OAuth 2.0 クライアント IDを作成する”画面が表示されるので、名前欄には適当なウェブクライアント名を、承認済みの JavaScript 生成元欄には「http://localhost」と入力し、「OAuth クライアント ID を作成」ボタンをクリックします。
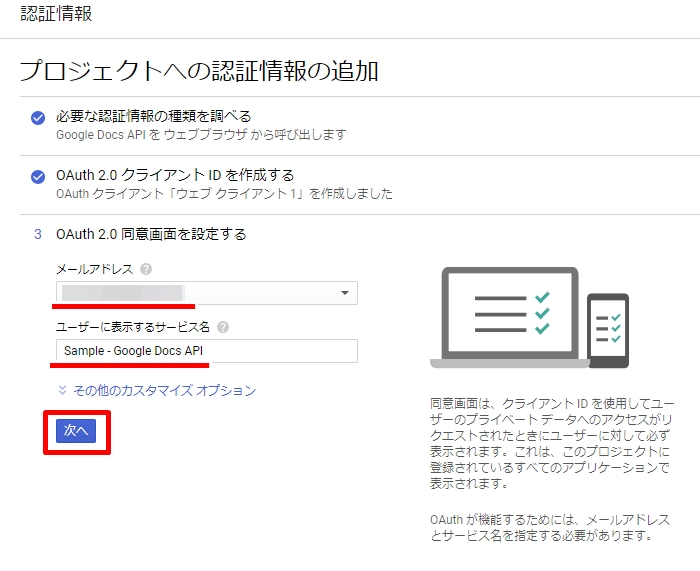
- “OAuth 2.0 同意画面を設定する”画面が表示されるので、使用するメールアドレスを選択し、ユーザーに表示するサービス名欄を入力した後、「次へ」ボタンをクリックします。
- “認証情報をダウンロードする”画面が表示されるので、表示されたクライアントIDをメモ帳などのテキストエディタにコピーし、「完了」ボタンをクリックします。
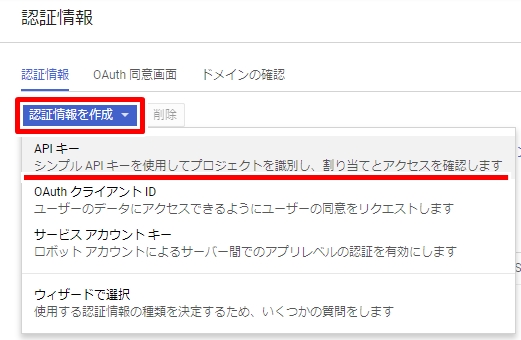
- 認証情報画面が表示されるので、「認証情報を作成」から「API キー」を選択します。
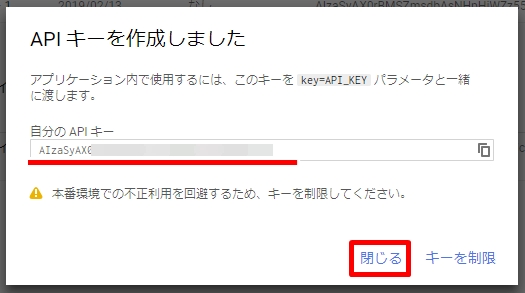
- 作成されたAPIキーをテキストエディタにコピーしておきます。
以上でクライアントIDとAPIキーの取得作業は完了です。
Google Docs APIの動作確認用Webページの作成
必要な情報が取得できたので、動作確認用のWebページを作成します。
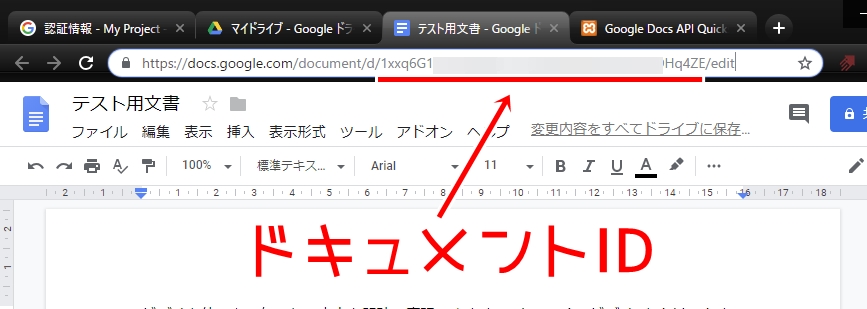
- APIで操作する文書をGoogle ドキュメントで作成し、ドキュメントのURLからIDをコピーしておきます。
- 下記コードをテキストエディタに貼り付け、<YOUR_CLIENT_ID>と<YOUR_API_KEY>、<YOUR_DOCUMENT_ID>をそれぞれ上記手順で取得したクライアントIDとAPIキー、手順1.で取得したドキュメントIDに置き換えます。このコードはチュートリアルに掲載されているコードを多少変えただけのものです。
- 手順2.で作成したファイルを「index.html」として保存します。
<!DOCTYPE html>
<html>
<head>
<title>
Google Docs API Quickstart
</title>
<meta charset="utf-8"/>
</head>
<body>
<p>
Google Docs API Quickstart
</p>
<!--Add buttons to initiate auth sequence and sign out-->
<button id="authorize-button" style="display: none;">Authorize</button>
<button id="signout-button" style="display: none;">Sign Out</button>
<pre id="content"></pre>
<script type="text/javascript">
// Client ID and API key from the Developer Console
var CLIENT_ID = '<YOUR_CLIENT_ID>';
var API_KEY = '<YOUR_API_KEY>';
// Array of API discovery doc URLs for APIs used by the quickstart
var DISCOVERY_DOCS = [
'https://docs.googleapis.com/$discovery/rest?version=v1&key=<YOUR_API_KEY>'];
// Authorization scopes required by the API; multiple scopes can be
// included, separated by spaces.
var SCOPES = "https://www.googleapis.com/auth/documents.readonly";
var authorizeButton = document.getElementById('authorize-button');
var signoutButton = document.getElementById('signout-button');
/**
* On load, called to load the auth2 library and API client library.
*/
function handleClientLoad() {
gapi.load('client:auth2', initClient);
}
/**
* Initializes the API client library and sets up sign-in state
* listeners.
*/
function initClient() {
gapi.client.init({
apiKey: API_KEY,
clientId: CLIENT_ID,
discoveryDocs: DISCOVERY_DOCS,
scope: SCOPES
}).then(function () {
// Listen for sign-in state changes.
gapi.auth2.getAuthInstance().isSignedIn.listen(updateSigninStatus);
// Handle the initial sign-in state.
updateSigninStatus(gapi.auth2.getAuthInstance().isSignedIn.get());
authorizeButton.onclick = handleAuthClick;
signoutButton.onclick = handleSignoutClick;
});
}
/**
* Called when the signed in status changes, to update the UI
* appropriately. After a sign-in, the API is called.
*/
function updateSigninStatus(isSignedIn) {
if (isSignedIn) {
authorizeButton.style.display = 'none';
signoutButton.style.display = 'block';
printDocTitle();
} else {
authorizeButton.style.display = 'block';
signoutButton.style.display = 'none';
}
}
/**
* Sign in the user upon button click.
*/
function handleAuthClick(event) {
gapi.auth2.getAuthInstance().signIn();
}
/**
* Sign out the user upon button click.
*/
function handleSignoutClick(event) {
gapi.auth2.getAuthInstance().signOut();
}
/**
* Append a pre element to the body containing the given message
* as its text node. Used to display the results of the API call.
*
* @param {string} message Text to be placed in pre element.
*/
function appendPre(message) {
var pre = document.getElementById('content');
var textContent = document.createTextNode(message + '\n');
pre.appendChild(textContent);
}
/**
* Prints the title of a sample doc:
* https://docs.google.com/document/d/195j9eDD3ccgjQRttHhJPymLJUCOUjs-jmwTrekvdjFE/edit
*/
function printDocTitle() {
gapi.client.docs.documents.get({
documentId: '<YOUR_DOCUMENT_ID>'
}).then(function(response) {
var doc = response.result;
var title = doc.title;
appendPre('Document "' + title + '" successfully found.\n');
},function(response) {
appendPre('Error: ' + response.result.error.message);
});
}
</script>
<script async="" defer="" onload="this.onload=function(){};handleClientLoad()" onreadystatechange="if (this.readyState === 'complete') this.onload()" src="https://apis.google.com/js/api.js"></script>
</body>
</html>
以上でWebページの作成作業は完了です。
Google Docs APIの動作確認
これで準備が整ったので、いよいよAPIの動作確認を行っていきます。
- 上記手順で作成したindex.htmlファイルを、ローカルサーバーの公開ディレクトリにコピーします(例:C:\xampp\htdocs\GoogleDocsAPI\index.html)。
- 手順1.のページをブラウザで開きます(例:http://localhost/GoogleDocsAPI/)。
- 問題なくライブラリが読み込まれると「Authorize」ボタンが表示されるので、このボタンをクリックします。
- ログインページが表示されるので、Google アカウントでログインします。
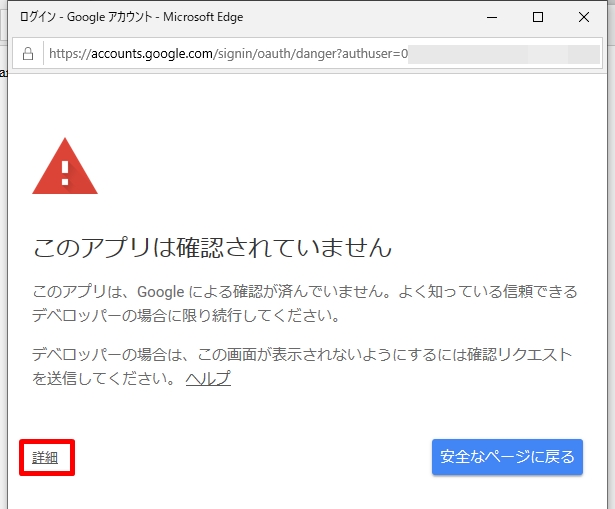
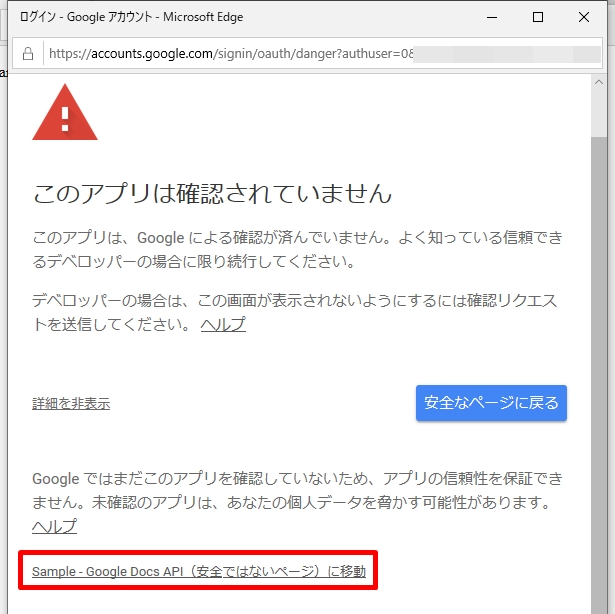
- “このアプリは確認されていません”画面が表示されたら、「詳細」から「(安全ではないページ) に移動」をクリックします。
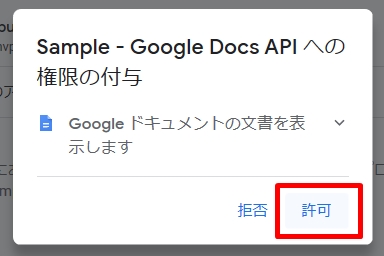
- 権限の付与確認ダイアログが表示されたら、「許可」ボタンをクリックします。
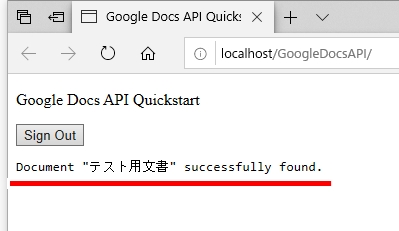
- ドキュメントIDで指定したドキュメント名が表示されたらAPIの呼び出し(gapi.client.docs.documents.get)成功です。
おわりに
今回はGoogle Docs APIを触るのが初めてだったので、チュートリアルに従って動作確認を行ったのですが、思った以上にスムーズにAPIを呼び出すことができました。
面倒な認証周りやDocs APIの呼び出しなど、Googleのライブラリ(api.js)が上手いことやってくれているようです。
ガイドを見る限り、JavaScript以外にもPHPや.NET、Pythonといった各種言語向けのライブラリがすでに用意されているようなので、これらライブラリを使うことによって、簡単にDocs APIを呼び出せるでしょう。
冒頭で書いたTechCrunchの記事の通り、本APIを使うことでドキュメントの自動生成や文書の編集など、様々な操作が外部のプログラムから簡単に行えます。
例えば、VBAを使ってExcelのリストを元に大量のGoogle ドキュメントを自動的に作成する、なんてこともできるわけですが、もちろんVBA用の公式ライブラリは用意されていないので、VBAから実行する場合には泥臭い処理を行う必要がありそうです。
何れにせよ、本APIの公開によってGoogle ドキュメントと連携したシステムの構築ができるようになったので、興味がある方は是非一度チェックしてみてください。


































この記事へのコメントはありません。