下記記事でも書いた通り、Build 2020ではOffice アドイン周りの機能追加も発表されました。
個人的に一番気になっていた「Visual Studio Code向けのOffice アドイン用デバッガー」、さっそく試してみました。
事前準備
デバッガーは「YO OFFICE(Yeoman)」によるアドイン開発が前提となっています。
まずは「Visual Studio Code」や「Node.js」をインストールし、開発環境を整える必要があります(下記記事参照)。
VS Code向けのOffice アドイン用デバッガーのインストール
- Visual Studio Codeを管理者権限で起動し、開発用のフォルダを開きます。
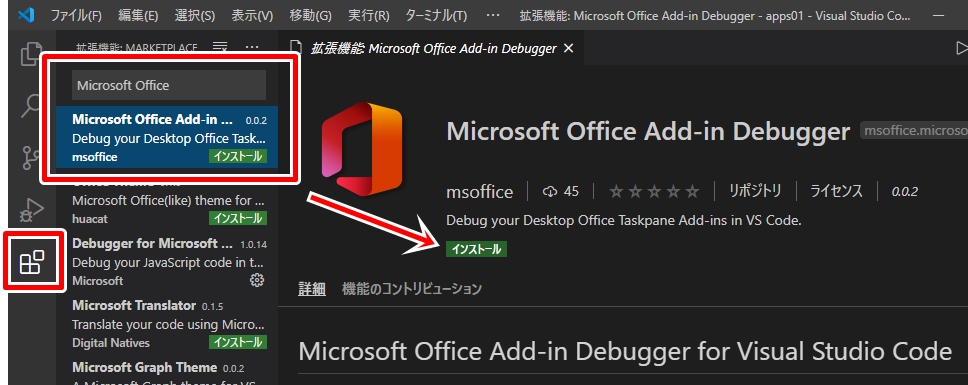
- 「拡張機能」(CTRL + SHIFT + X)から「Microsoft Office」キーワードで検索し、「Microsoft Office Add-in Debugger」をインストールします。
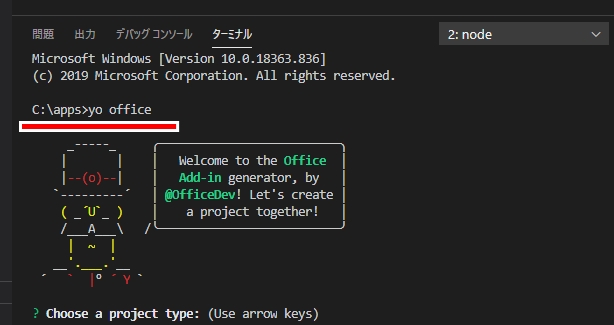
- YO OFFICEでプロジェクトを作成し(今回はExcel用作業ウィンドウアドイン)、作成したプロジェクトのフォルダを開きます。
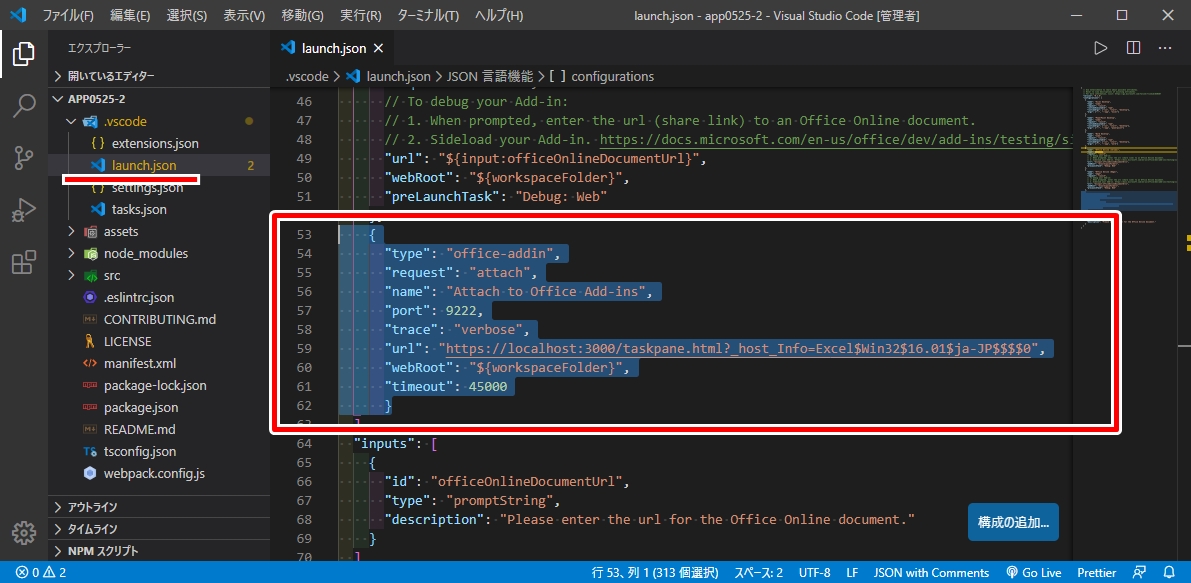
- 「.vscode」フォルダにある「launch.json」ファイルを開きます。
- 「configurations」セクションに下記コードを追加します。「url」は環境に応じて適宜変更します(下記の場合は日本語版Excelの作業ウィンドウアドイン)。
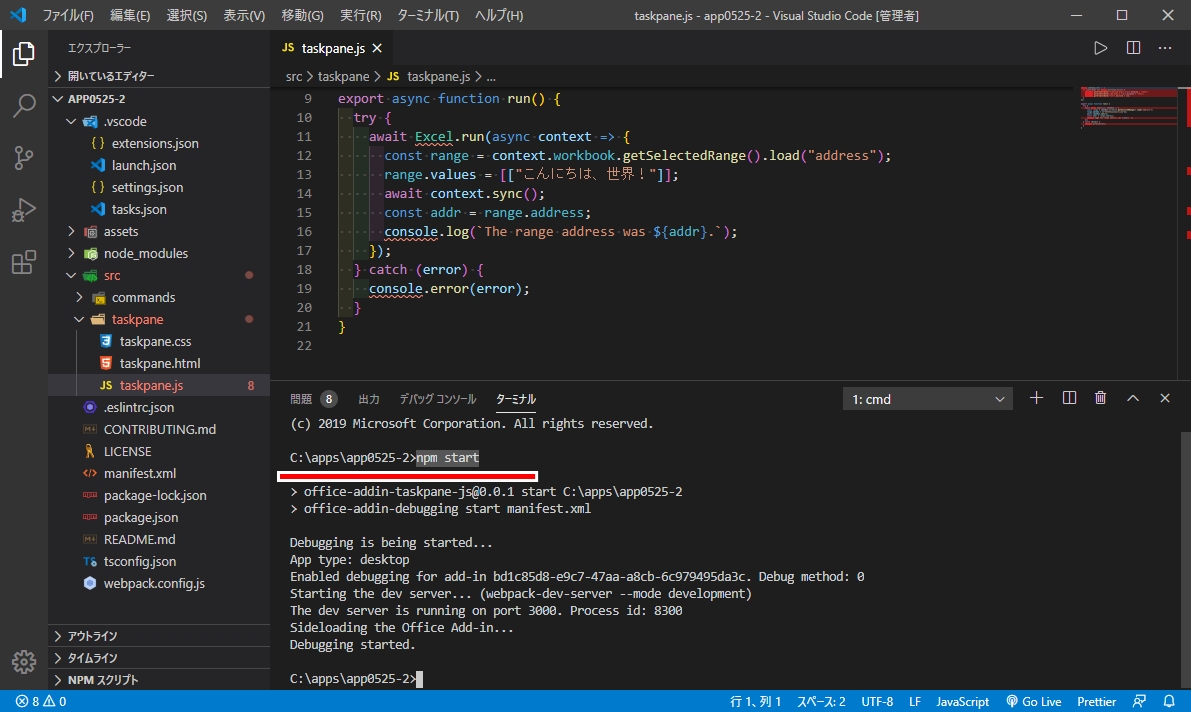
- 「taskpane.js」のコードを下記のように変更します。セルへの書き込みとアドレスの読み込みを行うだけの簡単なコードです。
- ターミナルから「npm start」を実行し、開発用のサーバーを立ち上げます。
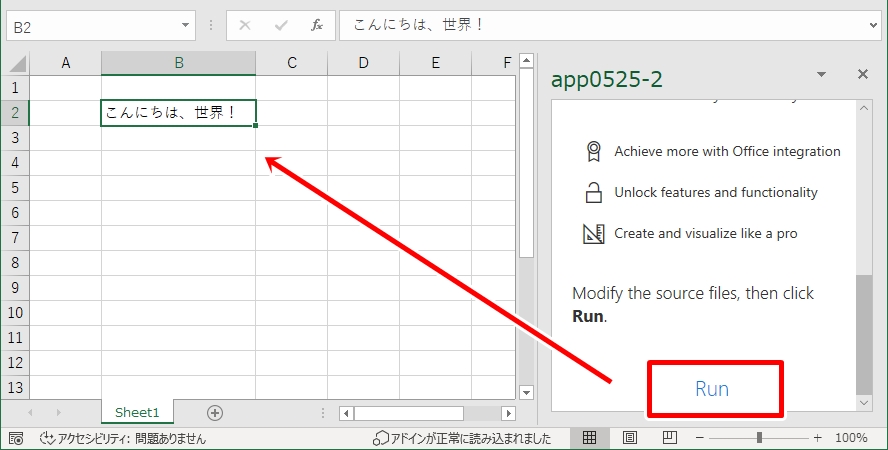
- Excelが起動し、作成したアドインも自動的に読み込まれます。作業ウィンドウから「Run」をクリックすると、コードが問題なく実行されることが確認できます。
- Visual Studio Codeに戻り、「CTRL + SHIFT + D」キーを入力して「実行」(デバッグビュー)に切り替えます。
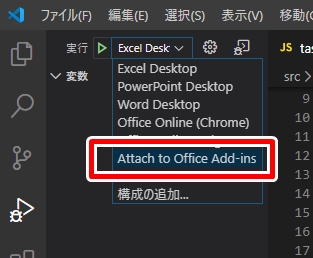
- デバッグオプションから「Attach to Office Add-ins.」を選択します。
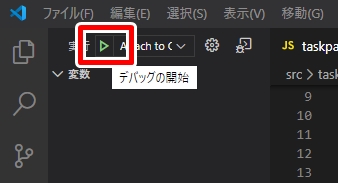
- 「デバッグの開始」ボタンをクリックします。
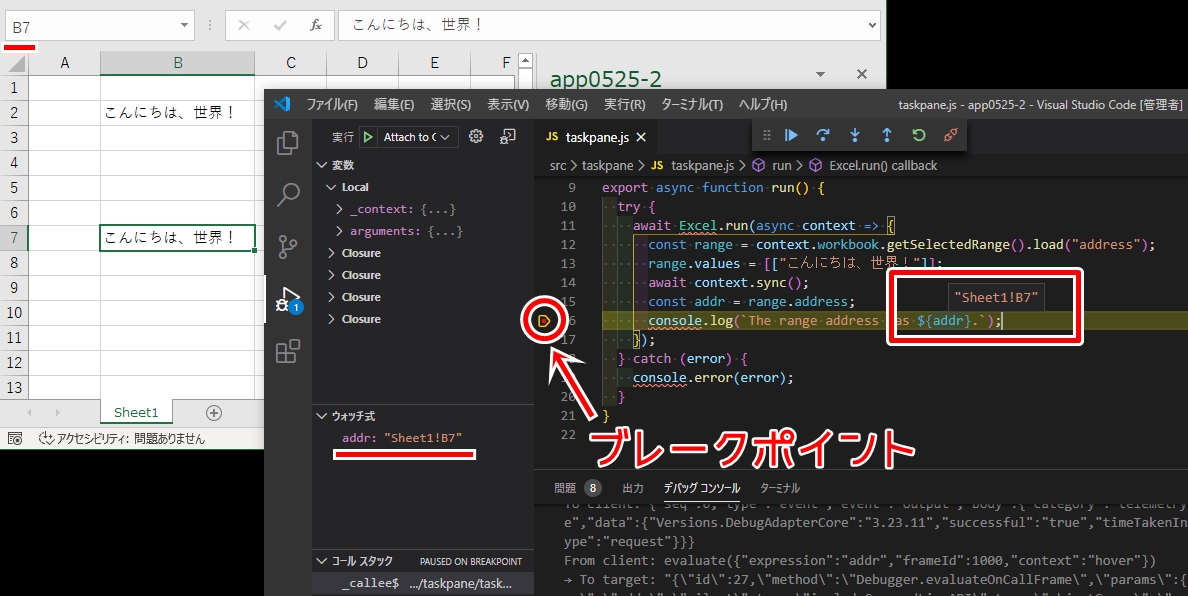
- ブレークポイントを設定し、再びアドインの動作確認を行うと、設定したブレークポイントで処理が止まることが確認できます。
- デバッグを終了する際は「切断」ボタンをクリックします。
{
"type": "office-addin",
"request": "attach",
"name": "Attach to Office Add-ins",
"port": 9222,
"trace": "verbose",
"url": "https://localhost:3000/taskpane.html?_host_Info=Excel$Win32$16.01$ja-JP$$$$0",
"webRoot": "${workspaceFolder}",
"timeout": 45000
}
Office.onReady(info => {
if (info.host === Office.HostType.Excel) {
document.getElementById("sideload-msg").style.display = "none";
document.getElementById("app-body").style.display = "flex";
document.getElementById("run").onclick = run;
}
});
export async function run() {
try {
await Excel.run(async context => {
const range = context.workbook.getSelectedRange().load("address");
range.values = [["こんにちは、世界!"]];
await context.sync();
const addr = range.address;
console.log(`The range address was ${addr}.`);
});
} catch (error) {
console.error(error);
}
}
以上のように、Microsoft Office Add-in Debuggerを使うと、非常に簡単な手順でOffice アドインのデバッグができることが確認できました。
まだプレビュー版とはいえ中々使い勝手が良く、これからのOffice アドイン開発環境の鉄板は、
- Visual Studio Code
- Node.js
- YO OFFICE
- Office Add-in Debugger
となりそうです。




























この記事へのコメントはありません。