前回の記事で紹介した「ExcelMashup.com」、このサイトによるとSkyDrive上にアップしたExcelファイルをJavaScript(Excel Services JavaScript API)で弄ることができるとのこと。
ExcelMashup.comに書かれた手順に沿って、早速試してみました。
「Get started creating your first mash-up」によると、
1. SkyDriveにサインアップ
2. ワークブックを埋め込む(埋め込み用のJavaScriptコードを取得する)
3. Excel Services JavaScript Libraryを使ってマッシュアップ作成
といった流れのようです。
手順1.については問題無し。2.についても、以前に書いた記事「Excel Web Appのブック埋め込みを試してみました。」の手順通りにコードを取得しました(ただし今回は「埋め込みコード」ではなく「JavaScript」コードの方を使用)。
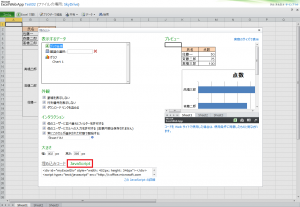
早速取得したコードをブログに貼り付けてみます。
<div id="myExcelDiv" style="width: 402px; height: 346px"></div>
<script type="text/javascript" src="http://r.office.microsoft.com/r/rlidExcelWLJS?v=1&kip=1"></script>
<script type="text/javascript">
/*
* This code uses the Microsoft Office Excel Javascript object model to programmatically insert the
* Excel Web App into a div with id=myExcelDiv. The full API is documented at
* http://msdn.microsoft.com/en-us/library/hh315812.aspx. There you can find out how to programmatically get
* values from your Excel file and how to use the rest of the object model.
*/
// Use this file token to reference Test02.xlsx in Excel's APIs
var fileToken = "SD92A165759188B352!260/-7880906317294423214/t=0&s=0&v=!ADQMUMOaugnlAio";
// run the Excel load handler on page load
if (window.attachEvent) {
window.attachEvent("onload", loadEwaOnPageLoad);
} else {
window.addEventListener("DOMContentLoaded", loadEwaOnPageLoad, false);
}
function loadEwaOnPageLoad() {
var props = {
uiOptions: {
showGridlines: false,
showRowColumnHeaders: false,
selectedCell: "'Sheet1'!A1"
},
interactivityOptions: { }
};
Ewa.EwaControl.loadEwaAsync(fileToken, "myExcelDiv", props, onEwaLoaded);
}
function onEwaLoaded(result) {
/*
* Add code here to interact with the embedded Excel web app.
* Find out more at http://msdn.microsoft.com/en-us/library/hh315812.aspx.
*/
}
</script>
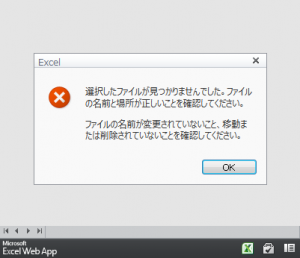
「選択したファイルが見つかりませんでした。ファイルの名前と場所が正しいことを確認してください。」
「ファイルの名前が変更されていないこと、移動または削除されていないことを確認してください。」
あれ?何故か上手くいかないようです。
原因を考えてみたところ思い当たるのが一点、ファイルの共有設定をしていませんでした。
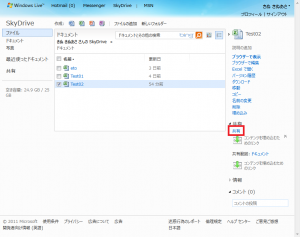
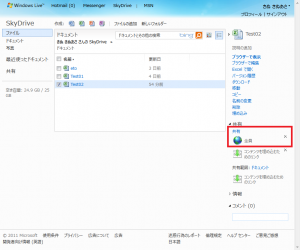
早速SkyDriveでファイルの共有設定(共有メニューから公開用リンクの取得)をしてみます。
これで共有設定が終わり、ファイルが公開されるようになりました。
改めてコードを貼り付けなおしてみます。
ところが再び、
「選択したファイルが見つかりませんでした。ファイルの名前と場所が正しいことを確認してください。」
「ファイルの名前が変更されていないこと、移動または削除されていないことを確認してください。」
上手くいきません。
Excel Web Appの画面自体は表示されているのでJavaScriptが動いていない、ということは無さそうです。
となるとコード自体に問題があるわけですが、怪しいのは「fileToken」。
このfileTokenでファイル指定をしているのは間違い有りません。
var fileToken = "SD92A165759188B352!260/-7880906317294423214/t=0&s=0&v=!ADQMUMOaugnlAio";
特に気になるのがGETパラメータのようなこの部分、「t=0&s=0&v=!ADQMUMOaugnlAio」。
試しに削ってみました。
<div id="myExcelDiv" style="width: 402px; height: 346px"></div>
<script type="text/javascript" src="http://r.office.microsoft.com/r/rlidExcelWLJS?v=1&kip=1"></script>
<script type="text/javascript">
/*
* This code uses the Microsoft Office Excel Javascript object model to programmatically insert the
* Excel Web App into a div with id=myExcelDiv. The full API is documented at
* http://msdn.microsoft.com/en-us/library/hh315812.aspx. There you can find out how to programmatically get
* values from your Excel file and how to use the rest of the object model.
*/
// Use this file token to reference Test02.xlsx in Excel's APIs
var fileToken = "SD92A165759188B352!260/-7880906317294423214/";
// run the Excel load handler on page load
if (window.attachEvent) {
window.attachEvent("onload", loadEwaOnPageLoad);
} else {
window.addEventListener("DOMContentLoaded", loadEwaOnPageLoad, false);
}
function loadEwaOnPageLoad() {
var props = {
uiOptions: {
showGridlines: false,
showRowColumnHeaders: false,
selectedCell: "'Sheet1'!A1"
},
interactivityOptions: { }
};
Ewa.EwaControl.loadEwaAsync(fileToken, "myExcelDiv", props, onEwaLoaded);
}
function onEwaLoaded(result) {
/*
* Add code here to interact with the embedded Excel web app.
* Find out more at http://msdn.microsoft.com/en-us/library/hh315812.aspx.
*/
}
</script>
上記コードを貼り付けると、ようやく目的のワークブックが表示されました。
対処法としてこれで合っているのかどうかは分かりませんが、とりあえず私の環境(WordPress)では、
・共有設定でファイルを公開する
・fileTokenのGETパラメータ(?)部分を削る
この2点が必要なようです。
ここまで来るのに大分時間が掛かりましたが、これでようやく次に進めます。























この記事へのコメントはありません。