Power Automate Desktop(PAD)にはWebサービスを実行するためのアクションが用意されているので、これを使ってGraph APIを呼び出してみました。
事前準備
APIの実行にはアクセストークン(Access Token)が必要になりますが、今回は認証コード(Authorization Code)を使ってアクセストークンを取得します。
まずは事前準備として、Azure Portalでアプリの登録を行います。
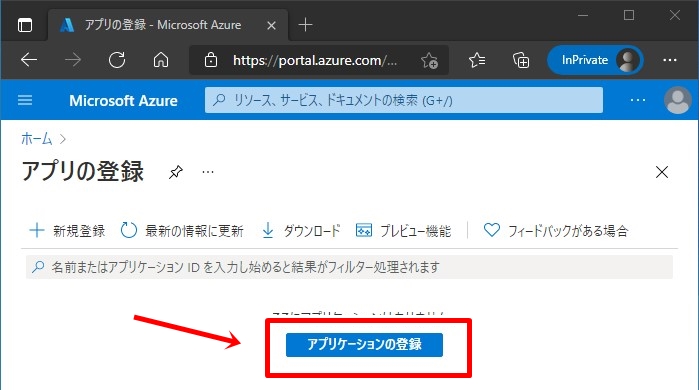
- Azure Portalのアプリの登録画面を開きます。
- 「アプリケーションの登録」ボタンをクリックします。
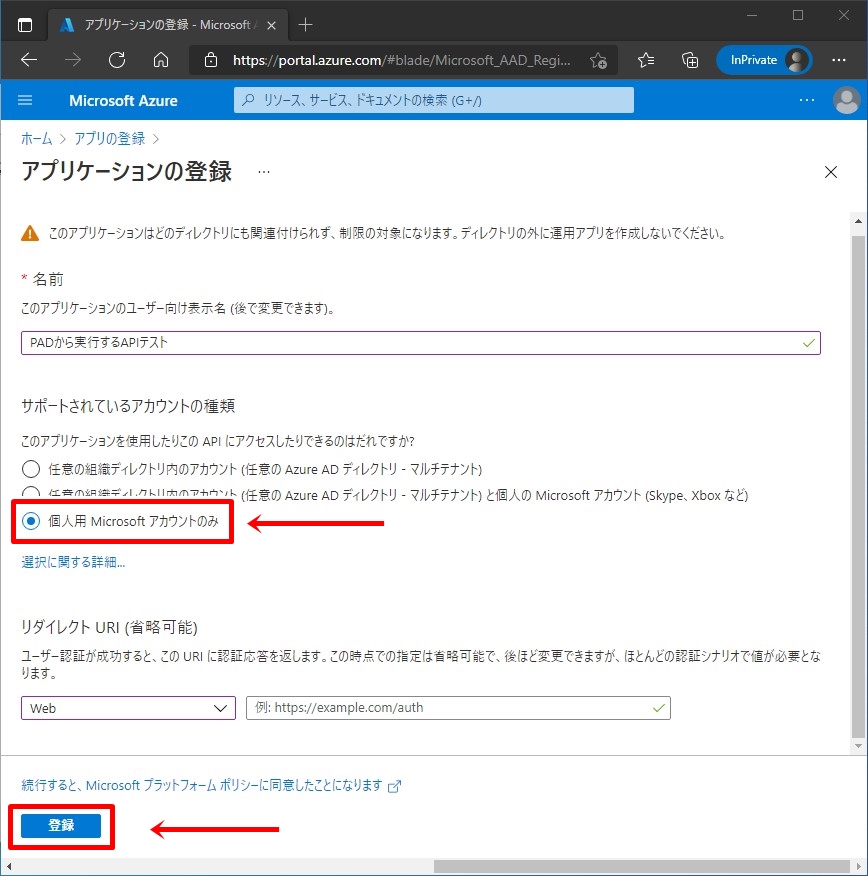
- 表示名を適当に入力し、今回はMicrosoft アカウント(MSA)を使用するので「サポートされているアカウントの種類」は「個人用 Microsoft アカウントのみ」を選択、「リダイレクト URI」は後で指定するので空白のままで、最後に「登録」ボタンをクリックします。
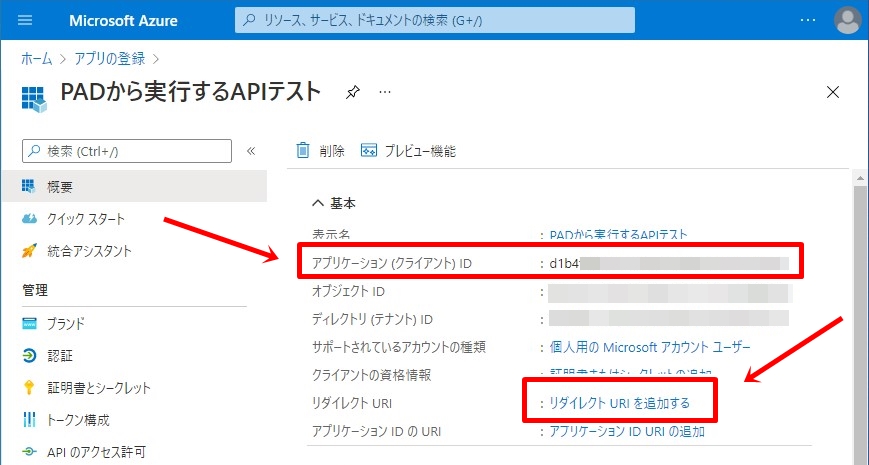
- 登録が完了したらアプリの概要画面が表示されるので、クライアントIDをコピーし、「リダイレクトURIを追加する」をクリックします。
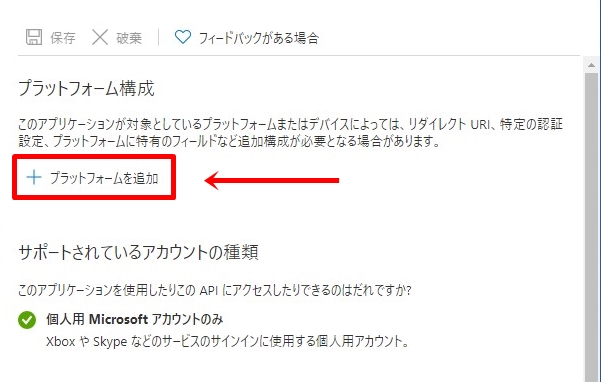
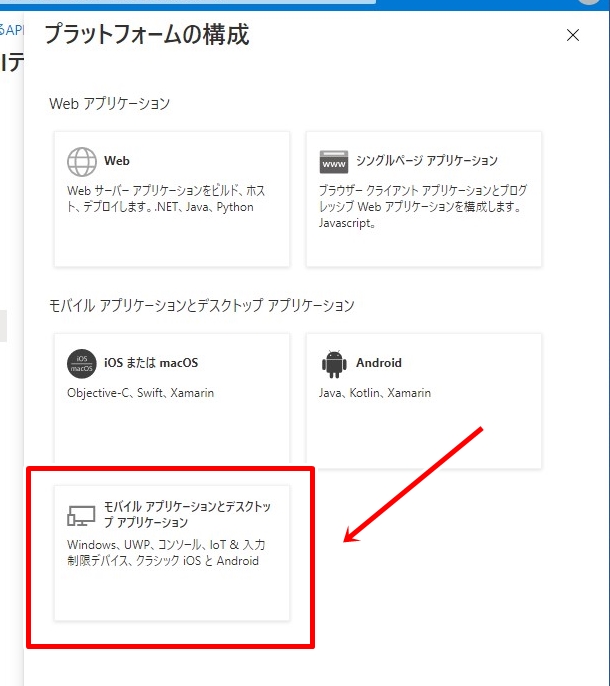
- プラットフォームの構成から「プラットフォームの追加」をクリックします。
- 「モバイル アプリケーションとデスクトップ アプリケーション」をクリックします。
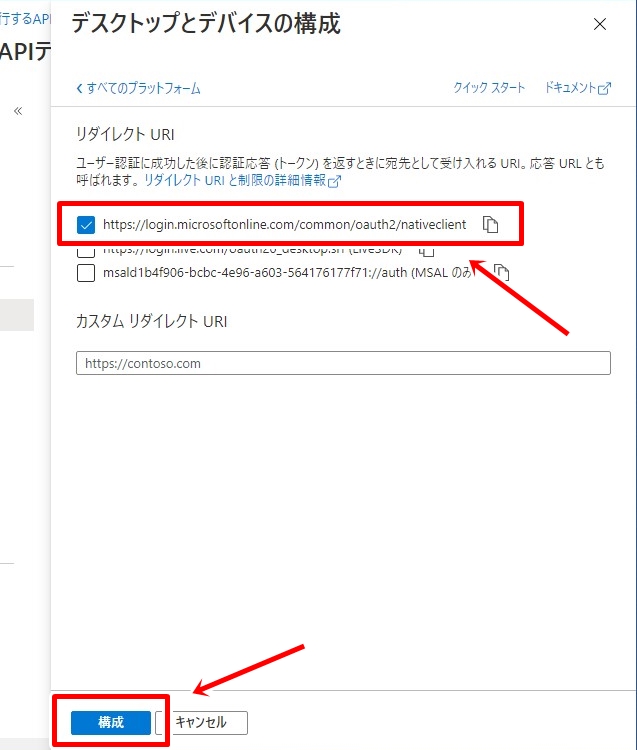
- リダイレクトURIとして「https://login.microsoftonline.com/common/oauth2/nativeclient」を選択し、「構成」ボタンをクリックします。リダイレクトURIは後で使用するのでここでコピーしておきます。
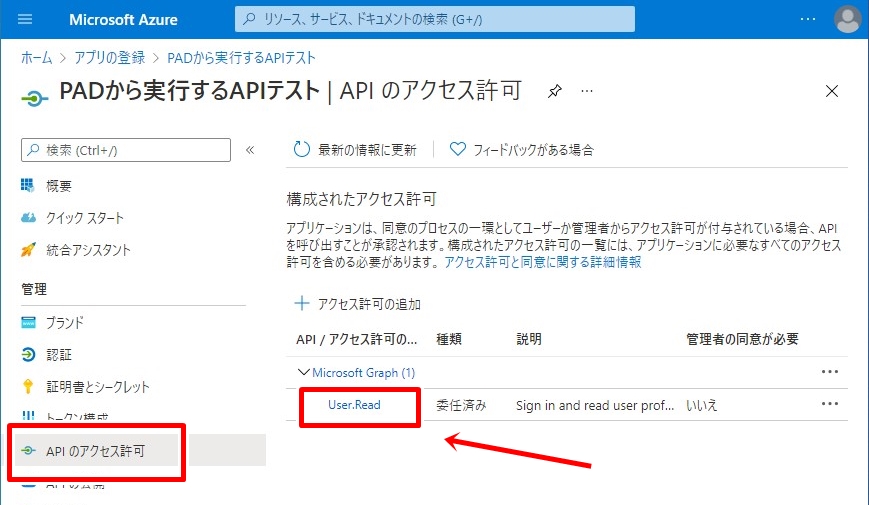
- 今回はテスト目的なので、APIのアクセス許可はMicrosoft Graphの「User.Read」だけで構いません。
フロー:MSGraphAPI_アクセストークン取得
準備ができたら、いよいよGraph APIの呼び出しです。
6月の更新でフロー内で別のフローを実行できるようになったので、折角なのでアクセストークンを取得するフローとAPIを呼び出すフローに分けてみます。
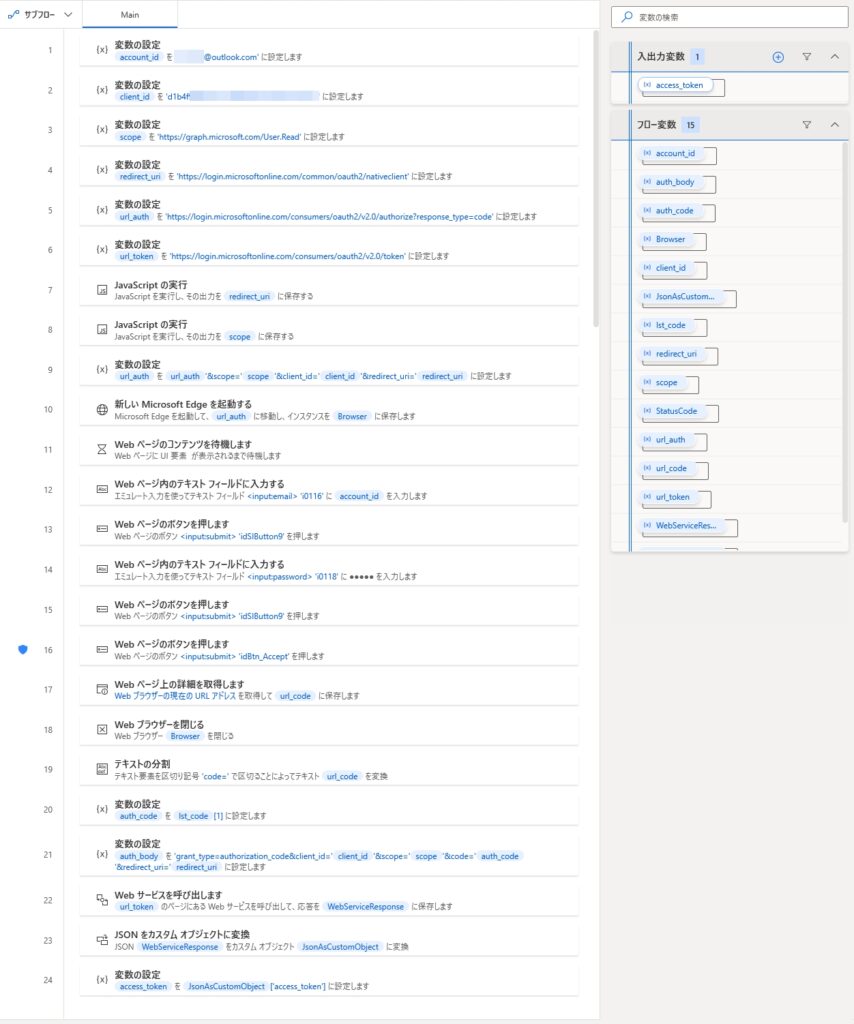
下図がアクセストークンを取得するフローの全体図です。
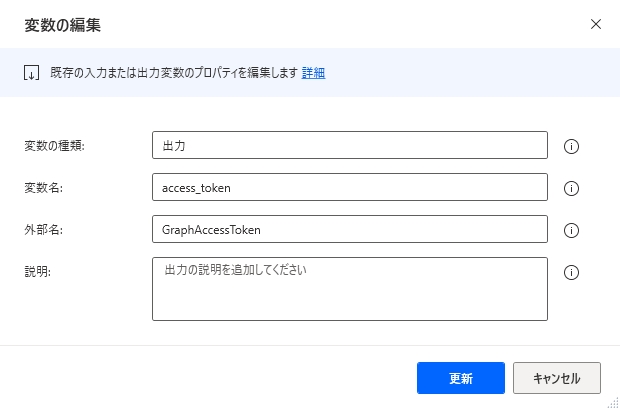
出力用変数の設定
他のフローにアクセストークンを渡すため、入出力変数の設定で出力用変数「access_token」を設定します。
1. 変数の設定
APIを実行するアカウントのメールアドレスを変数「account_id」として設定します。
2. 変数の設定
Azure PortalでコピーしたクライアントIDを変数「client_id」として設定します。
3. 変数の設定
今回必要なスコープ「https://graph.microsoft.com/User.Read」を変数「scope」として設定します。
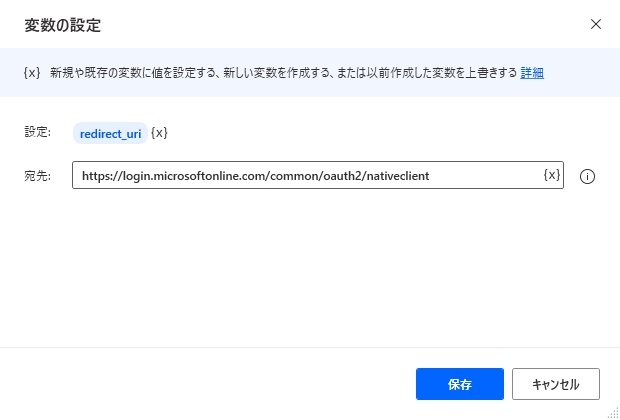
4. 変数の設定
Azure PortalでコピーしたリダイレクトURIを変数「redirect_uri」として設定します。
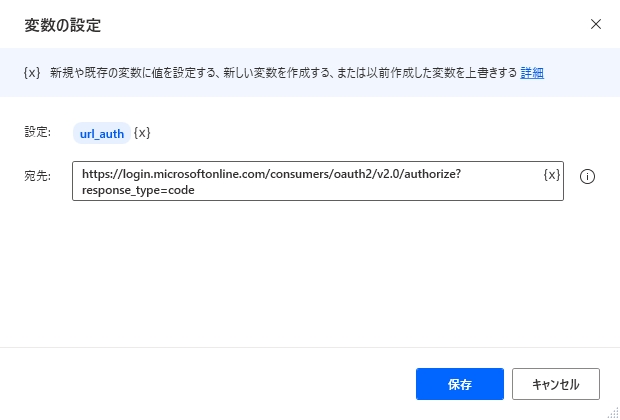
5. 変数の設定
認証用の下記URLを変数「url_auth」として設定します。
https://login.microsoftonline.com/consumers/oauth2/v2.0/authorize?response_type=code
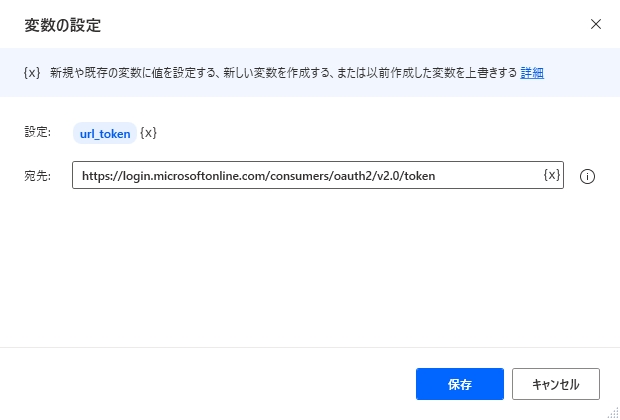
6. 変数の設定
アクセストークン取得用の下記URLを変数「url_token」として設定します。
https://login.microsoftonline.com/consumers/oauth2/v2.0/token
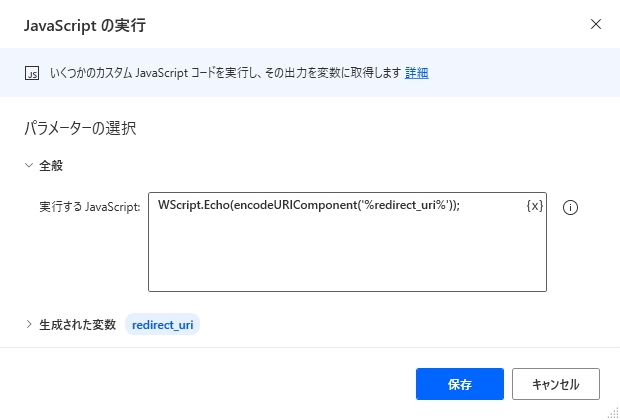
7. JavaScript の実行
「JavaScript の実行」で下記コードを実行し、「redirect_uri」の値をURLエンコードします。
WScript.Echo(encodeURIComponent('%redirect_uri%'));
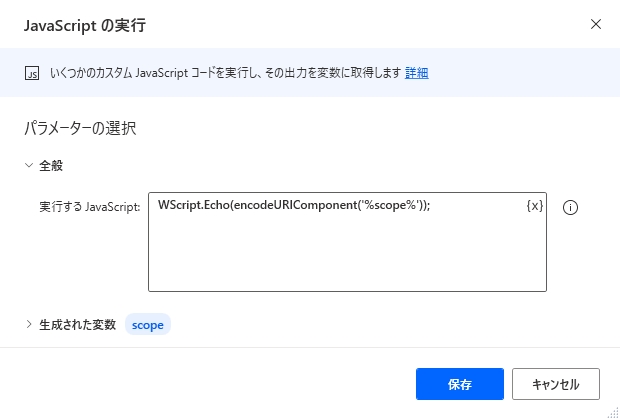
8. JavaScript の実行
「JavaScript の実行」で下記コードを実行し、「scope」の値をURLエンコードします。
WScript.Echo(encodeURIComponent('%scope%'));
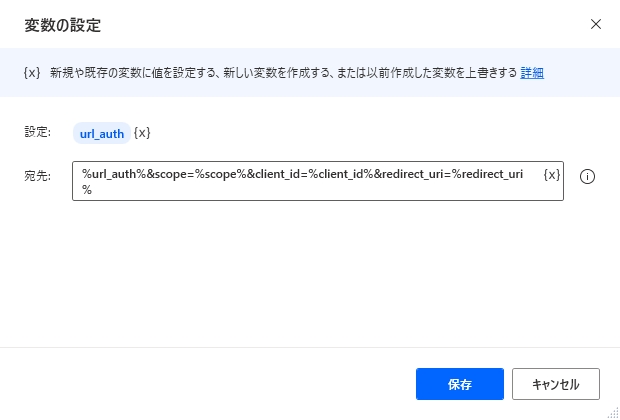
9. 変数の設定
「変数の設定」で「url_auth」の値を下記のように変更し、認証用のURLを組み立てます。
%url_auth%&scope=%scope%&client_id=%client_id%&redirect_uri=%redirect_uri%
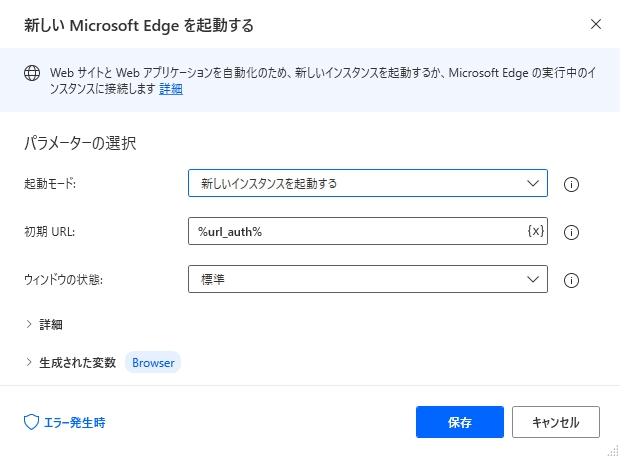
10. 新しい Microsoft Edge を起動する
「新しい Microsoft Edge を起動する」の初期URLの値を「%url_auth%」とし、Edgeで認証用のURLを開くようにします。
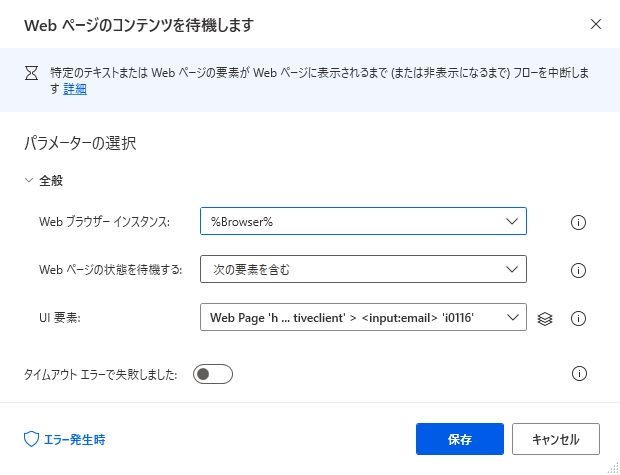
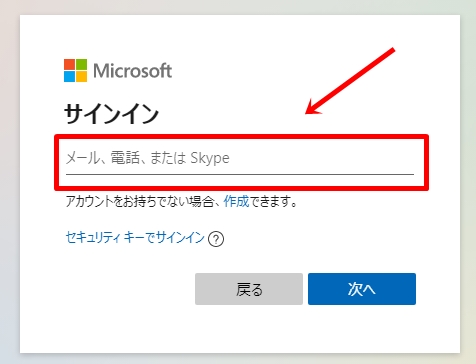
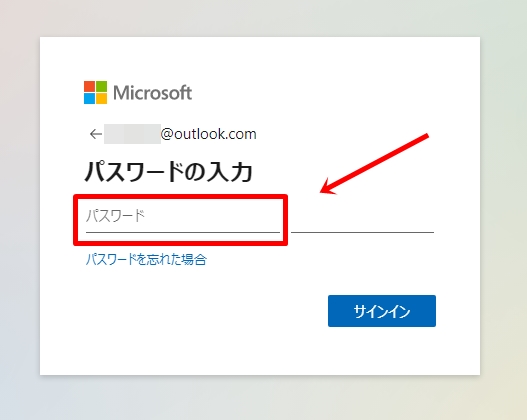
11. Web ページのコンテンツを待機します
「Web ページのコンテンツを待機します」で下図の要素の表示待ちを行います。
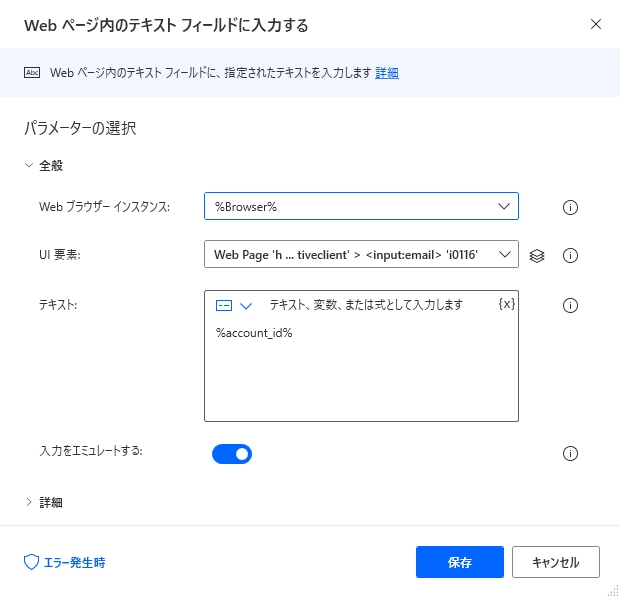
12. Web ページ内のテキスト フィールドに入力する
「Web ページ内のテキスト フィールドに入力する」でテキストの値を「%account_id%」とし、メールアドレスの入力を行います。
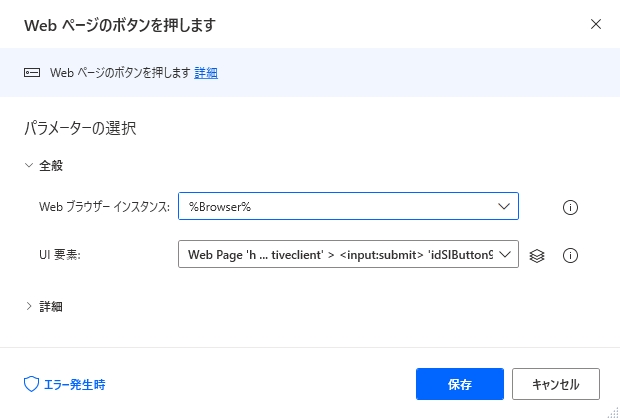
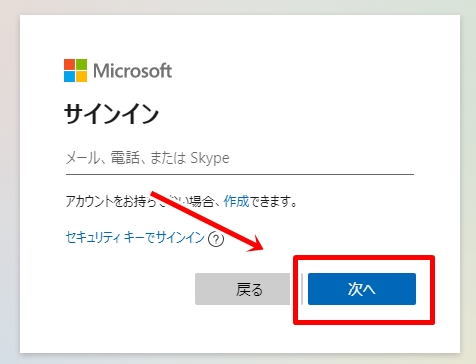
13. Web ページのボタンを押します
「Web ページのボタンを押します」で下図のボタンを押します。
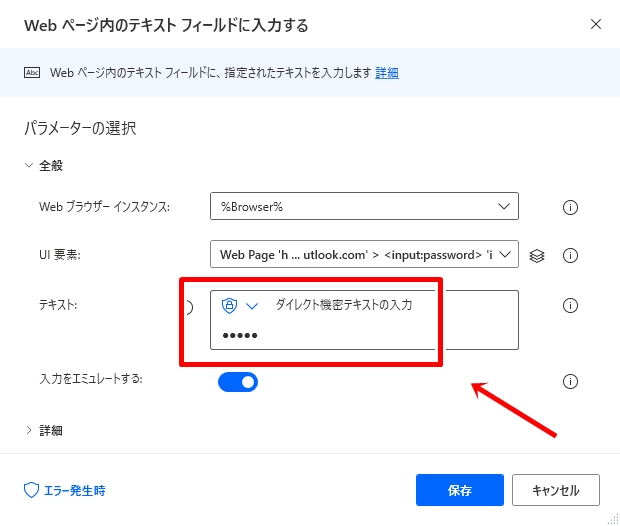
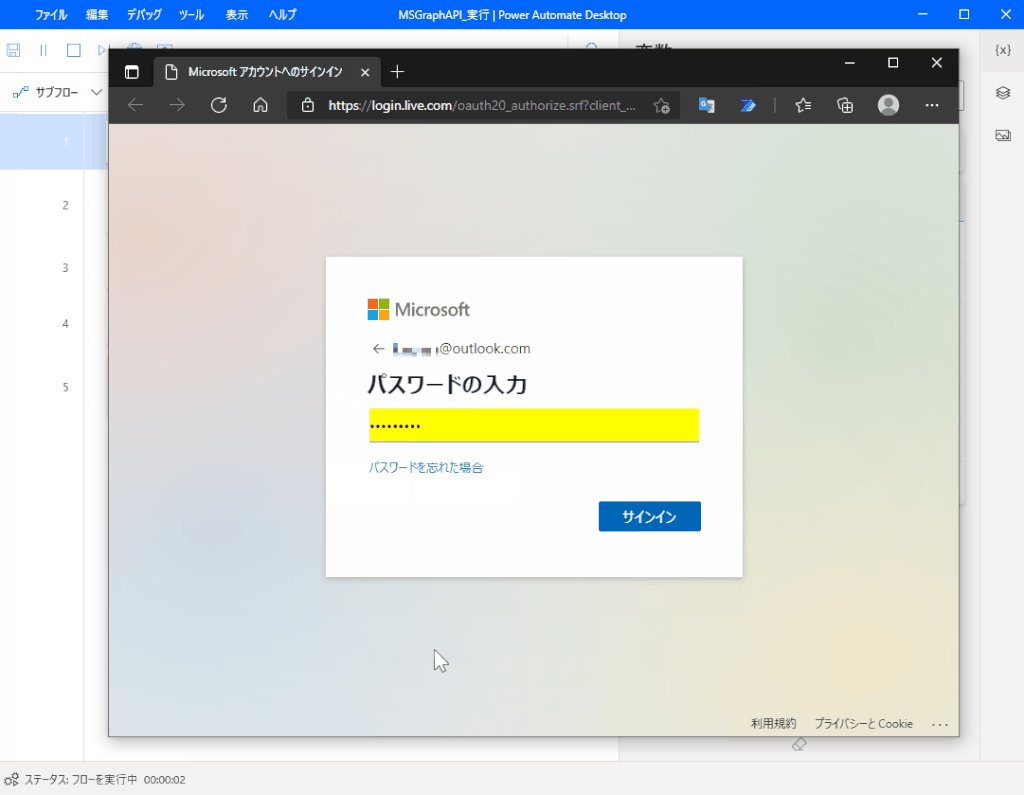
14. Web ページ内のテキスト フィールドに入力する
「Web ページ内のテキスト フィールドに入力する」でパスワードを入力します。
このとき入力するテキストは「ダイレクト機密テキストの入力」としておきます。
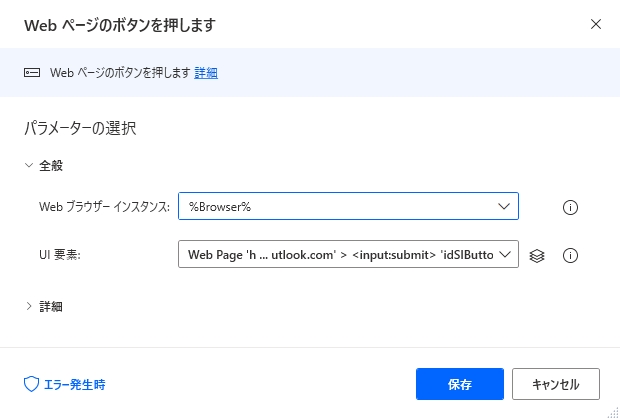
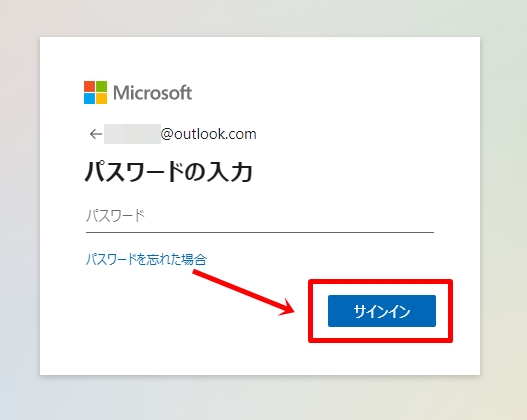
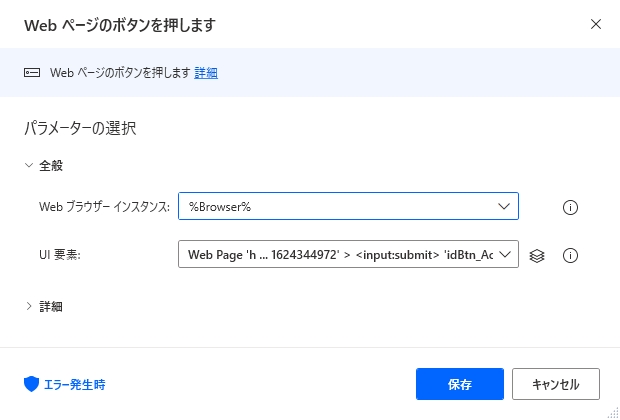
15. Web ページのボタンを押します
「Web ページのボタンを押します」で下図のボタンを押します。
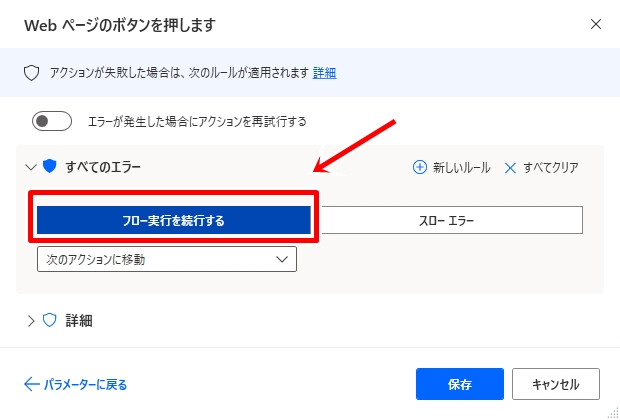
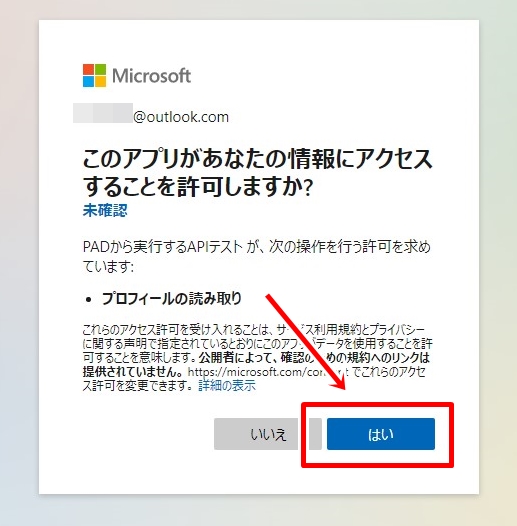
16. Web ページのボタンを押します
「Web ページのボタンを押します」で下図のボタンを押します。
ただし、コンセントUIは毎回表示されるわけではないので、「エラー発生時」から「フロー実行を続行する」を選択しておきます。
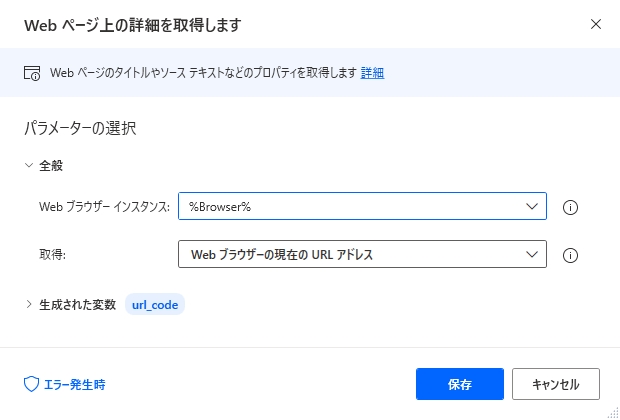
17. Web ページ上の詳細を取得します
問題なく認証されれば、認証コードがURLとして返ってくるので「Web ページ上の詳細を取得します」でブラウザーからURLを取得し、変数「url_code」として設定します。
18. Web ブラウザーを閉じる
認証コードが取得できたらブラウザーを閉じます。
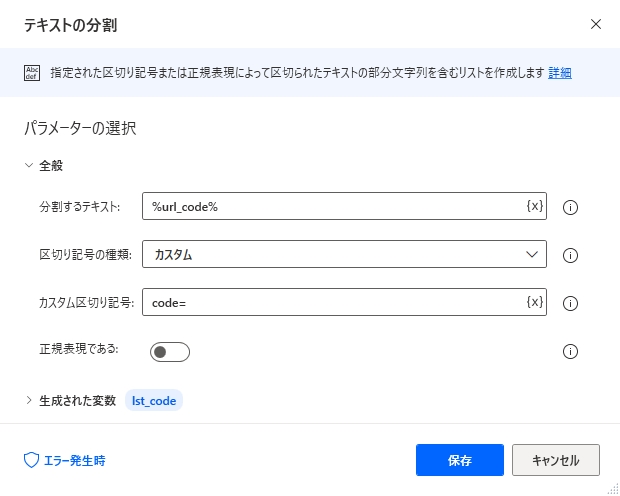
19. テキストの分割
認証コードのURLは下記のような形になっているので、「テキストの分割」を使って「code=」で分割します。
https://login.microsoftonline.com/common/oauth2/nativeclient?code=(認証コード)
20. 変数の設定
認証コードのURLから「code=」以下の部分のみを変数「auth_code」として設定します。
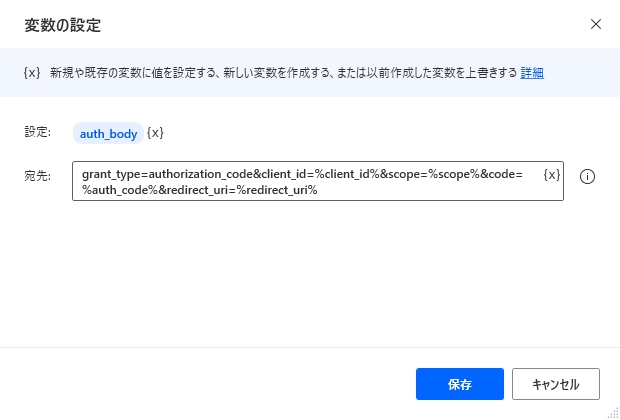
21. 変数の設定
「変数の設定」で「auth_body」の値を下記のように設定し、アクセストークンを取得する際の要求本文を組み立てます。
grant_type=authorization_code&client_id=%client_id%&scope=%scope%&code=%auth_code%&redirect_uri=%redirect_uri%
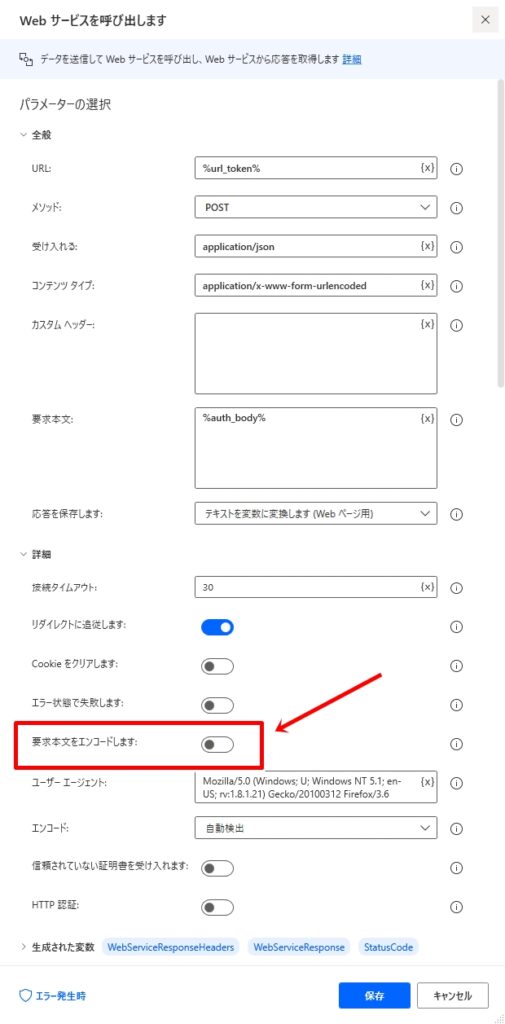
22. Web サービスを呼び出します
「Web サービスを呼び出します」を使って、アクセストークンを取得するためのエンドポイントにPOSTします。このとき必ず「要求本文をエンコードします」を「オフ」にしておきます。
- URL:%url_token%
- メソッド:POST
- 受け入れる:application/json
- コンテンツ タイプ:application/x-www-form-urlencoded
- 要求本文:%auth_body%
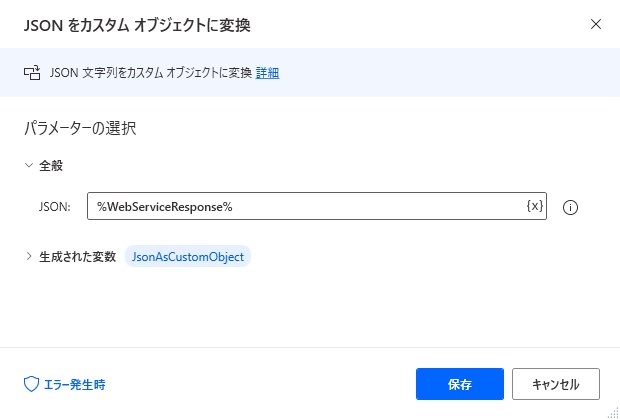
23. JSON をカスタム オブジェクトに変換
問題がなければアクセストークンがJSON形式で返ってくるので、カスタムオブジェクト「JsonAsCustomObject」として設定します。
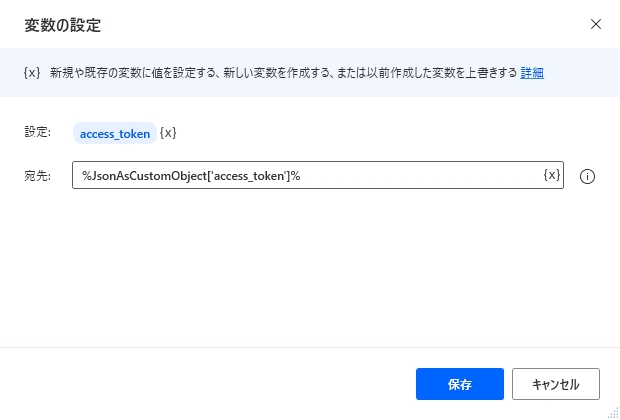
24. 変数の設定
「変数の設定」で、取得したアクセストークンを出力用変数「access_token」の値として設定します。
%JsonAsCustomObject['access_token']%
以上で、アクセストークンを取得するフローは終了です。
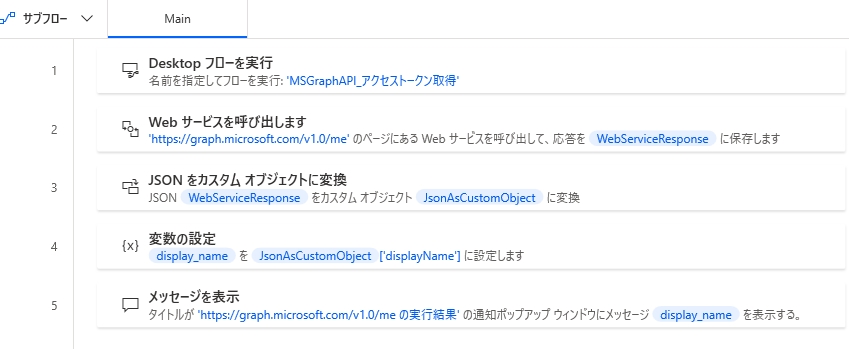
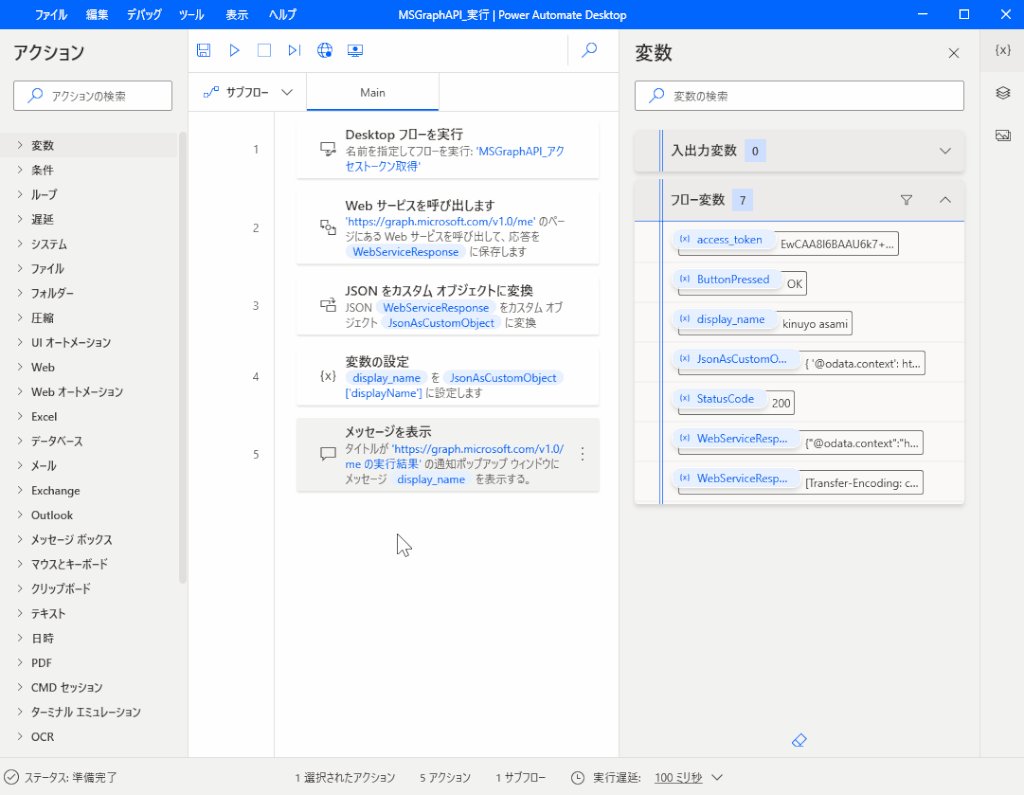
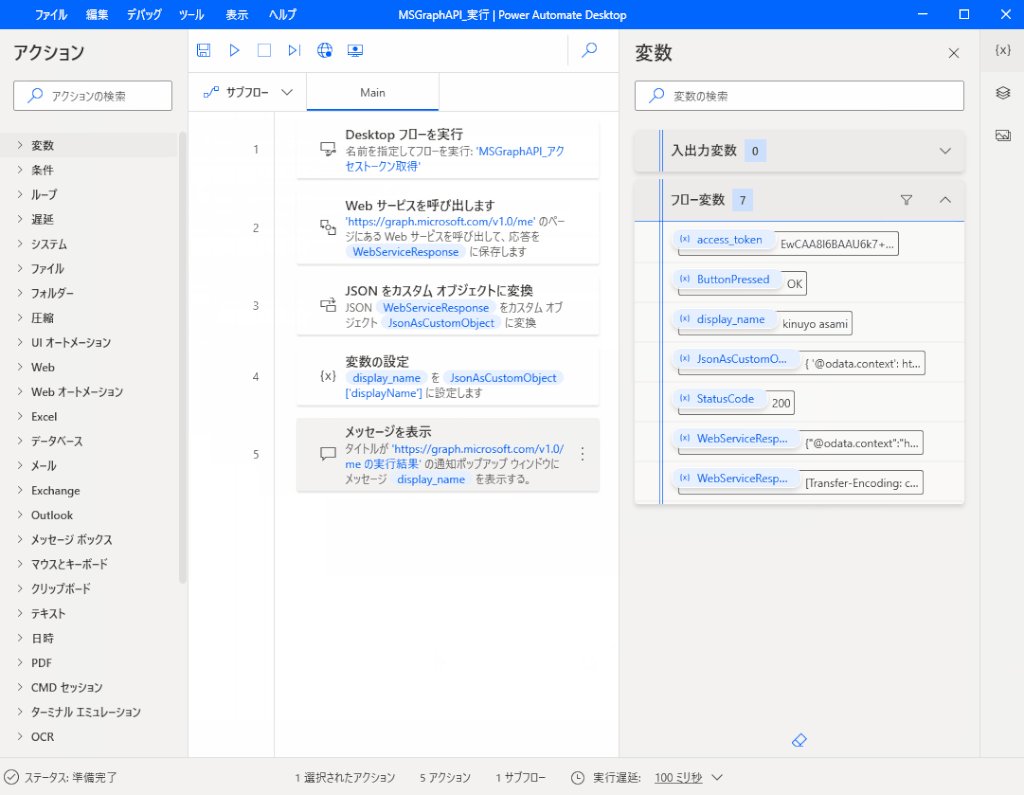
フロー:MSGraphAPI_実行
上記フローによりアクセストークンの取得ができたという前提で、今度は実際にGraph APIを呼び出すフローを作成してみます。
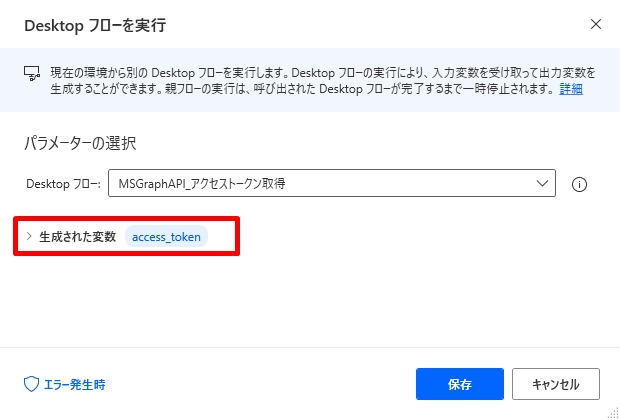
1. Desktop フローを実行
「Desktop フローを実行」で上記フローを実行し、アクセストークンを取得します(変数:access_token)。
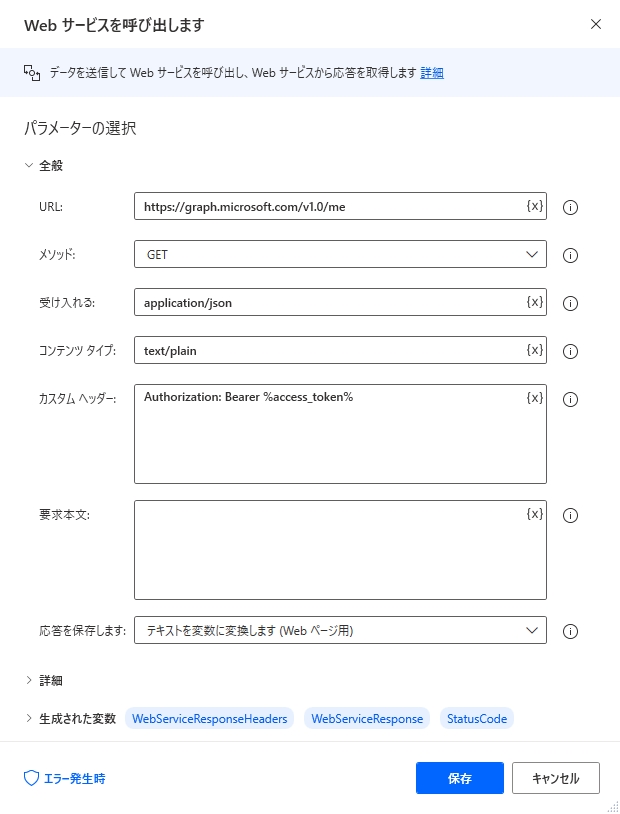
2. Web サービスを呼び出します
「Web サービスを呼び出します」を使ってGraph APIを呼び出します。今回はユーザーの表示名を取得します。
- URL:https://graph.microsoft.com/v1.0/me
- メソッド:GET
- 受け入れる:application/json
- カスタム ヘッダー:Authorization: Bearer %access_token%
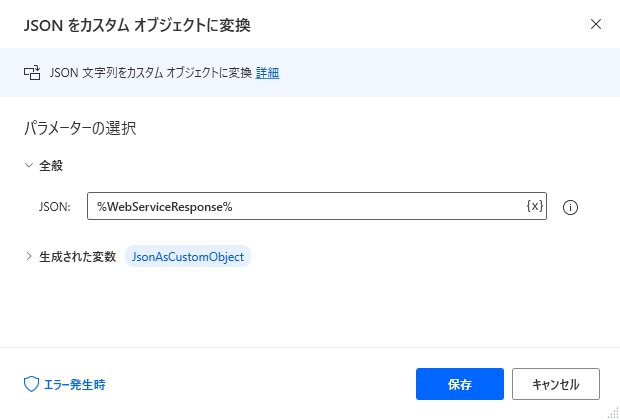
3. JSON をカスタム オブジェクトに変換
問題がなければ結果がJSON形式で返ってくるので、カスタムオブジェクト「JsonAsCustomObject」として設定します。
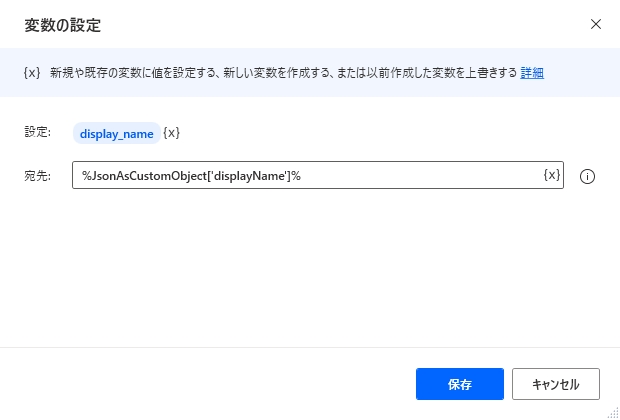
4. 変数の設定
「変数の設定」で、取得した表示名を変数「display_name」の値として設定します。
%JsonAsCustomObject['displayName']%
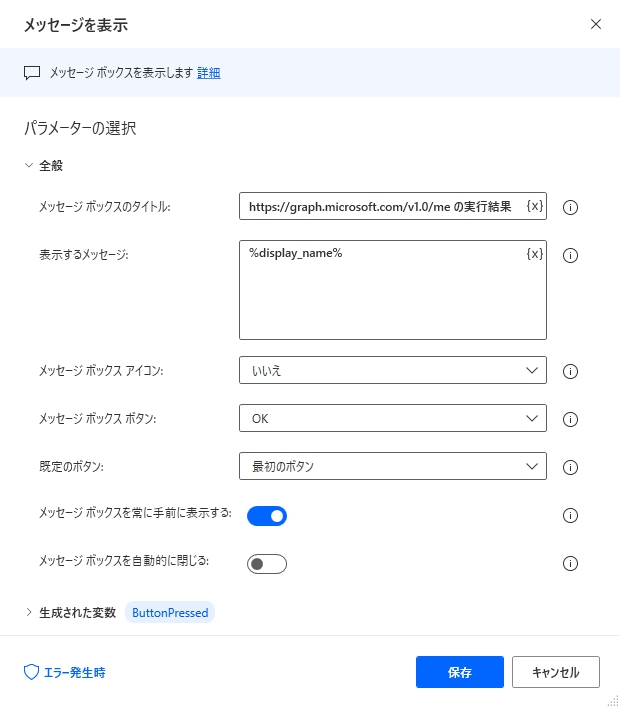
5. メッセージを表示
取得した表示名をメッセージボックスで表示します。
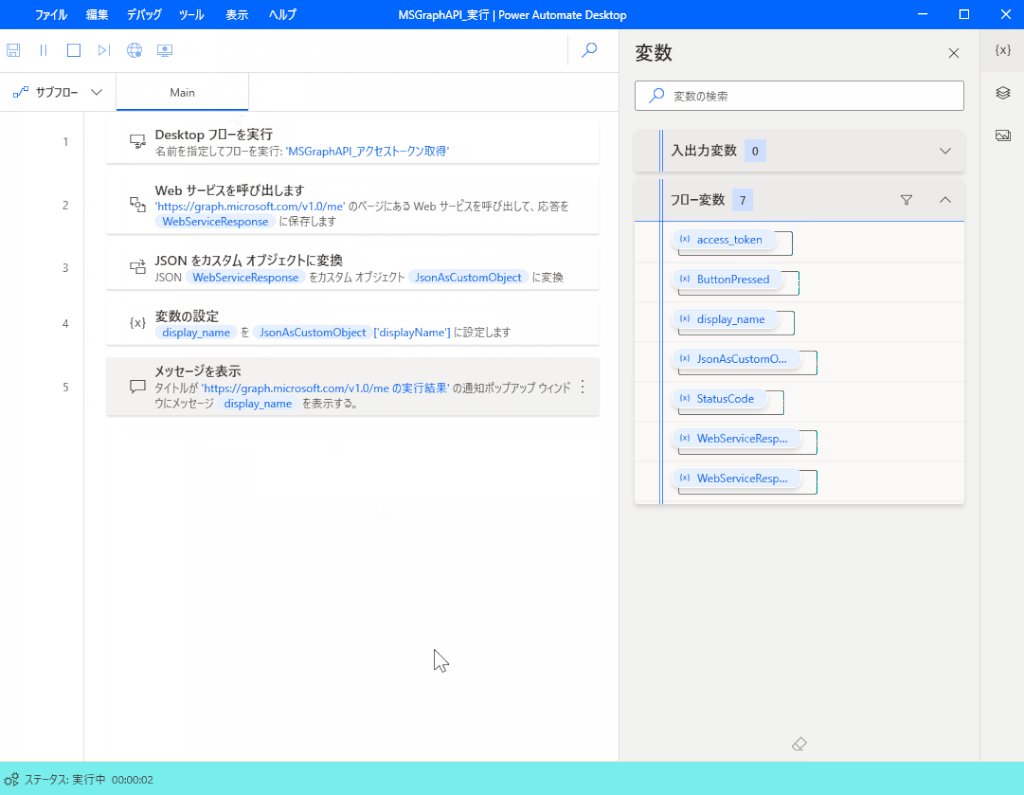
実行画面
以上のように、ブラウザーの操作で認証コードを、Webサービスの実行でアクセストークンを取得することで、無事にGraph APIを呼び出すことができました。
今回最もハマったポイントは、アクセストークンを取得する際に「要求本文をエンコードします」オプションを「オフ」にしておく必要があることでした。この項目がオンになっていると、要求本文に余計な文字列が加わって、正しく承認が行われません。
最初は原因が分からずに苦労しましたが、Fiddlerを使ってリクエストをキャプチャーすることで、ようやく原因が分かりました。
今回、実際にPADからの呼び出しを試してみて、“他に手段が無い場合には、地道にOAuth 2.0認証でAPIを呼び出すのも無くはないかな?”、というのが率直な感想です。
認証コードの取得部分が若干不安定なので、実務に組み込むことはあまりお薦めしませんが、少なくとも素のVBAからGraph APIを呼び出した時(下記記事参照)よりは楽に処理できましたので、自分だけが行う処理で、呼び出すAPIのことも分かった上で使用するのであれば、使う機会もあるだろうと思います。
また、今回はMicrosoft アカウントでGraph APIを使用しましたが、環境によっては認証方法が変わりますので、詳細はMicrosoft Docsをご参照ください。































































この記事へのコメントはありません。