MicrosoftのOffice Dev Centerには、Office アドイン(Excel)のチュートリアルが用意されています。今回はこのチュートリアルの実行方法を紹介します。
(前回の記事とえらく方向性が違いますが、気にせず進めていきます)
要件
- Excel 2016 バージョン 1711 以降
- Node.js(npm)
※ Node.jsのインストール方法は下記記事をご参照ください。
環境設定
- GitHubにアクセスして、リポジトリをZip形式でダウンロードします。
- 手順1.のファイルを適当なフォルダに解凍します。「Start」フォルダがチュートリアル前のフォルダ、「Completed」フォルダがチュートリアル後の完成版フォルダとなるため、今回は「Start」フォルダを使用します。
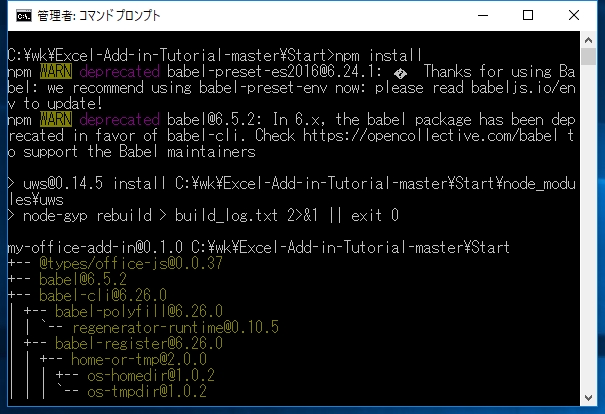
- コマンドプロンプトで手順2.の「Start」フォルダを開き、下記コマンドを実行します。
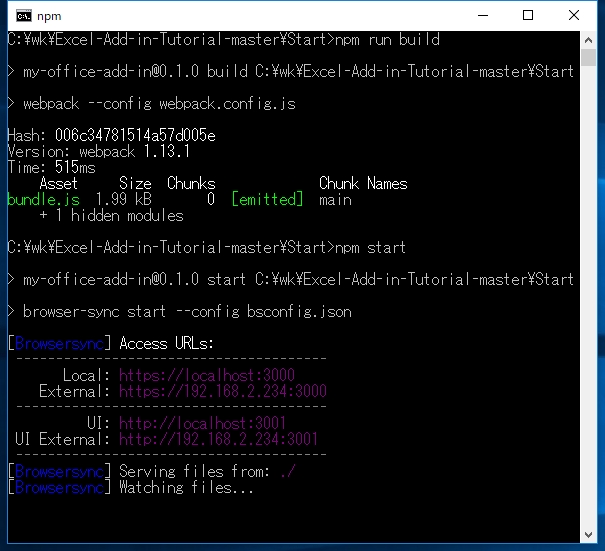
- 下記コマンドを実行してファイルをビルドします。
- 下記コマンドを実行すると、ローカルサーバーが立ち上がります。
- 下記記事を参考に、Office アドインのマニフェストファイルを配置する共有フォルダを用意します。
- 手順2.の「Start」フォルダにある「my-office-add-in-manifest.xml」ファイル(マニフェストファイル)を手順6.の共有フォルダにコピーします。
npm install
npm run build
npm start
以上でチュートリアルの環境設定は完了です。
コードの書き換え
環境設定が終わったら、今度はアドインファイルのコードを書き換えて、コーディング体験をします。
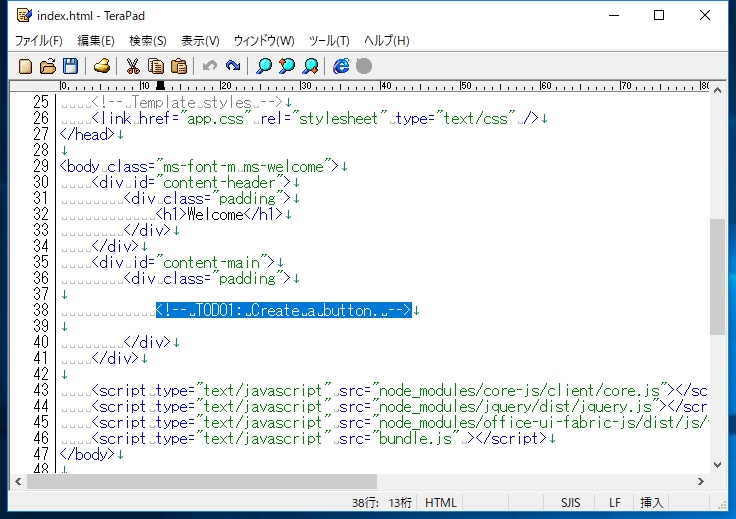
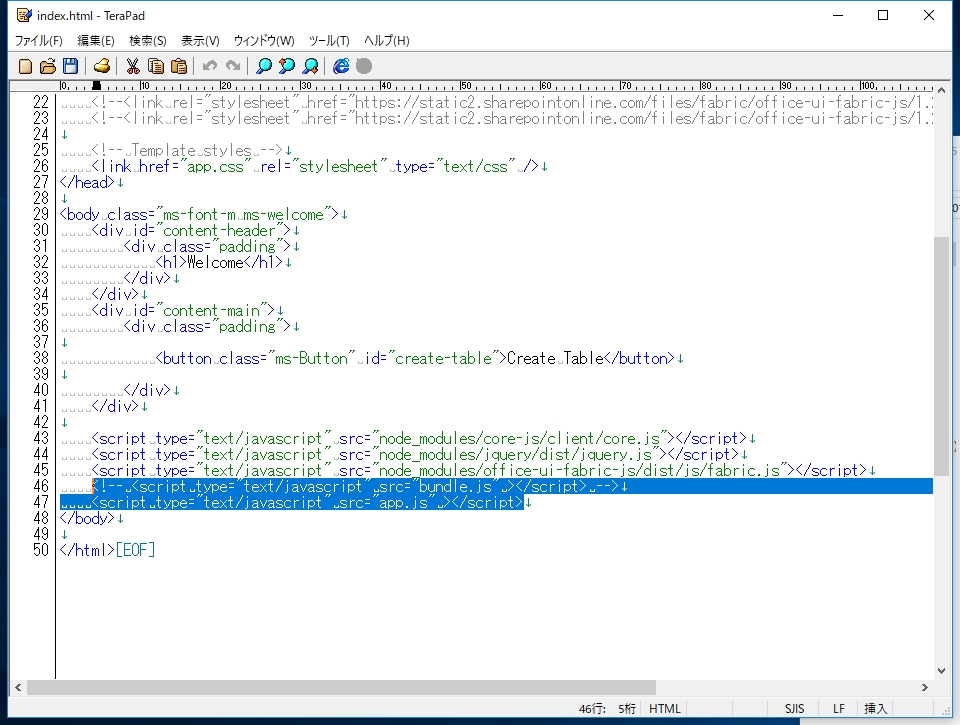
- 上記環境設定の手順2.の「Start」フォルダにある「index.html」ファイルをテキストエディタで開きます。
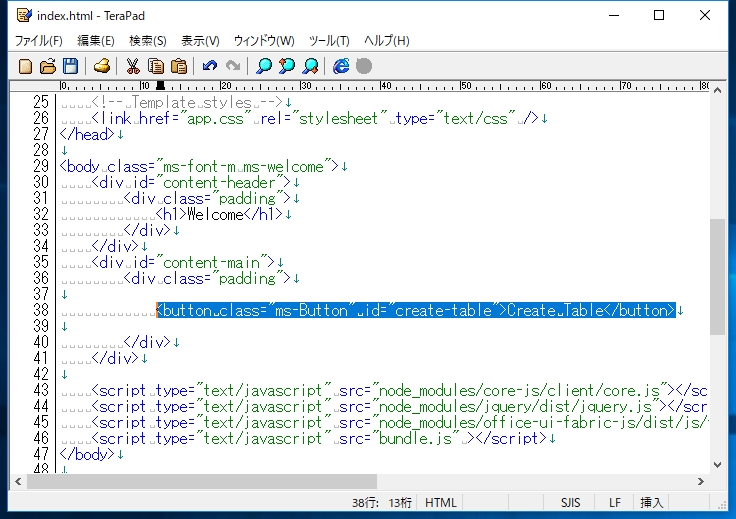
- 「TODO1」部分を下記の通り置換します。
- 「bundle.js」を読み込んでいる部分を「app.js」を読み込むように修正し、ファイルを上書き保存します。
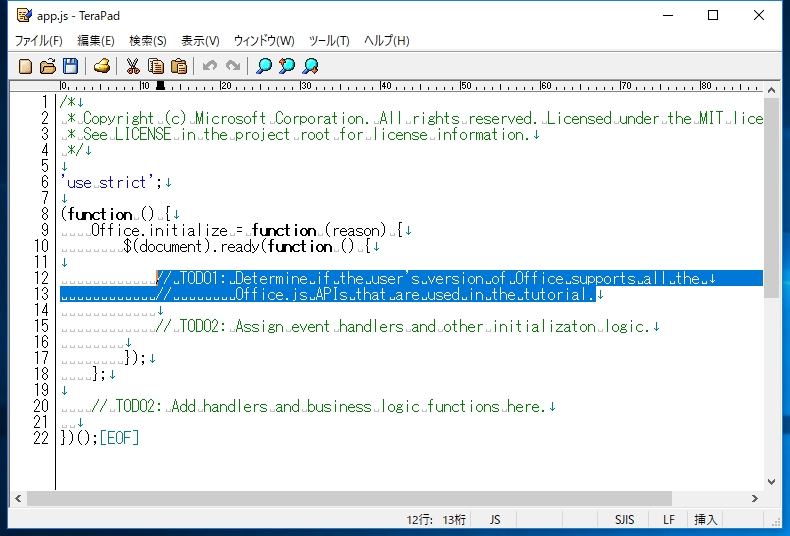
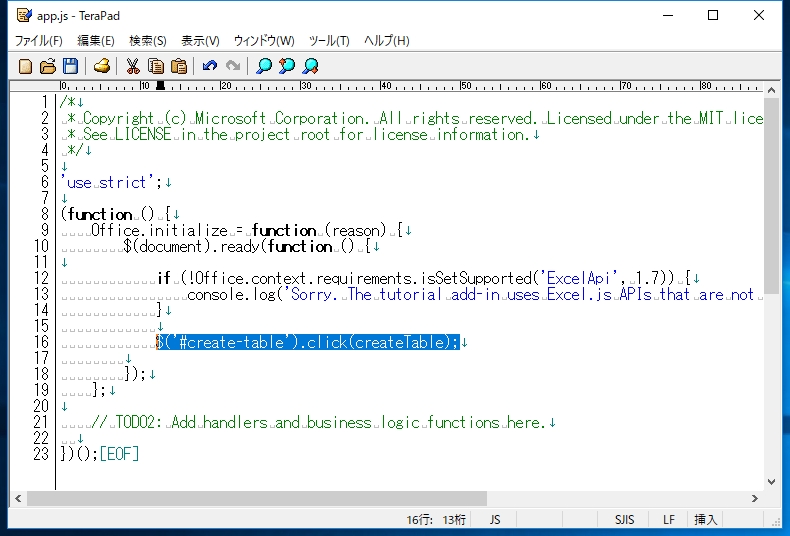
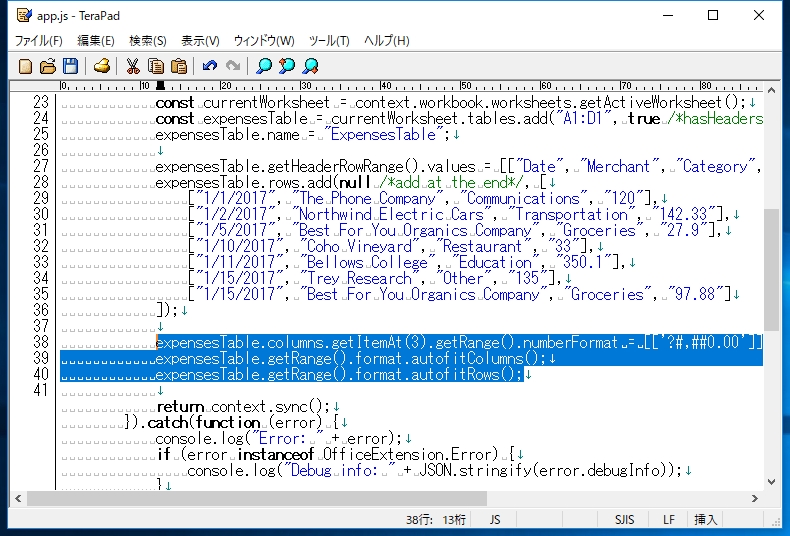
- 上記環境設定の手順2.の「Start」フォルダにある「app.js」ファイルをテキストエディタで開きます。
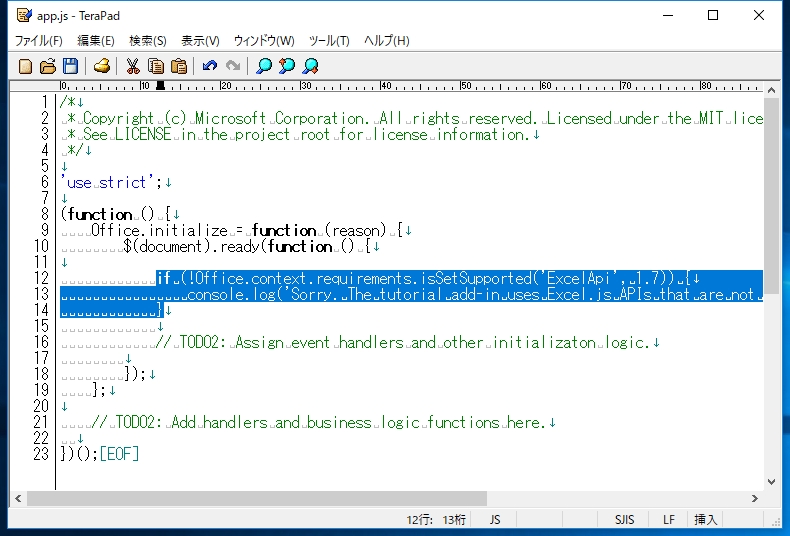
- 「TODO1」部分を下記の通り置換します。
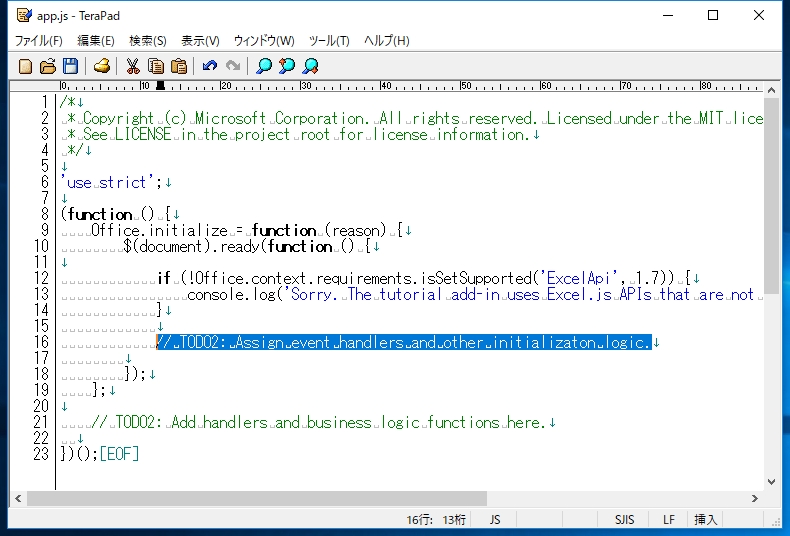
- 「TODO2: Assign event…」部分を下記の通り置換します。
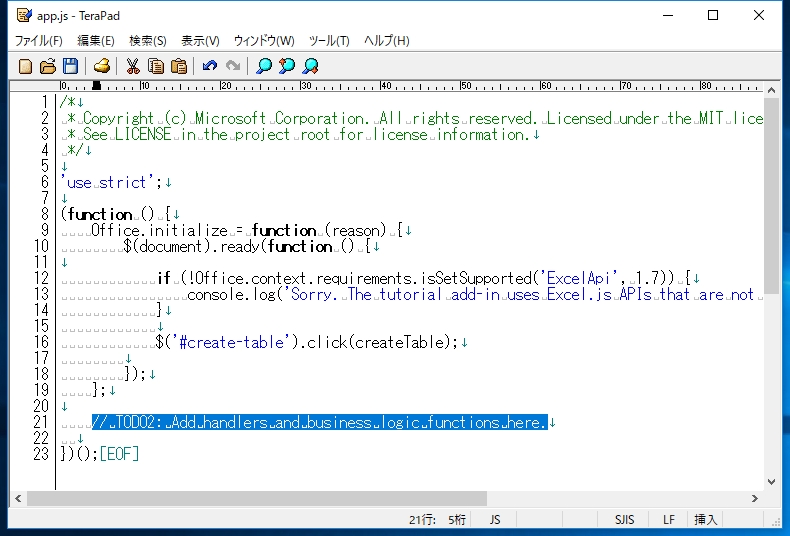
- 「TODO2: Add handlers…」部分を下記の通り置換します。
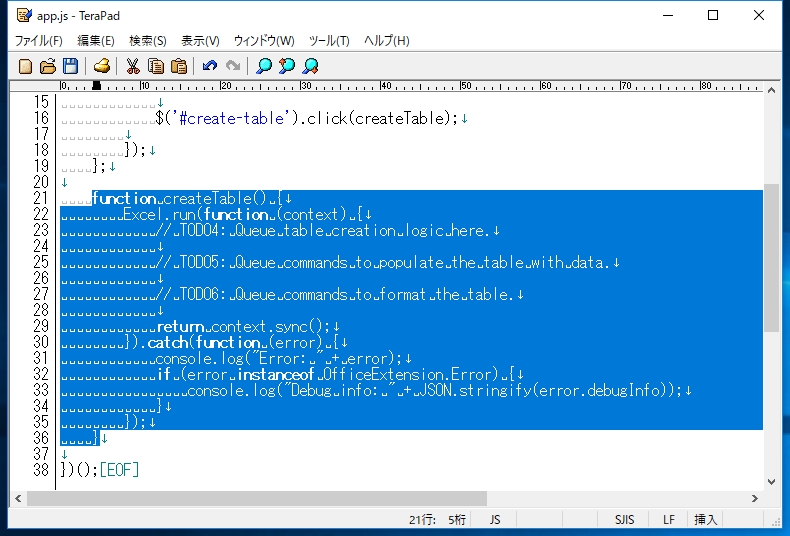
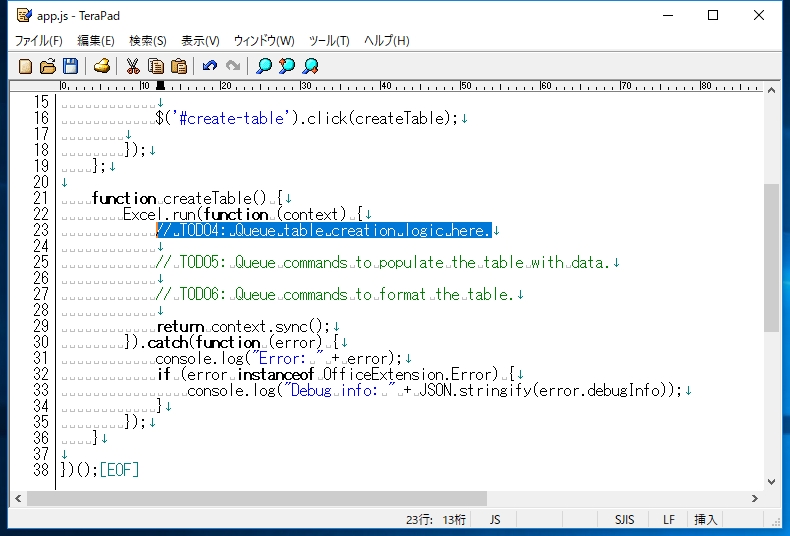
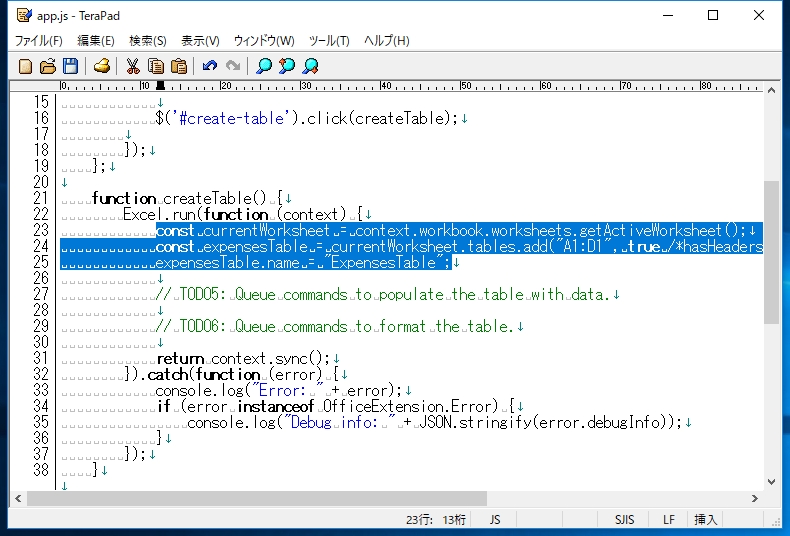
- 「TODO4」部分を下記の通り置換します。
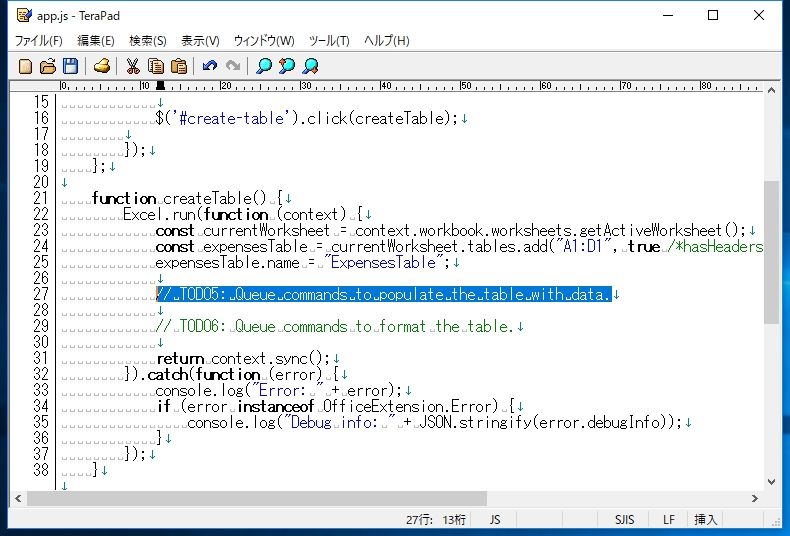
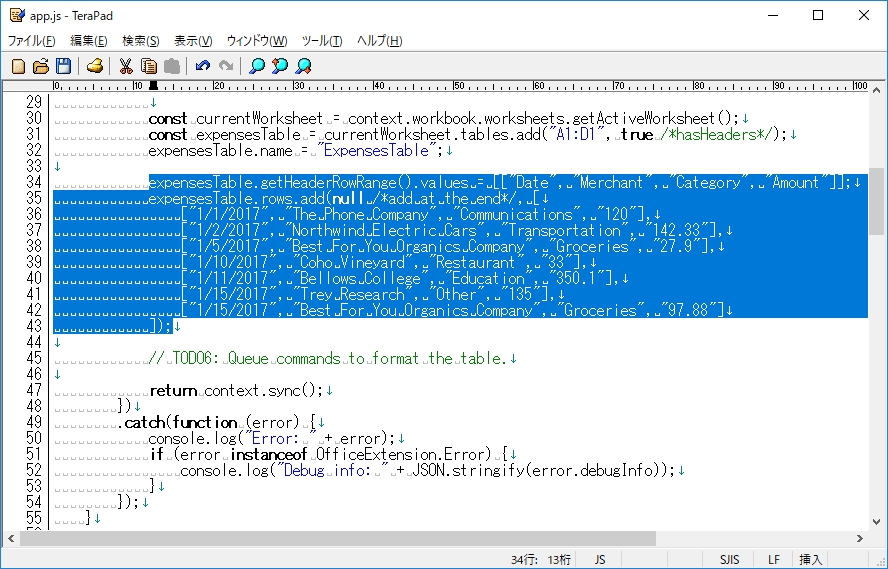
- 「TODO5」部分を下記の通り置換します。
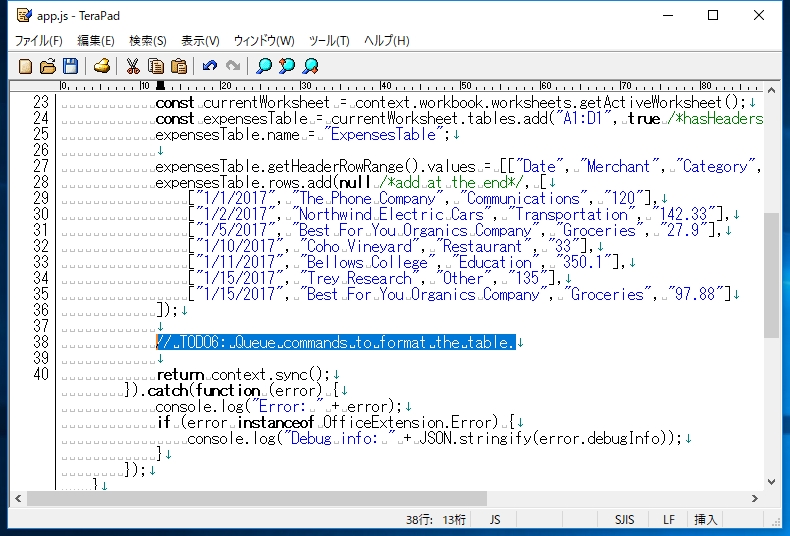
- 「TODO6」部分を下記の通り置換し、ファイルを上書き保存します。
<button class="ms-Button" id="create-table">Create Table</button>
if (!Office.context.requirements.isSetSupported('ExcelApi', 1.7)) {
console.log('Sorry. The tutorial add-in uses Excel.js APIs that are not available in your version of Office.');
}
$('#create-table').click(createTable);
function createTable() {
Excel.run(function (context) {
// TODO4: Queue table creation logic here.
// TODO5: Queue commands to populate the table with data.
// TODO6: Queue commands to format the table.
return context.sync();
})
.catch(function (error) {
console.log("Error: " + error);
if (error instanceof OfficeExtension.Error) {
console.log("Debug info: " + JSON.stringify(error.debugInfo));
}
});
}
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet();
const expensesTable = currentWorksheet.tables.add("A1:D1", true /*hasHeaders*/);
expensesTable.name = "ExpensesTable";
expensesTable.getHeaderRowRange().values = [["Date", "Merchant", "Category", "Amount"]]; expensesTable.rows.add(null /*add at the end*/, [ ["1/1/2017", "The Phone Company", "Communications", "120"], ["1/2/2017", "Northwind Electric Cars", "Transportation", "142.33"], ["1/5/2017", "Best For You Organics Company", "Groceries", "27.9"], ["1/10/2017", "Coho Vineyard", "Restaurant", "33"], ["1/11/2017", "Bellows College", "Education", "350.1"], ["1/15/2017", "Trey Research", "Other", "135"], ["1/15/2017", "Best For You Organics Company", "Groceries", "97.88"] ]);
expensesTable.columns.getItemAt(3).getRange().numberFormat = [['?#,##0.00']]; expensesTable.getRange().format.autofitColumns(); expensesTable.getRange().format.autofitRows();
以上でコードの書き換えは完了です。
コードの内容の詳細については「Create a table in Excel」をご参照ください。
チュートリアル用Office アドインの動作確認
「環境設定」でサーバーの準備~マニフェストファイルの設定、「コードの書き換え」でアドイン用のコードの準備ができたので、今度はOffice アドインの動作確認を行います。
- Excelを起動します。
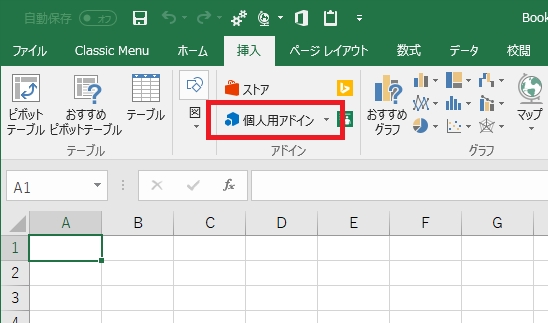
- 「挿入」タブから「個人用アドイン」をクリックします。
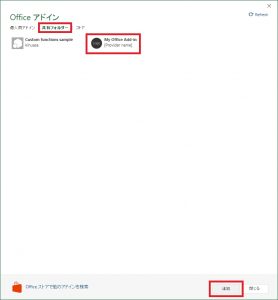
- Office アドインダイアログが表示されたら、「共有フォルダー」から「My Office Add-in」を選択し、「追加」ボタンをクリックします。
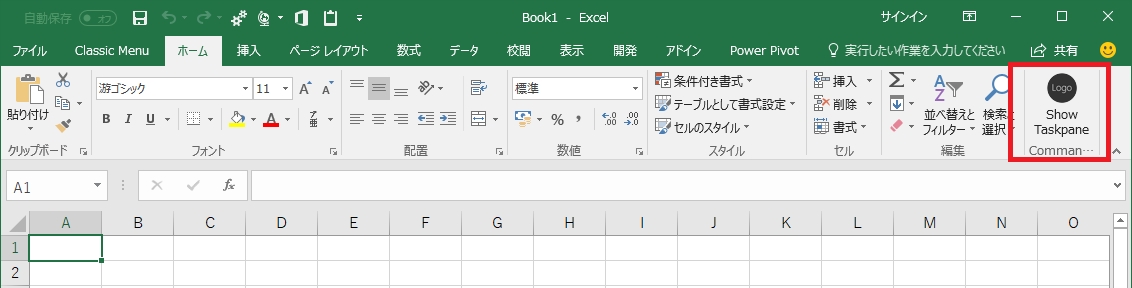
- 「ホーム」タブに表示される「Show Taskpane」ボタンをクリックします。
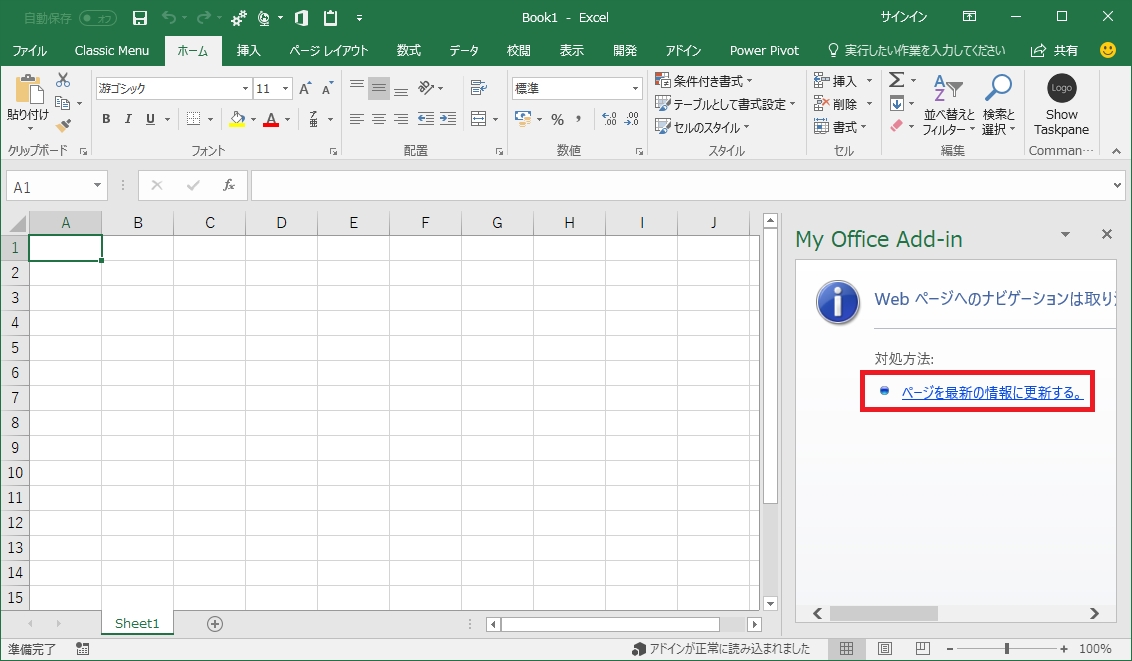
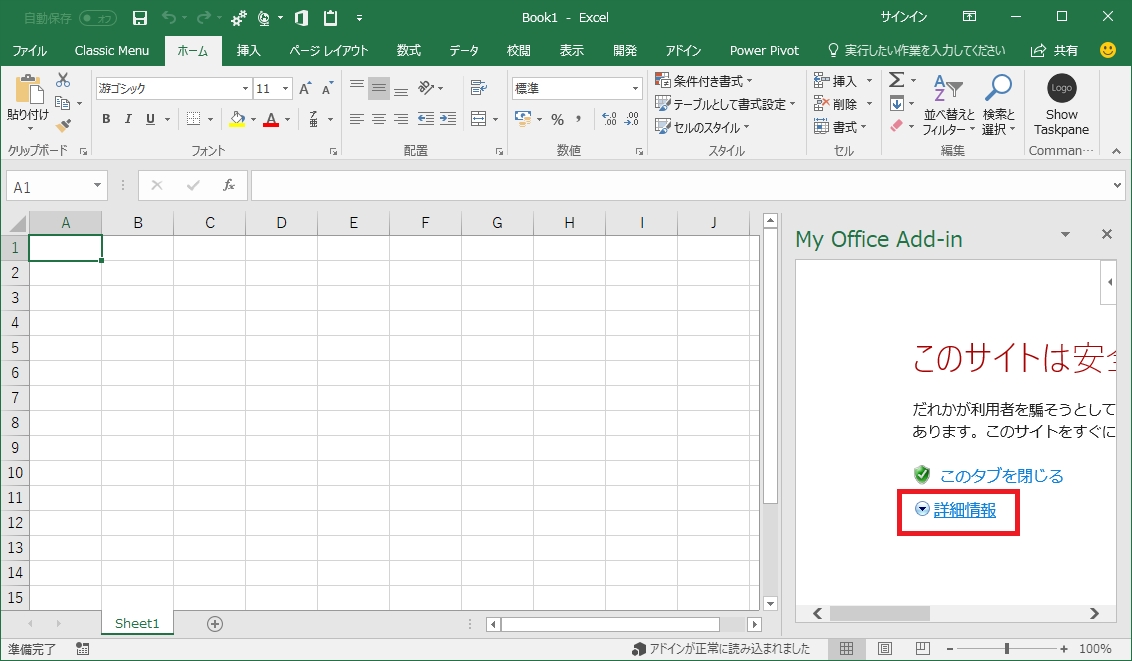
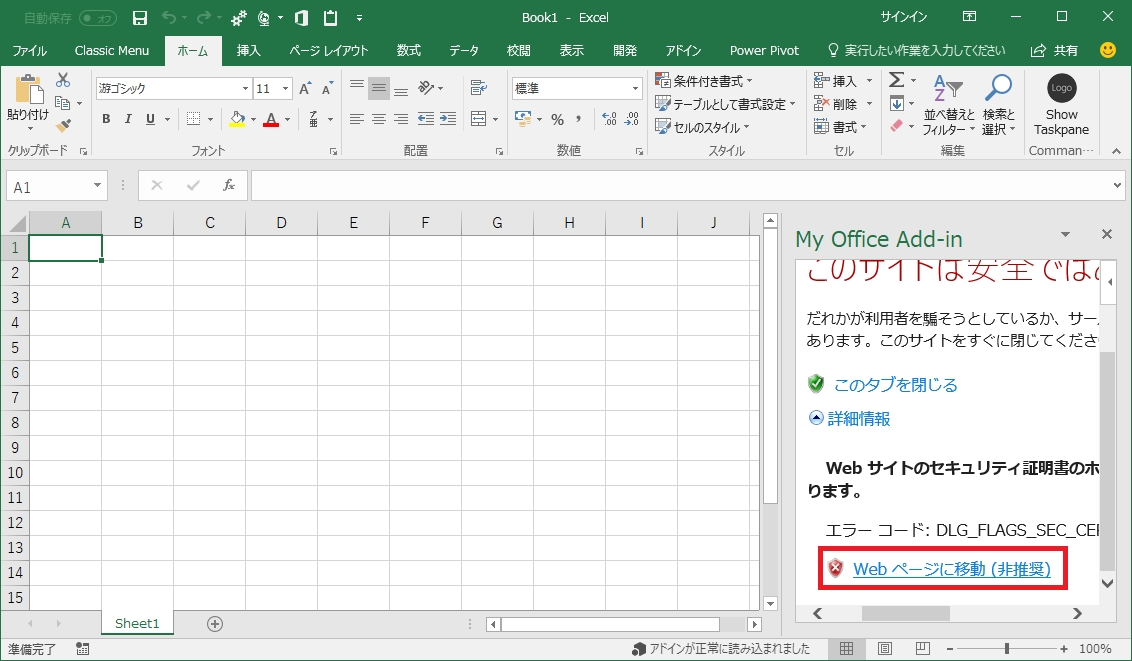
- 作業ウィンドウにOffice アドインが表示されます。エラーが表示されますが、無視してページを表示します。
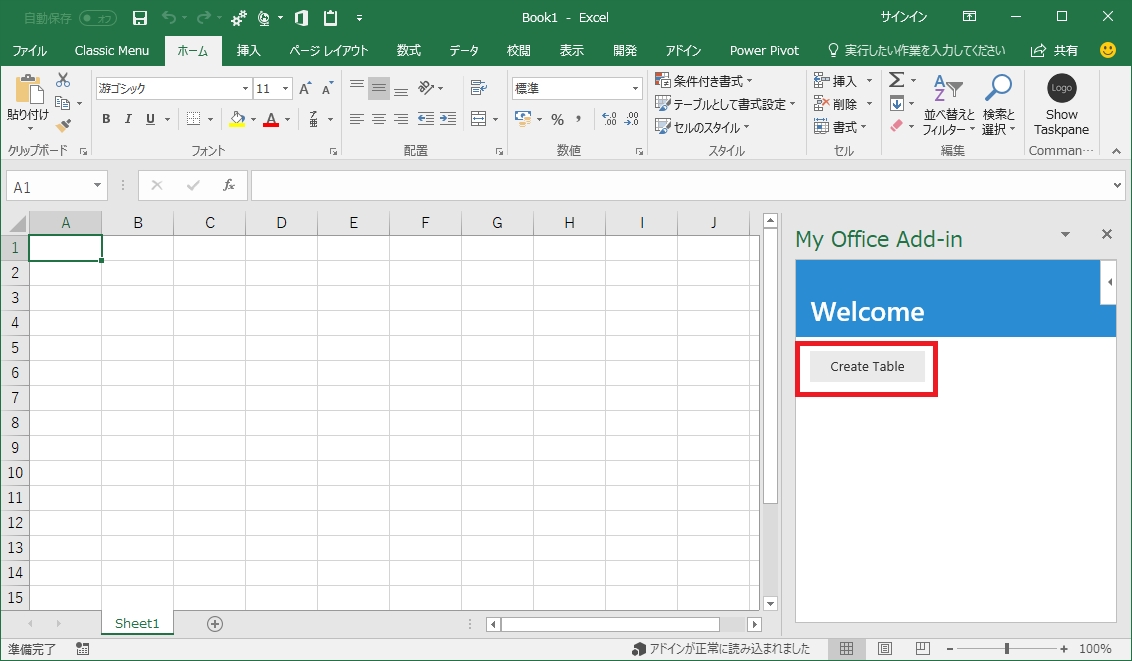
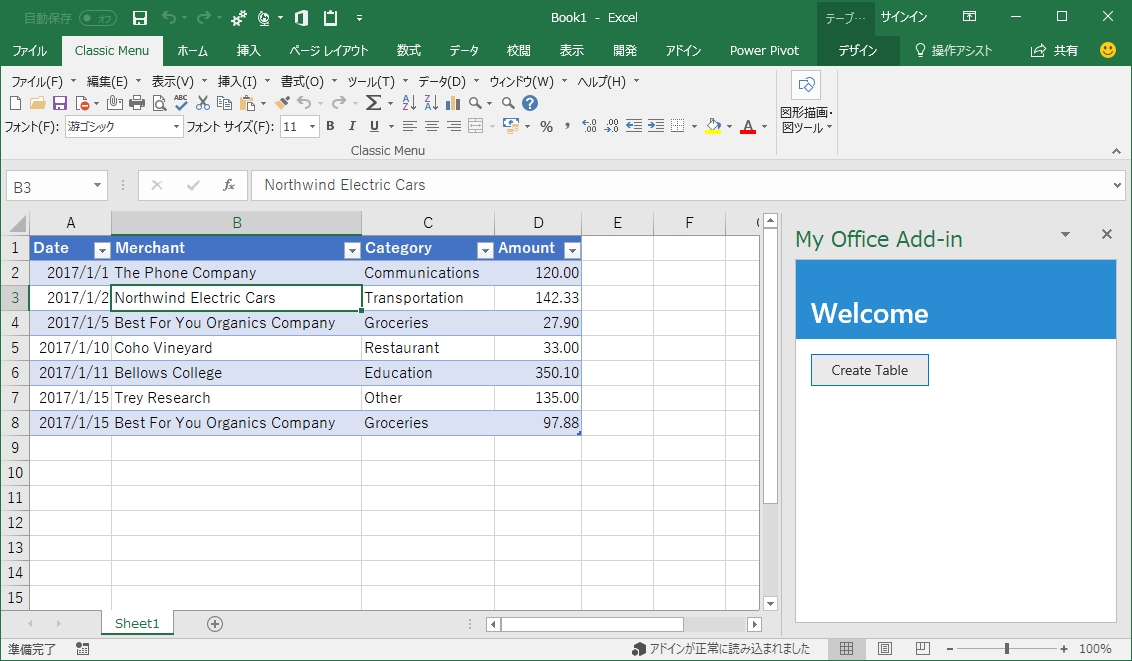
- Office アドインが実行されるので「Create Table」ボタンをクリックします。
- 「コードの書き換え」で書き換えたコードが反映され、シートにテーブルが挿入されます。
以上でOffice アドインのチュートリアルの基本的な流れは終了です。
おわりに
今回Microsoftが用意したチュートリアルを実際に体験してみましたが、「思ってたんと違うわ、コレ・・・」というのが正直な感想です。
私としては、チュートリアルだけあって、今までOffice アドインに触れてこなかった人(特に非開発者)にも分かりやすいレベルのものを想像していたのですが、蓋を開けてみれば真逆でした。
これは、ある程度Office アドイン開発を知っている人でないと起動すらままならない代物です。
これをやるなら、個人的には「Script Lab」を使ってコーディング体験した方がはるかにマシだと思います。














































この記事へのコメントはありません。