Office開発に携われている方ならご存じの方も多いと思いますが、OfficeアプリケーションのリボンUIは、XMLを編集することでカスタマイズできます。
下記記事でも書いている通り、私自身はOffice 2007でリボンが初めて登場した時からカスタマイズに関する情報を発信しており、そのおかげでMicrosoft MVPを受賞できたのだと思っています。
最近、Twitter等でリボンのカスタマイズに関する話題を見かけるようになりましたが、
「時代がようやく私に追いついてきたな!」と。
・・・まあ、そんな戯言はさておき、リボンをカスタマイズする人がいるのであれば、周りがどのような環境でリボンのカスタマイズを行っているのかを知りたい方も居られると思うので、今回は私の環境を紹介いたします。
(需要があるのかは甚だ疑問ですが・・・😅)
Custom UI Editor
リボンのカスタマイズを行う際、例えばWordやExcelファイルの場合、Zip解凍してXML書いてリレーションシップファイルを編集して…といった具合に、このページで書いているような面倒な作業を行わないといけないのですが、下記記事で紹介している「Custom UI Editor」(ver.4 以上)を使うことで、そのような手間を省くことができます。リボン・カスタマイズにおける鉄板ツールですね!
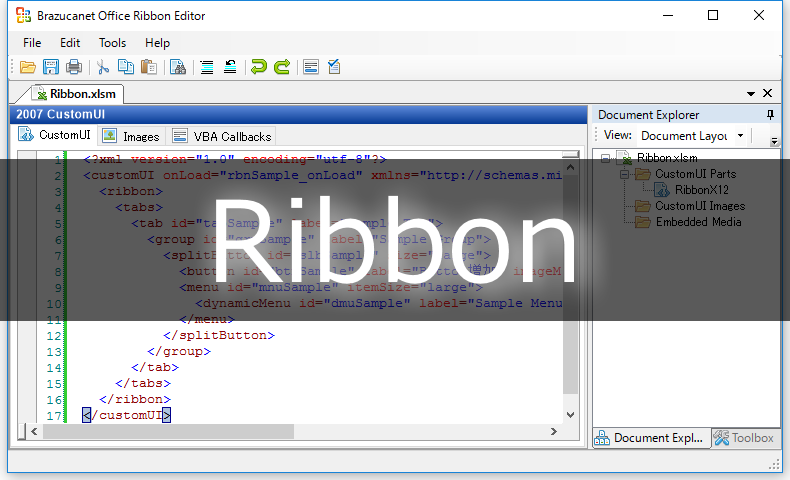
昔のバージョンでは“XML内の日本語が文字化けする”という致命的な問題があり、私も別のツール、「Office Ribbon Editor」を使用していたのですが、現行のバージョンでは問題が解消されています。
ツールを使わずに手動でカスタマイズすることで、リボンの仕組みを知ることができますが、一度やれば十分です。
日常的にリボンのカスタマイズを行うのであれば、Custom UI Editorを使うことをオススメします。
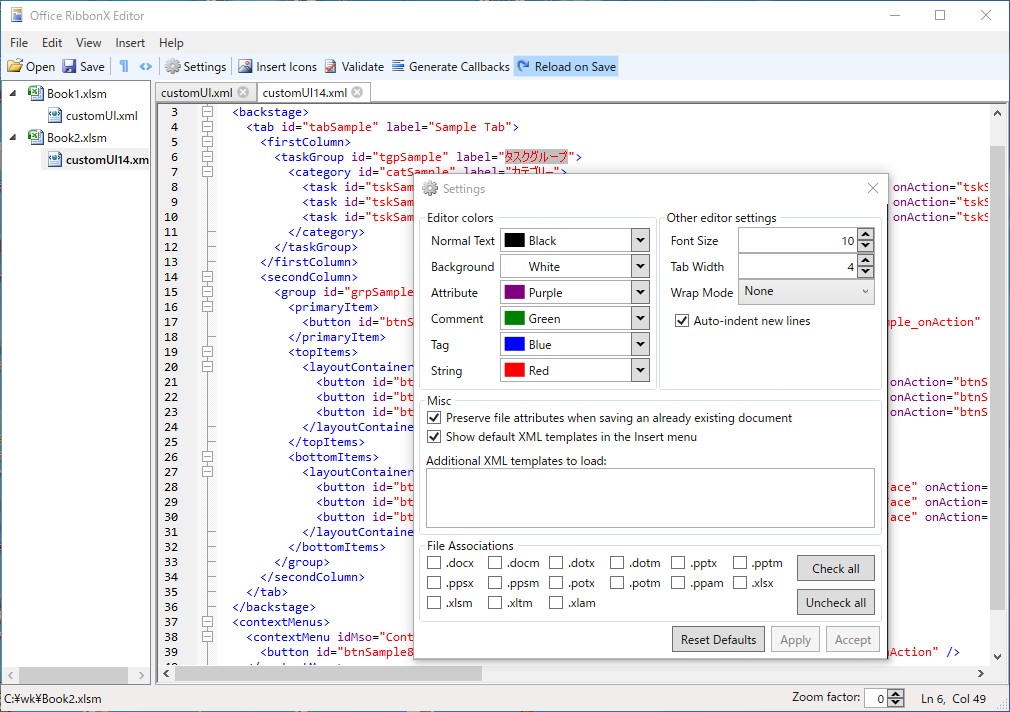
Office RibbonX Editor
有志によって作られたCustom UI Editorの機能拡張版のエディタ「Office RibbonX Editor」( https://github.com/fernandreu/office-ribbonx-editor )もあります。
WPFで構築されていて、.NET Core版も用意されています。
機能はCustom UI Editorより充実しており、文字色や文字サイズの変更、複数ファイル表示等ができるようになっています。もちろん、日本語の文字化けも起こりません。
拡張された機能の中でも特に便利なのが「Reload on Save」オプションですね!
Custom UI Editorでは、例えばExcelファイルの編集を行う場合、
- Custom UI Editorでファイルを開いてXMLの編集を行います。
- Excelでファイルを開いてワークブックに変更を加えて上書き保存します。
- Custom UI Editorでファイルを保存します。
といった順序で作業を行うと、Custom UI Editorで保存した時点で手順2.で加えた変更が消えてしまうのですが、このReload on Saveオプションによってそれを防ぐことができます。
下記Releasesページから最新版をダウンロードできるので、興味がある方は是非お試しください。
SharpDevelop
先述のCustom UI Editorでリボンのコードを書けないことはないのですが、あまり効率的ではないので、私は「SharpDevelop」を使用しています。
SharpDevelop(シャープデベロップ)は、オープンソースで開発されている.NET Frameworkのための統合開発環境(IDE)である。SharpDevelop自体も.NET Frameworkの可能性を示すため、C#言語を用いて開発されており、.NET Framework上で動作する。
https://ja.wikipedia.org/wiki/SharpDevelop より
SharpDevelopのインストール
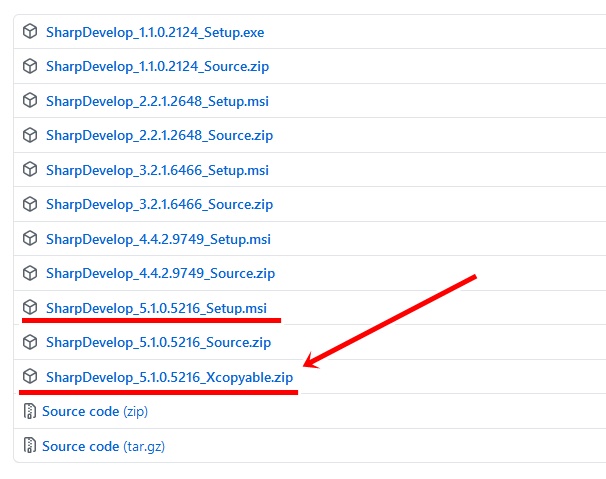
- GitHubでインストーラーが公開されているので、必要なファイルをダウンロードします。msiファイル(SharpDevelop_5.1.0.5216_Setup.msi)も公開されていますが、私はZipファイル(SharpDevelop_5.1.0.5216_Xcopyable.zip)の方を使っています。
- 手順1.でダウンロードしたインストーラーを実行し、指示に従ってインストールを行います。Zipファイルの場合は適当なフォルダに解凍します。
XML Schemaの設定
SharpDevelopでインテリセンス(入力補完)を有効にするため、XML Schemaを追加する必要があります。
リボンのXML Schemaは先述の「Custom UI Editor」に同梱されているので(「Schemas」フォルダ内にある「CustomUI.xsd」ファイルと「CustomUI14.xsd」ファイル)、そちらを使用すると良いでしょう。
元々はMicrosoft ダウンロード センターで公開されていましたが、2020年9月時点では、2007用のスキーマ(CustomUI.xsd)がリンク切れになっています。
xsdファイルの準備ができたらSharpDevelopで設定を行います。
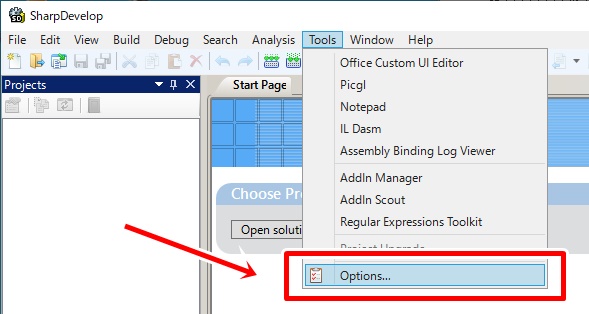
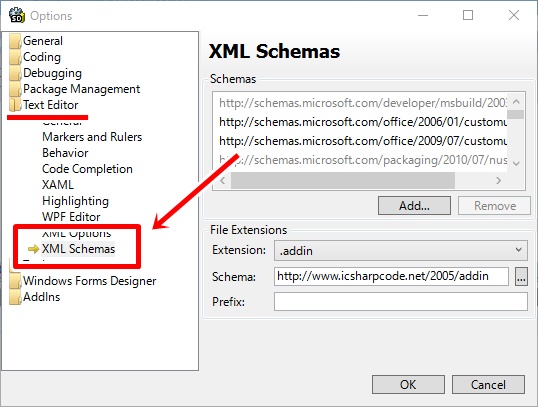
- 「Tools」メニューから「Options…」をクリックします。
- 「Text Editor」から「XML Schemas」を選択します。
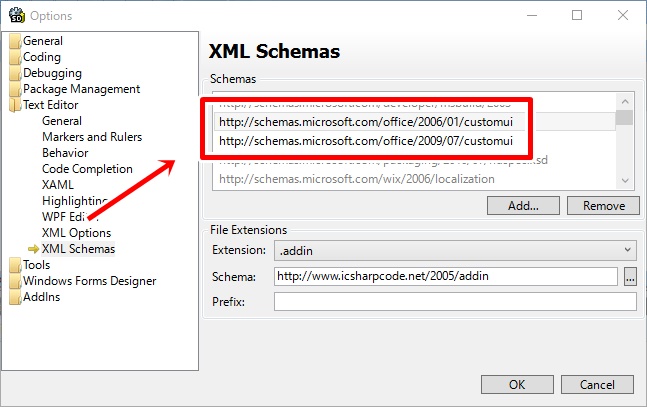
- 「Add…」ボタンクリックして、「CustomUI.xsd」ファイルと「CustomUI14.xsd」ファイルを追加します。
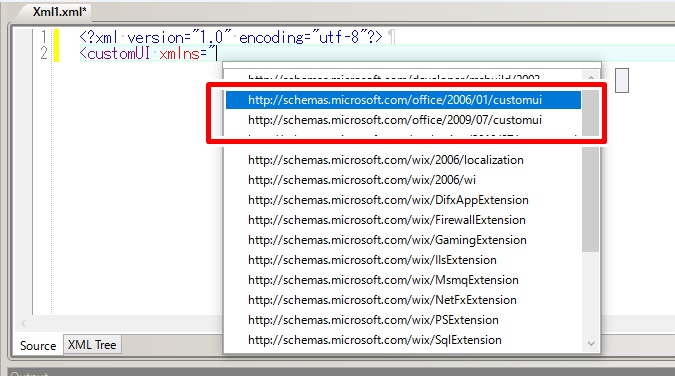
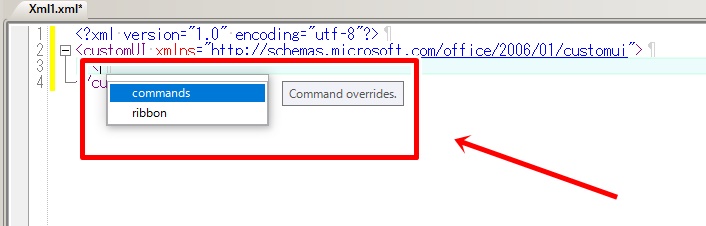
- XML Schemaを追加し、XML編集時に名前空間を指定することで、インテリセンスが使えるようになります。
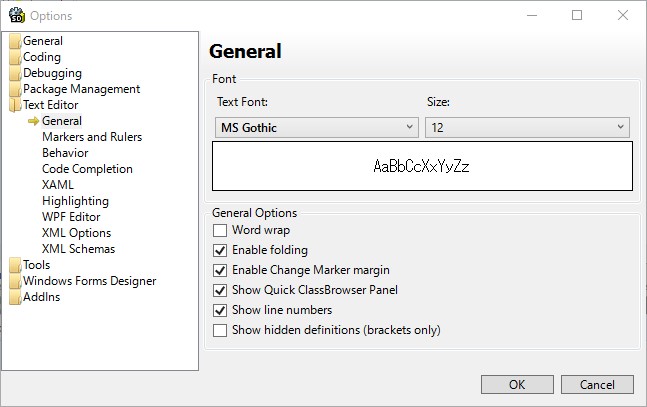
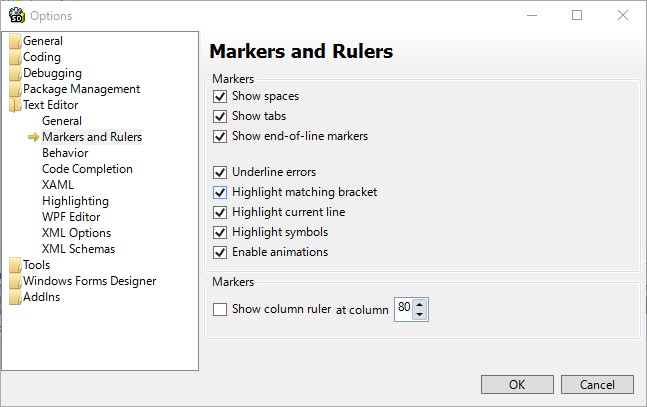
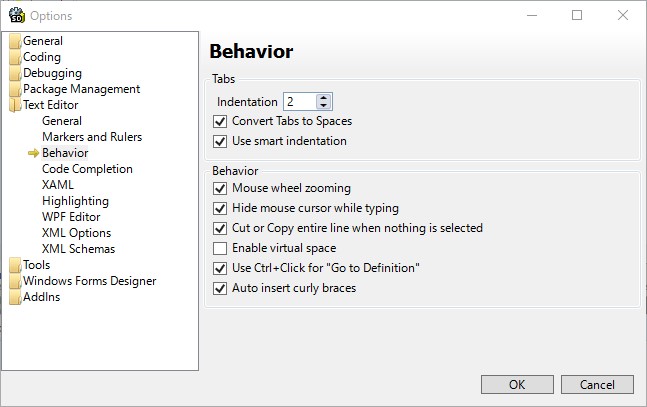
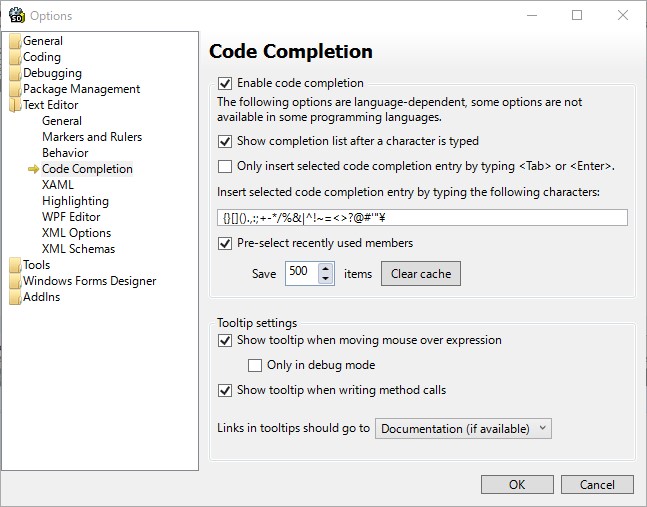
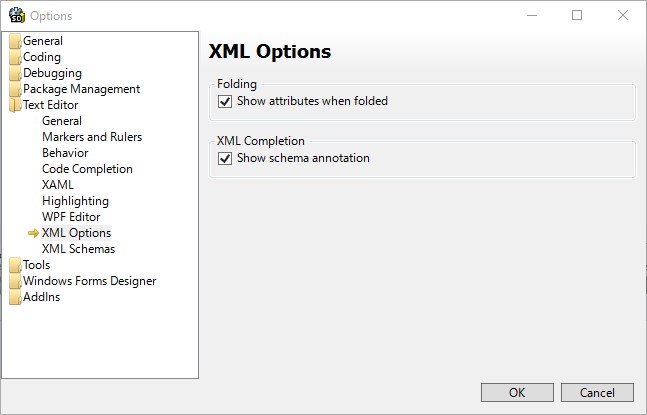
オプション設定
フォントや細かい動作等、オプション設定はお好みで設定いただければ良いと思いますが、参考までに私のオプション設定を貼っておきます。
リボン・カスタマイズ用テンプレートの登録
SharpDevelopでは、xftファイルを設定することで新規ファイル作成時のテンプレートをカスタマイズできます。下記サイトの説明が非常に分かりやすいですね!
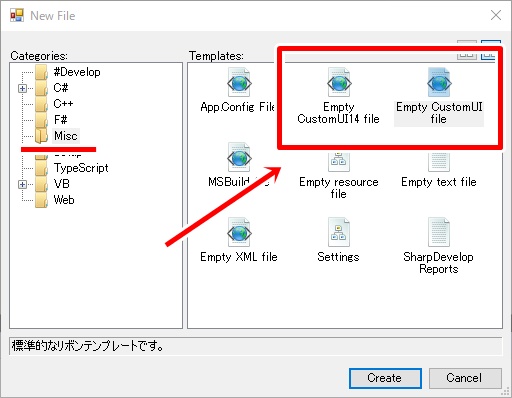
私は下記のようなテンプレートを【(SharpDevelopフォルダ) → data → templates → file → Misc】内に入れてあります。
頻繁に使用するリボンの構成をテンプレート化しておくことで、無駄な入力を省くことができます。
・EmptyCustomUIFile.xft (文字コード:UTF-8)
<?xml version="1.0"?>
<Template author="@kinuasa" version="1.0">
<Config
name = "Empty CustomUI file"
icon = "Icons.32x32.XMLFileIcon"
category = "${res:Templates.File.Categories.Misc}"
defaultname = "customUI${Number}.xml"
language = "XML"/>
<Description>標準的なリボンテンプレートです。</Description>
<Files>
<File name="${FullName}" language="XML"><![CDATA[<?xml version="1.0" encoding="utf-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tabs>
<tab id="tabSample" label="Sample Tab">
<group id="grpSample" label="Sample Group">
<button id="btnSample" label="Sample Button" size="large" screentip="(上部説明)" supertip="(下部説明)" imageMso="HappyFace" onAction="btnSample_onAction" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>]]>
</File>
</Files>
<AdditionalOptions/>
</Template>
・EmptyCustomUI14File.xft (文字コード:UTF-8)
<?xml version="1.0"?>
<Template author="@kinuasa" version="1.0">
<Config
name = "Empty CustomUI14 file"
icon = "Icons.32x32.XMLFileIcon"
category = "${res:Templates.File.Categories.Misc}"
defaultname = "customUI14${Number}.xml"
language = "XML"/>
<Description>バックステージやコンテキストメニューカスタマイズ用のリボンテンプレートです。</Description>
<Files>
<File name="${FullName}" language="XML"><![CDATA[<?xml version="1.0" encoding="utf-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<backstage>
<tab id="tabSample" label="Sample Tab">
<firstColumn>
<taskGroup id="tgpSample" label="Sample TaskGroup">
<category id="catSample" label="Sample Category">
<task id="tskSample1" label="Sample Task1" description="(説明)" imageMso="HappyFace" onAction="tskSample_onAction" />
<task id="tskSample2" label="Sample Task2" description="(説明)" imageMso="HappyFace" onAction="tskSample_onAction" />
<task id="tskSample3" label="Sample Task3" description="(説明)" imageMso="HappyFace" onAction="tskSample_onAction" />
</category>
</taskGroup>
</firstColumn>
<secondColumn>
<group id="grpSample" label="Sample Group">
<primaryItem>
<button id="btnSample1" label="Sample Button1" imageMso="HappyFace" onAction="btnSample_onAction" />
</primaryItem>
<topItems>
<layoutContainer id="lcrSample1" layoutChildren="horizontal">
<button id="btnSample2" label="Sample Button2" style="large" imageMso="HappyFace" onAction="btnSample_onAction" />
<button id="btnSample3" label="Sample Button3" style="large" imageMso="HappyFace" onAction="btnSample_onAction" />
<button id="btnSample4" label="Sample Button4" style="large" imageMso="HappyFace" onAction="btnSample_onAction" />
</layoutContainer>
</topItems>
<bottomItems>
<layoutContainer id="lcrSample2" layoutChildren="vertical">
<button id="btnSample5" label="Sample Button5" style="borderless" imageMso="HappyFace" onAction="btnSample_onAction" />
<button id="btnSample6" label="Sample Button6" style="borderless" imageMso="HappyFace" onAction="btnSample_onAction" />
<button id="btnSample7" label="Sample Button7" style="borderless" imageMso="HappyFace" onAction="btnSample_onAction" />
</layoutContainer>
</bottomItems>
</group>
</secondColumn>
</tab>
</backstage>
<contextMenus>
<contextMenu idMso="ContextMenuCell">
<button id="btnSample8" label="Sample Button8" imageMso="HappyFace" onAction="btnSample_onAction" />
</contextMenu>
</contextMenus>
</customUI>]]>
</File>
</Files>
<AdditionalOptions/>
</Template>
Picglによるアイコンの絞り込み
ボタン等のコントロールにアイコンを設定したい場合、imageMso属性の値で、Officeアプリケーションに元々組み込まれているアイコンを指定できますが、その数は膨大です。
当ブログでは、下記記事のようにアイコンを一覧としてまとめていますが、私自身は記事を見ることはなく、ローカルに保存してあるイメージ画像を「Picgl」というツールで絞り込んでいます。
Picglの具体的な使い方については、下記記事をご参照ください。
作業時のキャプチャー
上で紹介したツールを使って、どんな感じでリボンのカスタマイズを行っているのか、キャプチャーを撮ってみました。
簡単な編集しかしていないので、あまり参考にならないかもしれません💦
以上のように、大変お粗末ではありますが、私のリボン・カスタマイズ環境を紹介してみました。
リボンのカスタマイズを始めた当初からCustom UI EditorとSharpDevelopをメインで使っていて、実はもう10年以上大きく変わっていません。
今ならもっとモダンで使いやすい環境があるかもしれませんね😊
@KotorinChunChun 氏や @ExcelVBAer 氏のように独自でツールを作っている方も居られるので、そちらも大いに期待したいところです!😍
CustomUIを挿し替えるのが面倒な件は、私なりに編集ツールを開発中なので期待してくれてもええんやで。
— ことりちゅん@えくせるちゅんちゅん (@KotorinChunChun) September 13, 2020
リボンならこれで簡単につくれますよーhttps://t.co/aQYhnAtJ0e
— 踊るエクセル@VBEアドイン作ってVBEハック中・・・ (@ExcelVBAer) September 6, 2020
番外編・Visual Studio Codeの利用
XMLを編集するにあたって、カスタマイズ性が高く拡張機能も豊富なVS Codeの利用も考えたことがあります。
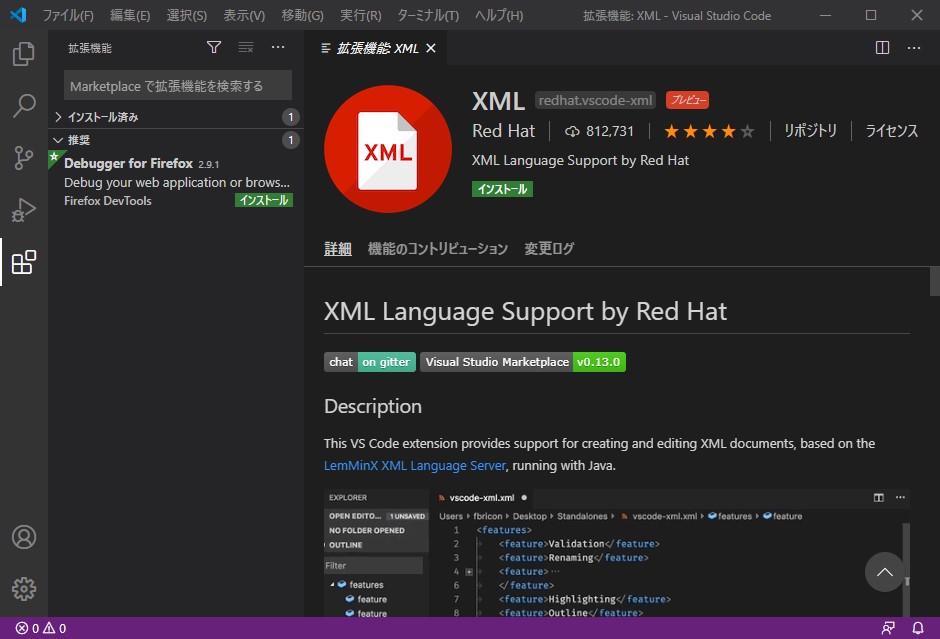
XML(拡張機能)
あのRed Hatが提供している拡張機能です。
評判も中々良く、機能も充実しているのですが、JDK(もしくはJRE)が必要なので使ったことはないです😅残念!💦
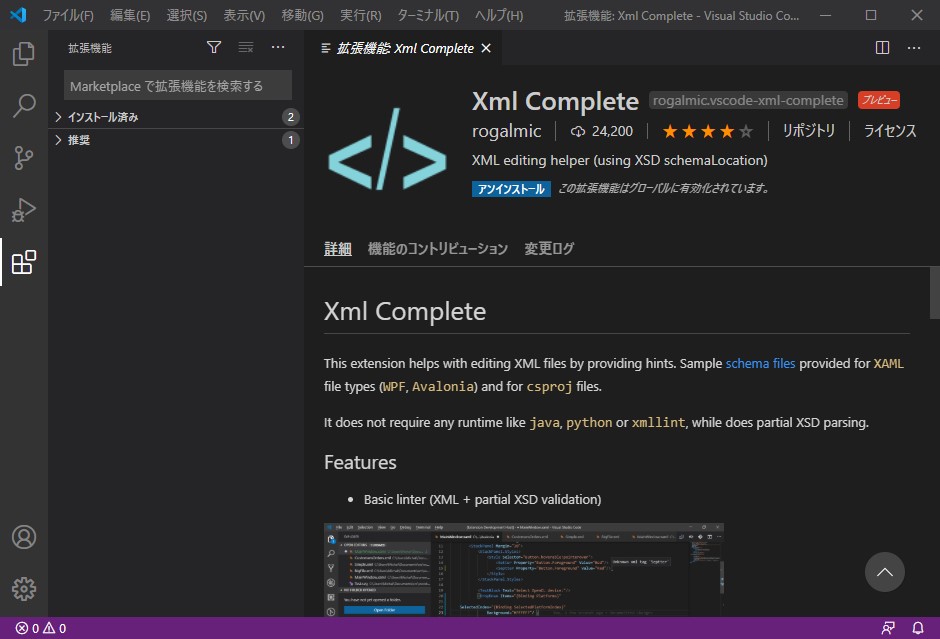
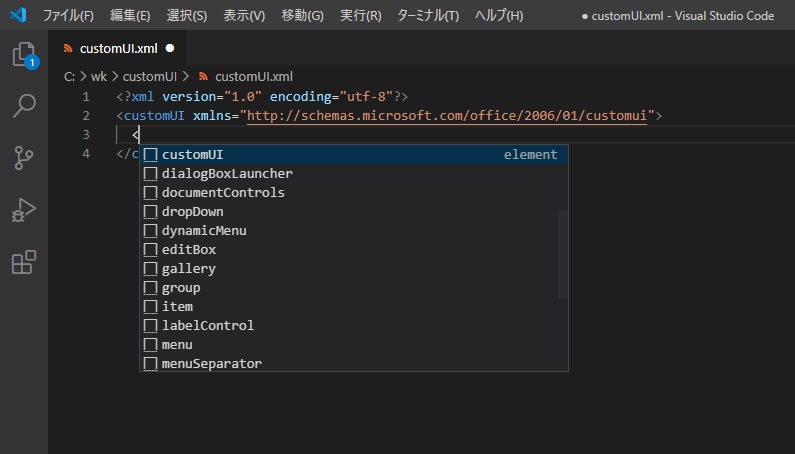
Xml Complete
こちらもXML編集を助けてくれる拡張機能で、JDK不要です。
下記のように settings.json でXML Schemaを指定することで、入力補完も行えるので中々便利です。
2020年9月時点ではまだプレビュー版なので、今後に期待ですね!😊
{
"xmlns": "http://schemas.microsoft.com/office/2006/01/customui",
"xsdUri": "file:///c:/System/Schemas/CustomUI.xsd",
"strict": true
},
{
"xmlns": "http://schemas.microsoft.com/office/2009/07/customui",
"xsdUri": "file:///c:/System/Schemas/CustomUI14.xsd",
"strict": true
}
VS Codeは非常ーーーに強力なエディタなので是非活用したいのですが、XML編集となると「SharpDevelopの方が書きやすいかな?」と、個人的には思います。
今後もより良い環境を探していきたいですね!
(といっても最近はリボンをカスタマイズする機会もあまり無いのですが・・・😅)











































この記事へのコメントはありません。