「Office-Add-in-Dialog-API-Simple-Example」でDialogAPIを使ってOffice アドインからダイアログを表示するサンプルが紹介されています。
サポートしているプラットフォームは現時点(2016年5月)ではデスクトップ版のWord 2016(16.0.6741.0000以上)しかないようですが、とりあえずどんなものなのか試してみることにします。
マニフェストファイル
※ IdやSourceLocationなどは必要に応じて値を変更してください。
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:bt="http://schemas.microsoft.com/office/officeappbasictypes/1.0"
xmlns:ov="http://schemas.microsoft.com/office/taskpaneappversionoverrides"
xsi:type="TaskPaneApp">
<Id>e5fe9ce3-1a8d-4743-86ea-e489e6d47d6e</Id>
<Version>1.0.0.0</Version>
<ProviderName>kinuasa</ProviderName>
<DefaultLocale>ja-JP</DefaultLocale>
<DisplayName DefaultValue="DialogAPI Sample" />
<Description DefaultValue="DialogAPI Sample"/>
<IconUrl DefaultValue="https://localhost/dialog/icon/icon_32.png" />
<Hosts>
<Host Name="Document" />
</Hosts>
<DefaultSettings>
<SourceLocation DefaultValue="https://localhost/dialog/Home.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
<VersionOverrides xmlns="http://schemas.microsoft.com/office/taskpaneappversionoverrides" xsi:type="VersionOverridesV1_0">
<Hosts>
<Host xsi:type="Document">
<DesktopFormFactor>
<FunctionFile resid="residDesktopFuncUrl" />
<ExtensionPoint xsi:type="PrimaryCommandSurface">
<OfficeTab id="TabInsert">
<Group id="grpDialogAPI">
<Label resid="residGrpDialogAPILabel" />
<Icon>
<bt:Image size="16" resid="residDialogAPIIcon_16" />
<bt:Image size="32" resid="residDialogAPIIcon_32" />
<bt:Image size="80" resid="residDialogAPIIcon_80" />
</Icon>
<Control xsi:type="Button" id="btnDialogAPI">
<Label resid="residBtnDialogAPILabel" />
<Supertip>
<Title resid="residBtnDialogAPITitle" />
<Description resid="residBtnDialogAPIDesc" />
</Supertip>
<Icon>
<bt:Image size="16" resid="residDialogAPIIcon_16" />
<bt:Image size="32" resid="residDialogAPIIcon_32" />
<bt:Image size="80" resid="residDialogAPIIcon_80" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>showDialog</FunctionName>
</Action>
</Control>
</Group>
</OfficeTab>
</ExtensionPoint>
</DesktopFormFactor>
</Host>
</Hosts>
<Resources>
<bt:Images>
<bt:Image id="residDialogAPIIcon_16" DefaultValue="https://localhost/dialog/icon/icon_16.png" />
<bt:Image id="residDialogAPIIcon_32" DefaultValue="https://localhost/dialog/icon/icon_32.png" />
<bt:Image id="residDialogAPIIcon_80" DefaultValue="https://localhost/dialog/icon/icon_80.png" />
</bt:Images>
<bt:Urls>
<bt:Url id="residDesktopFuncUrl" DefaultValue="https://localhost/dialog/Func.html" />
</bt:Urls>
<bt:ShortStrings>
<bt:String id="residGrpDialogAPILabel" DefaultValue="Dialog API" />
<bt:String id="residBtnDialogAPILabel" DefaultValue="Dialog" />
<bt:String id="residBtnDialogAPITitle" DefaultValue="DialogAPI Sample" />
</bt:ShortStrings>
<bt:LongStrings>
<bt:String id="residBtnDialogAPIDesc" DefaultValue="DialogAPIのテストです。" />
</bt:LongStrings>
</Resources>
</VersionOverrides>
</OfficeApp>
Home.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="robots" content="noindex,nofollow">
<title>Dialog API Sample</title>
</head>
<body>
<h4>Dialog API Sample</h4>
</body>
</html>
Func.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="robots" content="noindex,nofollow">
<title>Dialog API Function</title>
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script>
<script>
var dialog;
Office.initialize = function(reason){}
function showDialog(event) {
//ダイアログ(Dialog.html)表示
Office.context.ui.displayDialogAsync("https://localhost/dialog/Dialog.html", {
height: 50,
width: 50
}, dialogCallback);
}
function dialogCallback(asyncResult) {
//ダイアログ作成時のコールバック
if (asyncResult.status == Office.AsyncResultStatus.Failed) {
showNotification(asyncResult.error.message);
} else {
dialog = asyncResult.value;
dialog.addEventHandler(Microsoft.Office.WebExtension.EventType.DialogMessageReceived, messageHandler);
dialog.addEventHandler(Microsoft.Office.WebExtension.EventType.DialogEventReceived, eventHandler);
}
}
function messageHandler(arg) {
//ダイアログからのメッセージ受け取り
showNotification(arg.message);
dialog.close();
}
function eventHandler(arg) {
switch (arg.error) {
case 12002:
showNotification("Cannot load URL, 404 not found?");
break;
case 12003:
showNotification("Invalid URL Syntax");
break;
case 12004:
showNotification("Domain not in AppDomain list");
break;
case 12005:
showNotification("HTTPS Required");
break;
case 12006:
showNotification("Dialog closed");
break;
case 12007:
showNotification("Dialog already opened");
break;
}
}
function showNotification(text) {
Office.context.document.setSelectedDataAsync(text);
}
</script>
</head>
<body>
<h4>Dialog API Function</h4>
</body>
</html>
Dialog.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="robots" content="noindex,nofollow">
<title>Dialog API Dialog</title>
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script>
<script>
Office.initialize = function(reason){}
$(function(){
$(".btnDialog").click(function(){
//親となるアドインにメッセージ送信
Office.context.ui.messageParent($(this).val());
});
});
</script>
</head>
<body>
<h4>Dialog API Dialog</h4>
<p>
<button class="btnDialog" value="Hello.">button 1</button>
<button class="btnDialog" value="Good Bye.">button 2</button>
</p>
</body>
</html>
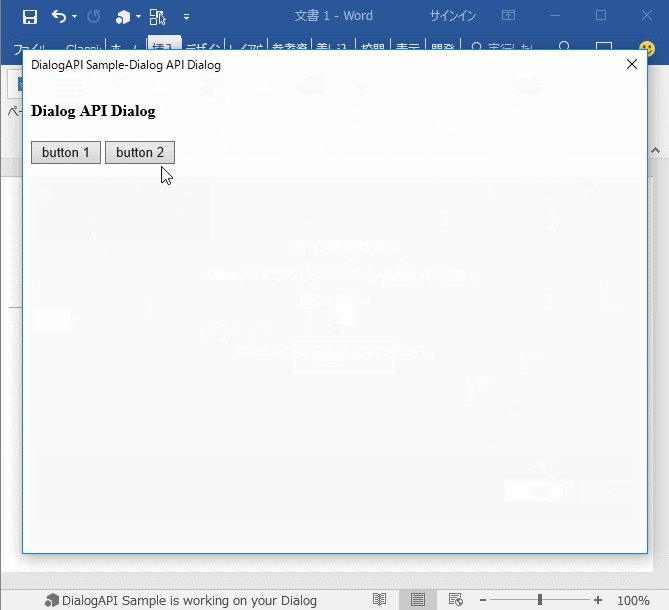
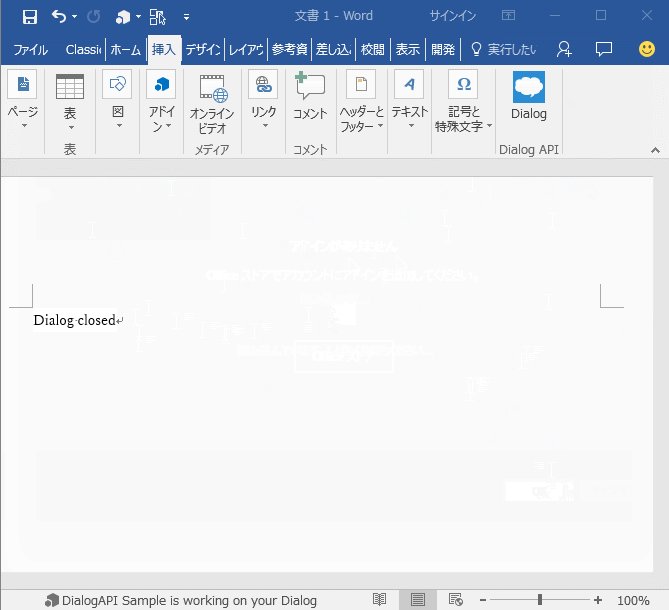
実行画面
上記アドインの実行画面が下図になります。

処理の大まかな流れは下記の通りです。
FunctionName要素で定義した「showDialog」(Func.html)を実行
↓
displayDialogAsyncメソッドによってダイアログ(Dialog.html)を表示
↓
addEventHandlerメソッドによってイベントを追加してメッセージを受け取れるようにする
↓
表示されたダイアログからmessageParentメソッドを実行して元のアドインにメッセージ送信
↓
受け取ったメッセージを表示
一見ややこしいことをやっているようですが、一度試してみるとどういった処理なのかが分かります。
現状では使えるプラットフォームも限られているし、実際に使う場面はなかなか無いかもしれませんが、Office アドインを開発する際には覚えておいても損は無い新機能だと思います。
















この記事へのコメントはありません。