当ブログでも散々紹介しているOffice用アプリ(apps for Office)ですが、「Office 用アプリによるソリューションの開発と展開」を見ても「Office 用アプリの概要」を見ても、PowerPointはサポート対象には入っていません。
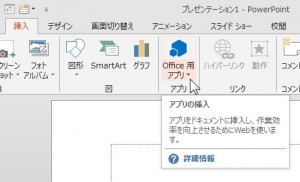
一見するとPowerPointではOffice用アプリが使えないように見えますが、実はちゃんとPowerPointにもOffice用アプリが用意されていて、PowerPointの挿入タブを見ると下図のように「Office 用アプリ」ボタンがあることが確認できます。
とはいえ、2012年11月時点ではまだOfficeストアにPowerPoint用アプリが登録されていないので、一覧には何も表示されないわけですが…。
ただし、マニフェストファイルのCapability要素、Name属性の値を”Presentation“とすることで、自分でアプリを作ることはできます。
・マニフェストファイル
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>738d558f-9066-43da-9f9a-c86c08f0cb72</Id>
<Version>1.0</Version>
<ProviderName>kinuasa</ProviderName>
<DefaultLocale>ja-JP</DefaultLocale>
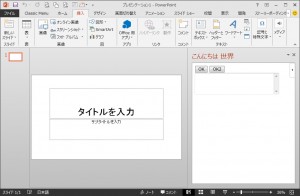
<DisplayName DefaultValue="こんにちは 世界" />
<Description DefaultValue="Hello Worldアプリです。"/>
<IconUrl DefaultValue="http://officeimg.vo.msecnd.net/_layouts/images/general/office_logo.jpg" />
<Capabilities>
<Capability Name="Presentation" />
</Capabilities>
<DefaultSettings>
<SourceLocation DefaultValue="http://localhost/apps/HelloWorld.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
といっても下記コードを実行すれば分かる通り、initializeすら実行されないので、現時点ではアプリ用JavaScriptライブラリがPowerPointに対応していないことが分かります。
非常に残念ですが、PowerPoint用のOffice用アプリの出番はまだ先になりそうです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="https://az88874.vo.msecnd.net/api/1.0/office.js"></script>
<script>
Office.initialize = function(reason){
$("#result").val("aaa");
$(document).ready(function(){
$("#btnOK").click(function(){
$("#result").val("bbb");
});
});
}
$(function(){
$("#btnOK2").click(function(){
$("#result").val("ccc");
});
});
</script>
</head>
<body>
<input id="btnOK" type="button" value="OK">
<input id="btnOK2" type="button" value="OK2">
<textarea id="result" rows="4" cols="30"></textarea>
</body>
</html>



















この記事へのコメントはありません。