当ブログでもカテゴリー:JavaScript API for OfficeでOffice用アプリ関連の技術情報を紹介していますが、Office 2013 RTMリリースに伴って、改めてOffice用アプリ(apps for Office)の概要と開発方法についてまとめてみようと思います。
■ Office用アプリ(apps for Office)の概要
Office 2013では新しい機能として「Office用アプリ」が追加されました。
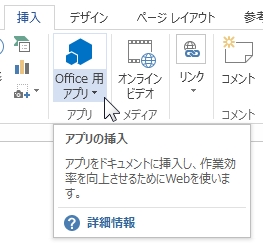
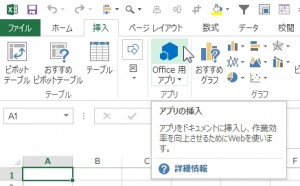
WordやExcelのプレビュー版を触ったことがある人であれば、「挿入」タブに下図のようなボタンが表示されているのをみたことがあるかと思いますが、このボタンから挿入できるのが「Office用アプリ」です。
Office用アプリとは、一言で言ってしまえば”Officeアプリケーションの作業効率を高めてくれるWebアプリ“で、たとえば文書内の文字列を選択しただけで作業ウィンドウ上にその文字列のWeb検索結果を表示したり、文書内に動画プレイヤーやイメージギャラリーといった外部のコンテンツを統合したり、といったことができます。
“クラウドサービスとの連携に優れる新しい形のアドイン“、と考えると分かりやすいかもしれません。
■ Office用アプリの実体
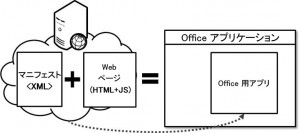
Office用アプリは、下図のようにマニフェストファイル(XML)とWebページによって構成され、Microsoftが提供しているJavaScriptライブラリを介することでOfficeドキュメントにアクセスすることができます。
画像は「Office 2013 の開発者のための新機能」より
この”実体はWebページ“というところがポイントで、HTMLやJavaScript、ASPやPHPといったサーバーサイドスクリプト等の、既存のWebテクノロジーの知識をアプリ開発に活かすことができるわけです。
■ Office用アプリの種類
Office用アプリには、作業ウィンドウ上で動作する「作業ウィンドウ アプリ」、ドキュメント内で動作する「コンテンツ アプリ」、メールの件名や本文、宛先メールアドレスを元にOutlookやOutlook Web App上で動作する「メール アプリ」の3つの種類があり、各Office製品がサポートするアプリの種類は下図のようになっています。
画像は「Office 用アプリによるソリューションの開発と展開」より
■ Office用アプリの展開
Office用アプリを配布・展開する場合、ファイルサーバーを利用する「共有フォルダー」、SharePointやSharePoint Onlineを利用する「内部ディレクトリ」、Microsoftが提供する販売・管理用のプラットフォームを利用する「Officeストア」といった方法が用意されているので、アプリの特性や用途に応じて展開方法を選択することができます。
■ Hello Worldアプリの作成
それでは実際にOffice用アプリを作成してみましょう。
今回は配布が最も簡単な「共有フォルダー」方式でアプリを作成してみます。
アプリの開発に最低限必要なものは下記の通りです。
・テキストエディタ
・ネットワーク共有フォルダ
・Webサーバー
上記の中で最も用意しづらいのはWebサーバーだと思いますが、「BlackJumboDog」や「XAMPP」といったサーバーソフトを利用すれば簡単に導入できるかと思います(PHPやMySQLの利用も考えている場合はXAMPPがお薦めです)。
(以前はWebサーバー不要で共有フォルダだけあればアプリの開発・テストが行えたのですが、IEやOfficeのアップデートの影響(と思われる)で、Webサーバー上にアプリを配置しないとアプリが動作しないようになってしまいました。)
- 適当な場所にフォルダを作成し、共有設定を行います(\\127.0.0.1\Apps)。
- Excelを起動し、オプション画面からセキュリティセンターを開きます。
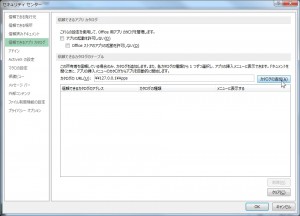
- 「信頼できるアプリ カタログ」を選択し、「カタログの URL」欄に手順1.で作成した共有フォルダのパスを入力します。
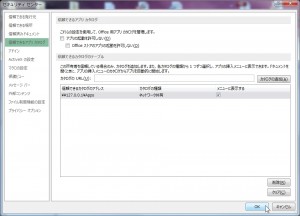
- 「カタログの追加」ボタンをクリック後「メニューに表示する」にチェックを入れ、「OK」ボタンをクリックします。
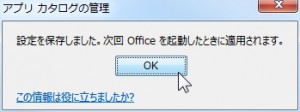
- 「設定を保存しました。次回 Office を起動したときに適用されます。」とのメッセージが表示されるので、一度Excelを終了します。
- テキストエディタで下記コードを「HelloWorld.xml」(UTF-8)として作成し、手順1.で作成した共有フォルダにコピーします。
- テキストエディタで下記コードを「HelloWorld.html」(UTF-8)として作成し、手順6.のXML、SourceLocation要素のDefaultValue属性の値で指定した場所にコピーします。
- Excelを再度起動し、「挿入」タブから「Office 用アプリ」ボタンをクリックします。
- 「Office 用アプリ」ウィンドウが表示されるので「共有フォルダー」をクリックすると、手順6. – 7.で作成した「こんにちは 世界」が表示されます。
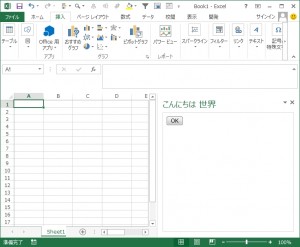
- 「こんにちは 世界」を選択して「挿入」ボタンをクリックすると、作業ウィンドウに手順7.で作成した「HelloWorld.html」が表示されます。
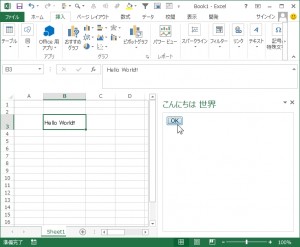
- 作業ウィンドウの「OK」ボタンをクリックすると、選択セルに「Hello World!!」と入力されます。
・マニフェストファイルの準備
<?xml version="1.0" encoding="UTF-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>368522de-285a-44ea-bb81-2b8afa03cddf</Id>
<Version>1.0</Version>
<ProviderName>kinuasa</ProviderName>
<DefaultLocale>ja-JP</DefaultLocale>
<DisplayName DefaultValue="こんにちは 世界" />
<Description DefaultValue="Hello Worldアプリです。"/>
<IconUrl DefaultValue="http://officeimg.vo.msecnd.net/_layouts/images/general/office_logo.jpg" />
<Capabilities>
<Capability Name="Workbook" />
</Capabilities>
<DefaultSettings>
<SourceLocation DefaultValue="http://localhost/apps/HelloWorld.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
※ Id要素:アプリの一意のIDを指定するもので、私は「Generate GUIDs online」で作成しています。
※ SourceLocation要素:ソースファイルの場所を指定するもので、アプリの実体となるWebページの場所を指定します。
・実体となるWebページの準備
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1.0/hosted/office.js"></script>
<script>
Office.initialize = function(reason){
$(document).ready(function(){
$("#btnOK").click(function(){
Office.context.document.setSelectedDataAsync("Hello World!!");
});
});
}
</script>
</head>
<body>
<input id="btnOK" type="button" value="OK">
</body>
</html>
・アプリの実行
以上で作業は終了です。
上記のように、Office用アプリは非常に簡単な手順で作成することができます。
開発にjQueryのようなライブラリも利用でき、効率良くコードを書くこともできますので、興味がある方は是非一度お試しください。
■ 参考Webページ
・Office 用アプリによるソリューションの開発と展開
http://technet.microsoft.com/ja-jp/office/jj149945
・Office 2013 の開発者のための新機能
http://msdn.microsoft.com/ja-jp/library/office/jj229830%28v=office.15%29.aspx
・Office 用アプリの作成
http://msdn.microsoft.com/ja-jp/library/office/jj220060%28v=office.15%29.aspx
・Office 用アプリの概要
http://msdn.microsoft.com/ja-jp/library/office/jj220082%28v=office.15%29.aspx
・Office 2013 用アプリの概要
http://technet.microsoft.com/ja-jp/library/jj219429%28v=office.15%29.aspx
・Office 用アプリ開発の中心となる概念
http://msdn.microsoft.com/ja-jp/library/office/fp161053%28v=office.15%29.aspx
・JavaScript API for Office
http://msdn.microsoft.com/ja-jp/library/fp142185%28v=office.15%29.aspx
































この記事へのコメントはありません。