※ この記事は 2015/06/13 時点で公開されているOutlook.comのプレビュー版を元にしていますので、リリース版の情報とは異なる場合があります。
前々回の記事でOutlook.comのプレビュー版について触れましたが、敢えて触れなかった機能が一つあります。
それはずばり“メール アドイン”(Mail Add-in for Office)です。
「[Office用アプリ]メールアプリの配置方法」でも書いている通り、メール アドイン(旧メール アプリ)は元々Exchangeに配置する必要があり、開発しようにもなかなか敷居が高かったのですが、今回のアップデートによって、Exchange(Office 365)に配置する必要が無くなり、一般向けのOutlook.comだけで扱うことができるようになりました。
ならば早速試すしかない!!
・・・というわけで、実際にアプリを動かしてみました。
Outlook.comでメール アドインをインストールする。
- まずはアプリ本体とマニフェストファイルを準備します。といっても、以前書いた記事「[Office用アプリ]メールアプリの配置方法」のアプリがあるので、それをそのまま流用します。
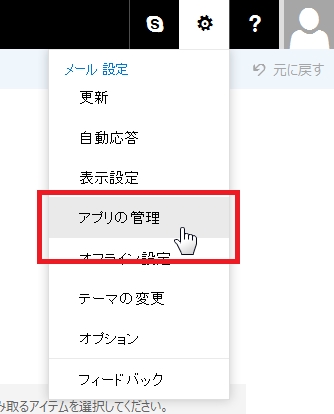
- Outlook.comにサインインし、「設定」メニューから「アプリの管理」を選択します。
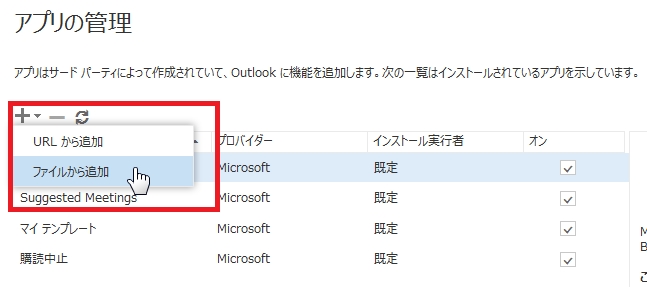
- アプリの管理画面が表示されたら「追加」から「ファイルから追加」を選択します。
- ファイルからアプリを追加画面が表示されたら「参照」ボタンをクリックして、1.で用意したマニフェストファイルを選択後「次へ」ボタンをクリックします。
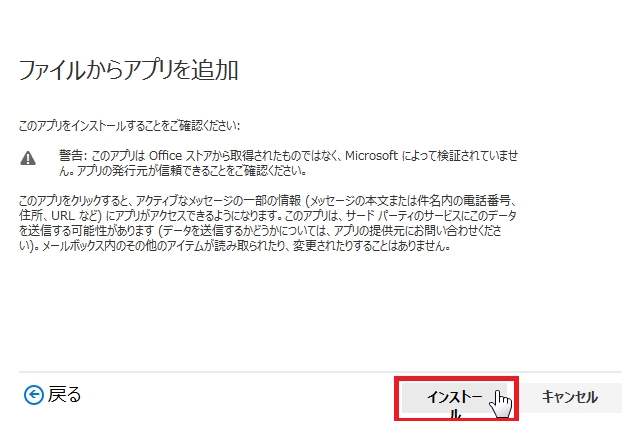
- “このアプリは Office ストアから取得されたものではなく、Microsoft によって検証されていません”との警告が表示されますが、無視して「インストール」ボタンをクリックします。
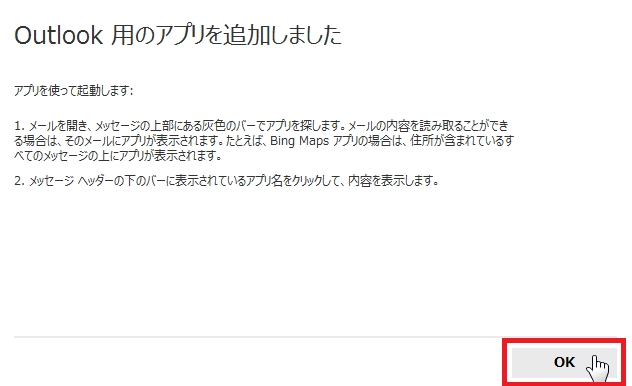
- “Outlook 用のアプリを追加しました”画面が表示されたら「OK」ボタンをクリックして、インストール作業終了です。
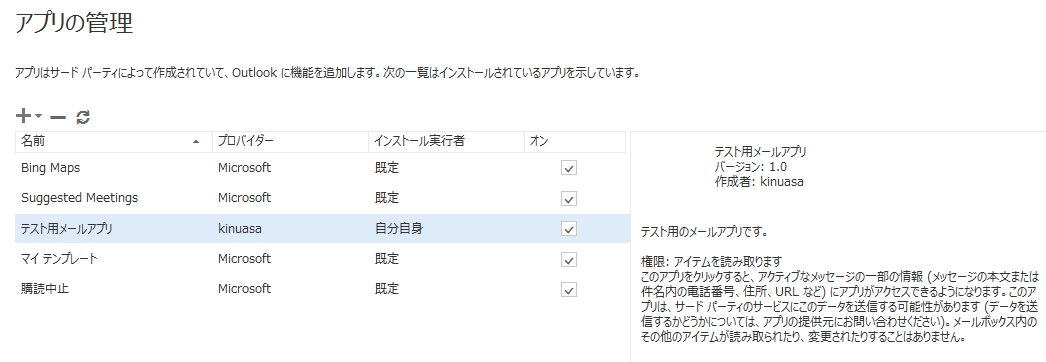
- アプリの管理画面を表示すると、アプリがインストールされていることが確認できます。
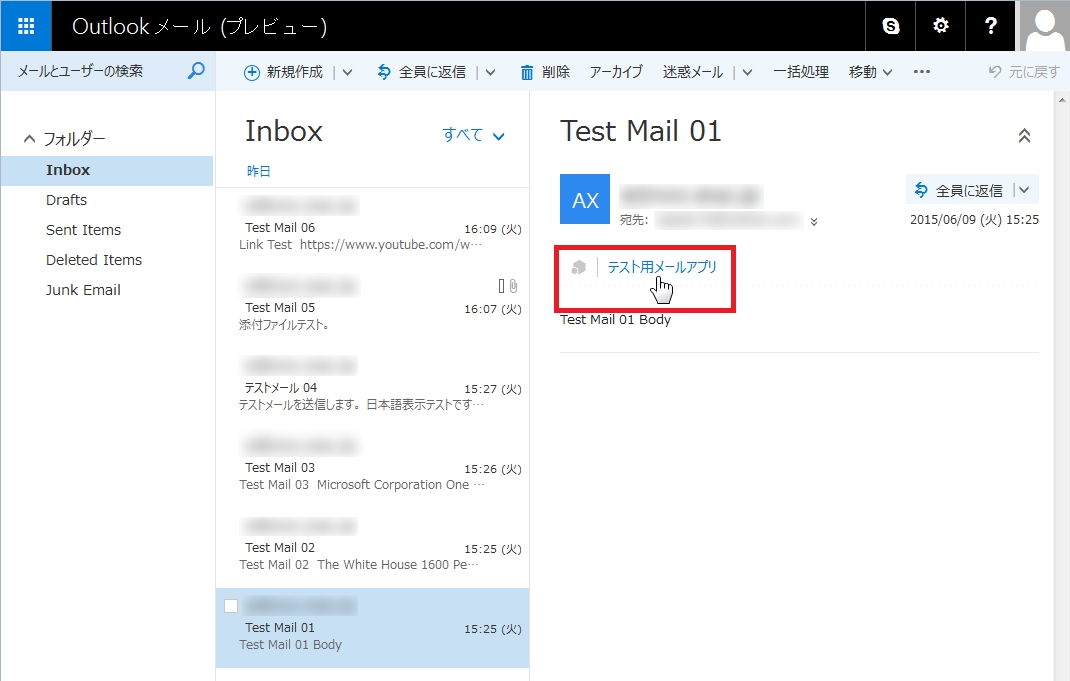
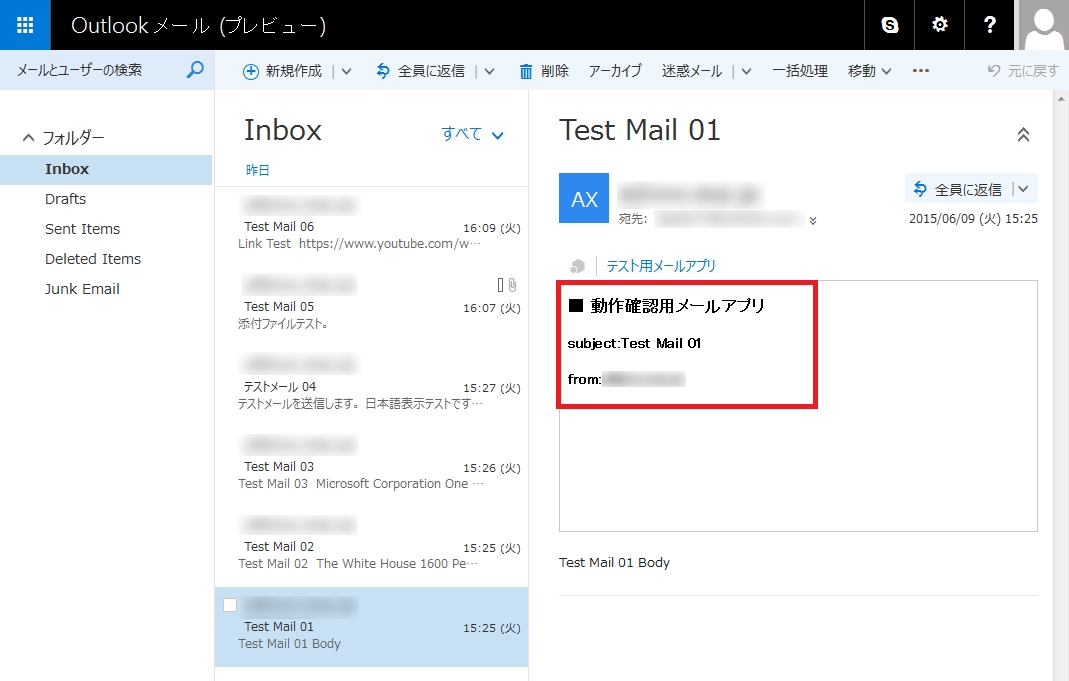
- メールを開くと本文に「テスト用メールアプリ」ボタンが表示されているので、これをクリックするとアプリが実行され、件名と送信者が表示されます。
・アプリ本体(afo_mailapp_sample.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>動作確認用メールアプリ</title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.11.0.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1.0/hosted/office.js"></script>
<script>
Office.initialize = function(reason){
$(document).ready(function(){
var itm = Office.context.mailbox.item;
$("#subject").text($("#subject").text() + itm.subject);
var from;
if(itm.itemType === Office.MailboxEnums.ItemType.Message){
from = itm.from;
}else{
from = itm.organizer;
}
$("#from").text($("#from").text() + from.displayName);
});
}
</script>
</head>
<body style="font-size:14px;">
<h3>■ 動作確認用メールアプリ</h3>
<h4 id="subject">subject:</h4>
<h4 id="from">from:</h4>
</body>
</html>
・マニフェストファイル(TestMailAddIn.xml)
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="MailApp">
<Id>60644213-2f40-40d2-a9a1-e443ee556bce</Id>
<Version>1.0</Version>
<ProviderName>kinuasa</ProviderName>
<DefaultLocale>ja-jp</DefaultLocale>
<DisplayName DefaultValue="テスト用メールアプリ" />
<Description DefaultValue="テスト用のメールアプリです。" />
<Capabilities>
<Capability Name="Mailbox" />
</Capabilities>
<DesktopSettings>
<SourceLocation DefaultValue="https://googledrive.com/host/0B-qBxi46CCaVVXJRQVhyME85SWM/afo_mailapp_sample.html" />
<RequestedHeight>250</RequestedHeight>
</DesktopSettings>
<Permissions>ReadItem</Permissions>
<Rule xsi:type="RuleCollection" Mode="Or">
<Rule xsi:type="ItemIs" ItemType="Message" />
</Rule>
</OfficeApp>
これまでの、Office 365の管理者アカウントを用意してExchangeを設定してアプリを配置して・・・という作業に比べると、圧倒的に楽です。
必要なものは
- Microsoft アカウント
- https対応のWebサーバー(Azure Web サイトでもレンタルサーバーでも何でも可)
- HTML + JavaScriptの知識
だけで良いので、簡単にアドイン(アプリ)を作ることができます。
これだけ手軽になったら、新しいOutlook.comがリリースされたら、アドインを作ってみようという方も増えそうです!!


























この記事へのコメントはありません。