下記記事の通り、Office 365に新たなコラボレーションツール「Microsoft Teams」が追加されたようなので、さっそく使ってみました。
- Microsoft Teams の概要: Office 365 のチャットベースのワークスペース
- https://blogs.technet.microsoft.com/microsoft_office_/2016/11/07/introducing-microsoft-teams-the-chat-based-workspace-in-office-365/
- Microsoft、Office 365ユーザー向けのチャットサービス「Microsoft Teams」
- http://pc.watch.impress.co.jp/docs/news/1028640.html
- 「Slack」対抗のコラボレーションツール「Microsoft Teams」のFAQ–MSに聞く
- http://japan.zdnet.com/article/35091698/
上記FAQにある通り、今のところコンシューマー向けの無料プランは無く、Office 365を有償で利用しているユーザー向けのサービスのようです。
Microsoft Teamsの有効化
※ 下記はOffice 365 Enterprise E3で試しています。
Teamsを利用するには、まずサービスを有効化する必要があります。
- Office 365の管理センターを開きます。
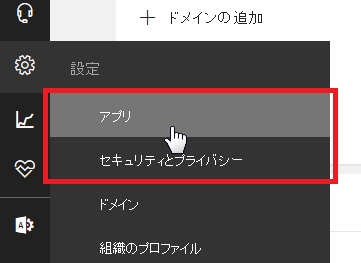
- 「設定」から「アプリ」を開きます。
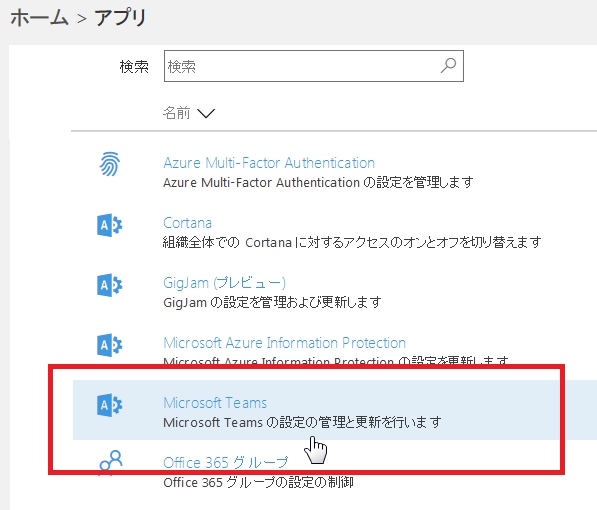
- アプリ画面が表示されたら「Microsoft Teams」をクリックします。
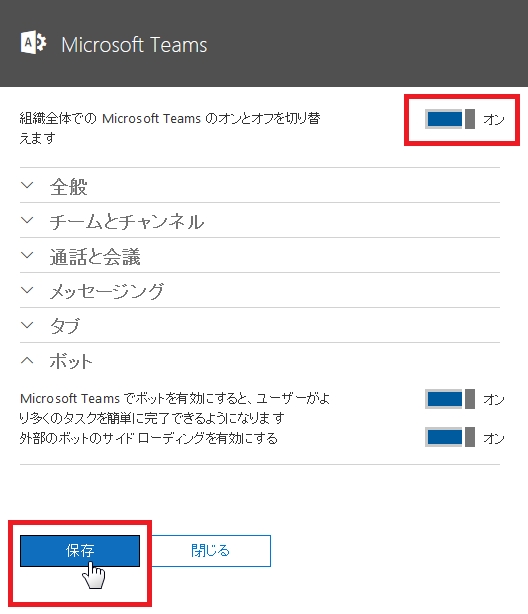
- “組織全体での Microsoft Teams のオンとオフを切り替えます”を「オン」にし、「保存」ボタンをクリックします。私はついでに「ボット」もオンにしておきました。
- 「Microsoft Teams の設定が更新されました。」とのメッセージが表示されたら「閉じる」ボタンをクリックします。
- 上記手順でMicrosoft Teamsを有効にした後、 https://teams.microsoft.com/ を開くと、Office 365アカウントでサインインできるようになります。






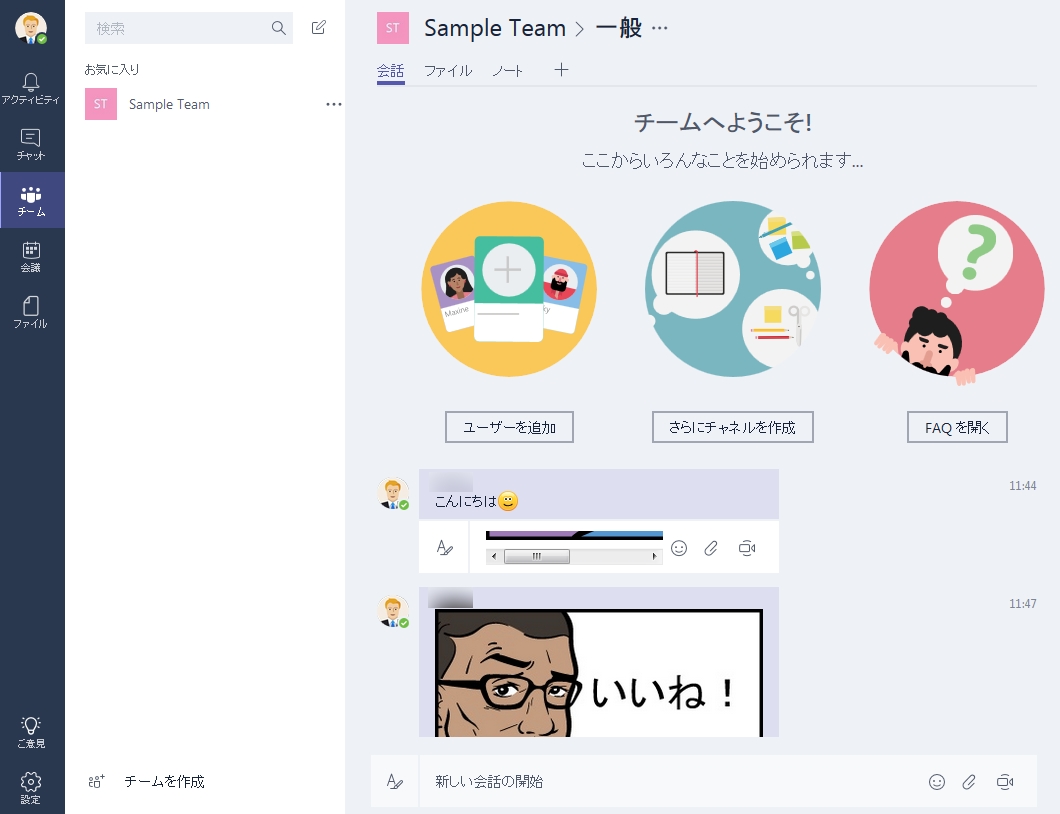
どこかで見たようなインターフェースなので、TwitterやFacebook、LINEやSkypeといったサービスを使ったことがある人であれば、戸惑うことなく使い始められそうです。
タブの構築
Microsoft Teamsのような新しいサービスをさわるとき、正直私は“どのように開発・拡張できるか?”、ということにしか興味がありません。
そこでGitHubとMSDNを見てみると、開発方法がすでに公開されていました。
- Microsoft Teams Developer Preview
- https://github.com/OfficeDev/Microsoft-teams-docs/blob/master/teams/index.md
- Microsoft Teams Developer Preview
- https://msdn.microsoft.com/en-us/microsoft-teams/index
上記ページによると、Microsoft Bot FrameworkやOffice 365 Connectorsで機能拡張できるようです。
今回は上記ページの一番上に出ていた「タブの構築」を試してみようと思います。
(Microsoft Teamsのタブってなに?状態ですが、こういうのはやってみた方が理解が早い!)
- サンプル用のタブが用意されているので、まずはGitHubから「MapsTab.zip」をダウンロードします。
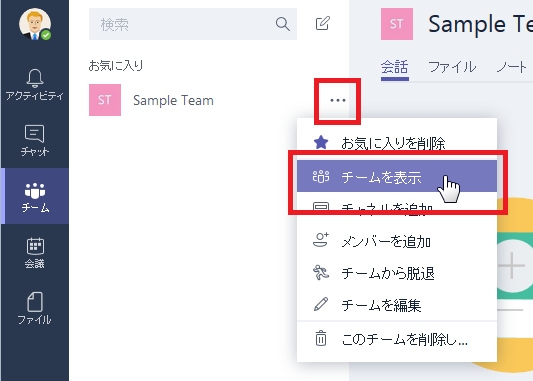
- チーム画面の「…(その他のオプション)」から「チームを表示」を開きます。
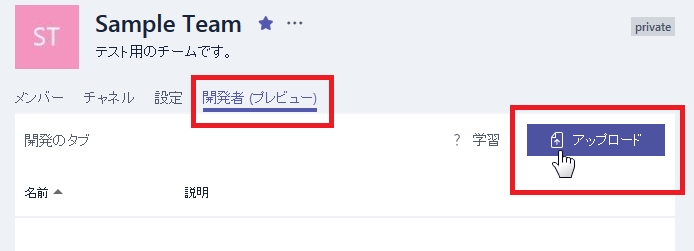
- 「開発者 (プレビュー)」タブから「アップロード」ボタンをクリックし、手順1.でダウンロードしたZIPファイルを選択します。
- 開発のタブ一覧にアップロードした「Maps」が表示されます。
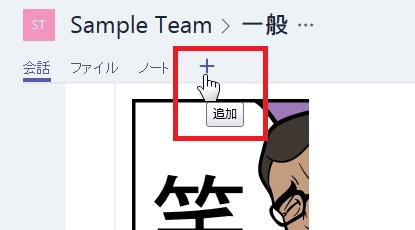
- 再びチーム画面に戻り、「+(追加)」ボタンをクリックします。
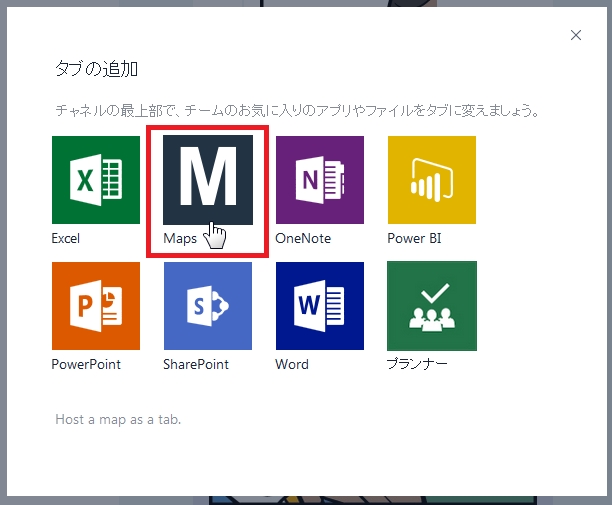
- タブの追加画面が表示されるので、「Maps」を選択します。
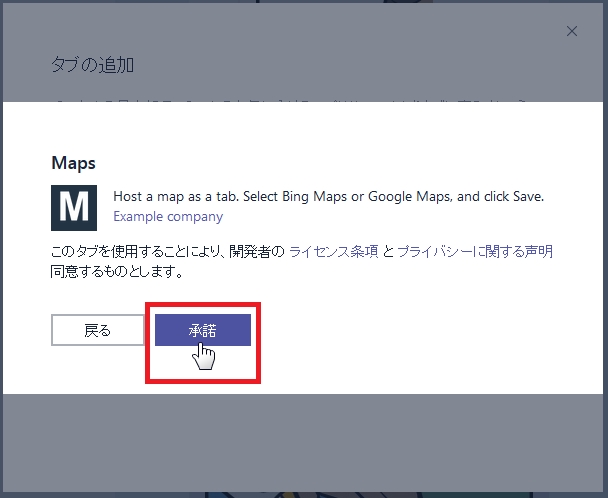
- 同意画面が表示されるので、「承諾」ボタンをクリックします。
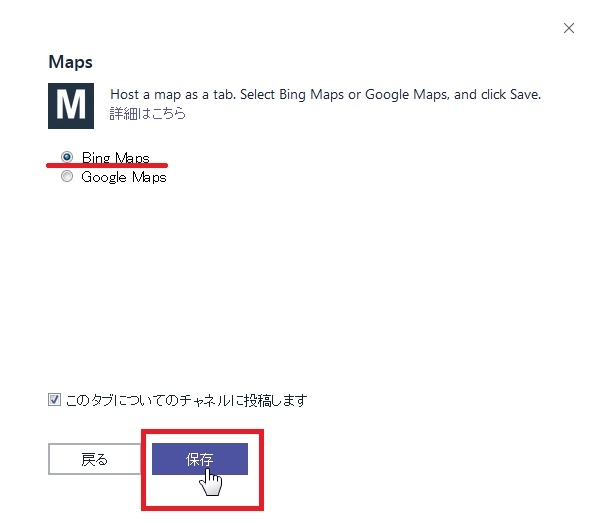
- 使用するマップの選択画面が表示されるので、とりあえず「Bing Maps」を選択し、「保存」ボタンをクリックします。
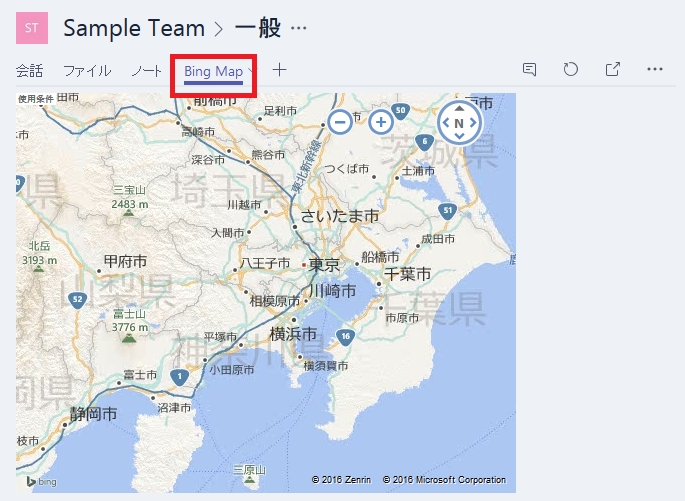
- チーム画面のタブに「Bing Map」が追加されました。








なるほど。
パッケージ(ZIPファイル)をアップすることで、自分が作ったWebページ(Webアプリ)をタブとして組み込むことができるわけですね。
パッケージの中身
ここで気になるのは上記手順1.でダウンロードしたZIPファイルの中身です。
解凍してみると、下記ページのファイルが入っていました。
- microsoft-teams-sample-get-started/package/
- https://github.com/OfficeDev/microsoft-teams-sample-get-started/tree/master/package
JSON形式のマニフェストファイルにタブの名前や作成者、IDといった情報を記載しているようです。
{
"$schema": "https://statics.teams.microsoft.com/sdk/v0.2/manifest/MicrosoftTeams.schema.json",
"manifestVersion": "0.2",
"id": "com.example.microsoftteamstabs.maps",
"version": "0.2",
"name": "Maps",
"developer": {
"name": "Example company",
"websiteUrl": "http://www.example.com",
"privacyUrl": "http://www.example.com/privacy",
"termsOfUseUrl": "http://www.example.com/termsofuse"
},
"description" : {
"short": "Host a map as a tab.",
"full": "Host a map as a tab. Select Bing Maps or Google Maps, and click Save."
},
"icons": {
"44": "maps44.png",
"88": "maps88.png"
},
"accentColor" : "#223344",
"configUrl": "https://teams-get-started-sample.azurewebsites.net/tabconfig.html",
"canUpdateConfig": true,
"needsIdentity": false,
"validDomains": [
"*.bing.com",
"*.google.com"
]
}
上記マニフェストファイルのconfigUrlキーの値である「tabconfig.html」のソースは下記のようになっていました。
<!-- Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. -->
<!-- See LICENSE in the project root for license information -->
<!DOCTYPE html>
<html>
<body>
<form>
<input type="radio" name="maptype" value="bing" onclick="onClick()"> Bing Maps
<br>
<input type="radio" name="maptype" value="google" onclick="onClick()"> Google Maps
</form>
<script src="https://statics.teams.microsoft.com/sdk/v0.2/js/MicrosoftTeams.js"></script>
<script type="text/javascript">
microsoftTeams.initialize();
microsoftTeams.settings.registerOnSaveHandler(function(saveEvent) {
var radios = document.getElementsByName('maptype');
if (radios[0].checked) {
microsoftTeams.settings.setSettings({
contentUrl: "https://www.bing.com/maps/embed",
suggestedTabName: "Bing Map",
websiteUrl: "https://www.bing.com/maps",
removeUrl: window.location.origin + "/tabremove.html"
});
} else {
microsoftTeams.settings.setSettings({
contentUrl: "https://www.google.com/maps/embed",
suggestedTabName: "Google Map",
websiteUrl: "https://www.google.com/maps",
removeUrl: window.location.origin + "/tabremove.html"
});
}
saveEvent.notifySuccess();
}
);
function onClick() {
microsoftTeams.settings.setValidityState(true);
}
</script>
</body>
</html>
これを見る限り、configUrlキーで指定したWebページでは、JavaScriptライブラリ(Microsoft Teams JavaScript Library)を読み込むことで、タブ上でいろいろできるようになるみたいです。
細かい仕様はまだリファレンスを読み込んでいないので何とも言えませんが、何となくMicrosoft Teamsのタブ構築が分かってきました。



















この記事へのコメントはありません。